I am trying to alter a field collection which has a couple of select/ textfields and a checkbox. When the checkbox is checked and another item is added to the form, in the previous instance the checkbox remains checked. This is the correct behavior and also this is the desired behavior in my case.
If, on the second instance added with "add another item", the user checks the associated checkbox then what I would like to accomplish is to have the previous checkbox unchecked.
Is there way to configure/ alter the checkbox so if we have multiple field collections items added when the user selects a checkbox all the other checkboxes are unchecked ? Code that alters the field collections part of the form:
$tenant['field_org_tn_ud']['und']['add_more']['#ajax']['progress']['type'] = null;
$tenant['field_org_tn_ud']['und']['add_more']['#ajax']['progress']['message'] = null;
//$tenant['field_org_tn_ud']['und']['add_more']['#attributes']['class'][] = 'add-more-button';
$tenant['field_org_tn_ud']['und']['add_more']['#value'] = t('Add');
foreach ($tenant['field_org_tn_ud']['und'] as $delta_k => $user) {
if (is_numeric($delta_k)) {
$user['field_org_tn_ud_cp_pre']['und'][1]['#prefix'] = t('<div style="background-color: rgb(254, 255, 220); border: 1px solid rgb(204, 204, 204); line-height: 23px; height: 21px; width: 40px;">');
$user['field_org_tn_ud_cp_pre']['und'][2]['#suffix'] = t('</div>');
$user['field_org_tn_ud_cp_pre']['und'][3]['#attributes']['style'] = t('margin-left: 5px');
if ($delta_k > 0) {
$user['field_org_tn_ud_email']['und'][0]['value']['#title'] = null;
$user['field_org_tn_ud_actions']['und']['#title'] = null;
$user['field_org_tn_ud_permission']['und']['#title'] = null;
$user['field_org_tn_ud_cp_pre']['und']['#title'] = null;
}
$user['field_org_tn_ud_email']['und'][0]['value']['#autocomplete_path'] = t('vf-users-autocomplete');
$user['field_org_tn_ud_email']['und'][0]['value']['#attributes']['style'] = t('background-color: #FFFFD6; ');
if ($delta_k > 0) {
$user['remove_button']['#prefix'] = t('<div class="clearfix" style=" z-index: 1; background-color: none; display: table-cell; ">');
$user['remove_button']['#suffix'] = t('</div>');
}
else {
$user['remove_button']['#prefix'] = t('<div class="clearfix" style=" z-index: 1; background-color: none; display: table-cell; vertical-align: bottom; pading-botom: 3px;">');
$user['remove_button']['#suffix'] = t('</div>');
}
$user['remove_button']['#ajax']['progress']['type'] = null;
$user['remove_button']['#ajax']['progress']['message'] = null;
$user['remove_button']['#weight'] = '3';
//$user['remove_button']['#attributes']['class'][] = 'remove-button';
$user['remove_button']['#attributes']['style'] = t('');
$user['remove_button']['#value'] = t('Del');
if ((isset($form_state['input']['field_orig_tn']['und'][$delta_i]['field_org_tn_ud']['und'][$delta_k]['field_org_tn_ud_cp_pre']['und'][4])) &&
($form_state['input']['field_orig_tn']['und'][$delta_i]['field_org_tn_ud']['und'][$delta_k]['field_org_tn_ud_cp_pre']['und'][5] ==
1)) {
$duplicate_delta = $delta_k;
//dpm($duplicate_delta);
}
if (isset($duplicate_delta)) {
$user['field_org_tn_ud_actions']['und']['#default_value'] = $form_state['input']['field_orig_tn']['und'][$delta_i]['field_org_tn_ud']['und'][$duplicate_delta]['field_org_tn_ud_actions']['und'];
$user['field_org_tn_ud_permission']['und']['#default_value'] = $form_state['input']['field_orig_tn']['und'][$delta_i]['field_org_tn_ud']['und'][$duplicate_delta]['field_org_tn_ud_permission']['und'];
}
// add custom class to select tags for user
$user['field_org_tn_ud_actions']['und']['#attributes']['class'][] = t('field-custom-select-user');
$user['field_org_tn_ud_permission']['und']['#attributes']['class'][] = t('field-custom-select-user');
// add custom class to input tag for user
$user['field_org_tn_ud_email']['und'][0]['value']['#attributes']['class'][] = t('field-custom-input-user');
// hide the parent node field as we are not using it within the Plex demand form
$user['field_parent_nodes']['#access'] = false;
$tenant['field_org_tn_ud']['und'][$delta_k] = $user;
}
}
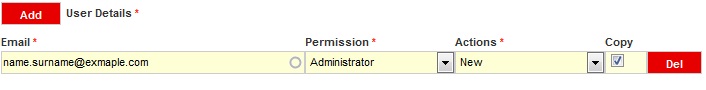
- field_org_tn_ud_cp_pre - is the checkbox
- Initial

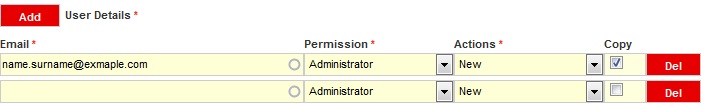
- After another item is added

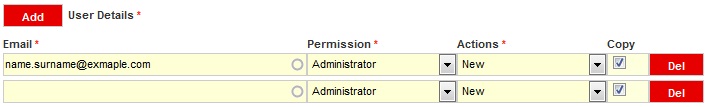
- Undesired behavior: If the user checks the Copy checkbox for the second item in this field then the 'Copy' checkbox on/ for the first item should uncheck.

On the last image when the second Copy checkbox is selected i would like that the first one to become unchecked.
Thank you
