* question answered: Help needed with hook_node_submit in custom module to save data *
In Drupal 7, I have a custom content type. In this, there is a multi select term reference to select categories for that content.
I now need to be able to select one from the previously selected category and mark it somehow as the 'main' category.
Lets say I have a multiple select term reference field with the following options:
Apples
Bananas
Pears
Oranges
Grapes
Pineapples
The user selects Apples, Pears and Grapes. Now I either need to:
- Programmatically create another field for each of these selected—maybe with an ajax callback—and have radio buttons so I can only select one of the selected terms which one is my main category.
- Create a radio field next to the ticked items—maybe also with ajax—where I can select the main one out of the selected.
Does anyone have any ideas regarding this?
To be clearer, I have a lot of these lists on one content type. Repeating each list as a single value list is not an option.
I guess my best bet is to use the hook_form_alter() with some sort of AJAX callback to create either a single radio button next to the tick box the user has just ticked, or programmically create a new radio field list for each item checked in the specified list.
Update: Ok, I have decided that the best way to do it would be to create a custom module that uses ajax to create a radio button for each checked checkbox, allowing to select the element that should be used as the main element.
So I have used hook_form_alter() to add an #after_build function as we need to wait for the form to be rendered before we can access the tax term values.
Here is my module so far. I use a lot of comments so it should be clear what I am trying to do:
MYMODULE.module
/**
* Implementation of HOOK_form_alter()
* Do the ajax form alteration
*/
function MYMODULE_form_alter(&$form, &$form_state, $form_id) {
// 1.CONTENT FORM
// I created a custom content type 'content' and added a term
// reference to it
if($form_id == 'content_node_form') {
// tax term ref is the main part, so let us
// remove title and body fields
unset($form['body']);
unset($form['title']);
// do our stuff after the form has been rendered ...
$form['#after_build'][] = 'MYMODULE_after_build';
}
}
/**
* after_build function for content_node_form
*/
function MYMODULE_after_build(&$form, &$form_state) {
dsm($form);
// In the after_build call we can now actually use the
// element_children function to grab the values of the fields that
// don't start with a hash tag #
// in this test case 1,2,3,4 and 5
// wrap each of the elements rendered ...
foreach(element_children($form['field_taxonomy']['und']) as $key) {
$form['field_taxonomy']['und'][$key] += array(
// this is added before the element and then replaced by our callback ..
// we use the $key value in the id so that we know which div to replace
// depending on which checkbox is checked ...
'#prefix' => '<div class="taxonomy_term_wrapper">
<div id="callback_replace_'.$key.'">Replace Me ' . $key . '</div>',
// this is added after the element so we basically wrap around it ..
'#suffix' => '</div>',
// add some ajax stuff here ...
'#ajax' => array(
// name of the callback function to call upon change
'callback' => 'MYMODULE_callback',
// the id of the element that will be replaced
'wrapper' => 'callback_replace_'.$key,
// replace the wrapper
'method' => 'replace',
// what kind of effect do we want ...
'effect' => 'fade',
// show progress on callback
'progress' => array('type' => 'throbber'),
),
);
if (!empty($form_state['values']['field_taxonomy']['und'][$key])) {
// the form to show upon change ...
$form['field_taxonomy']['und']['main_cat'] = array(
// we want a radio button
'#type' => 'radio',
'#title' => t('Test Title'),
'#description' => t('Test Description ...'),
'#default_value' => empty($form_state['values']['field_taxonomy']['und'][$key]) ?
$form_state['values']['field_taxonomy']['und'][$key] :
$form_state['values']['field_taxonomy']['und'][$key],
);
}
}
return $form;
}
function MYMODULE_callback($form, $form_state) {
return $form['field_taxonomy']['und']['main_cat'];
}
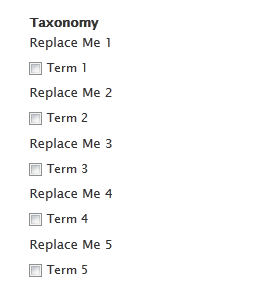
This is what it currently looks like prior to checking a box:

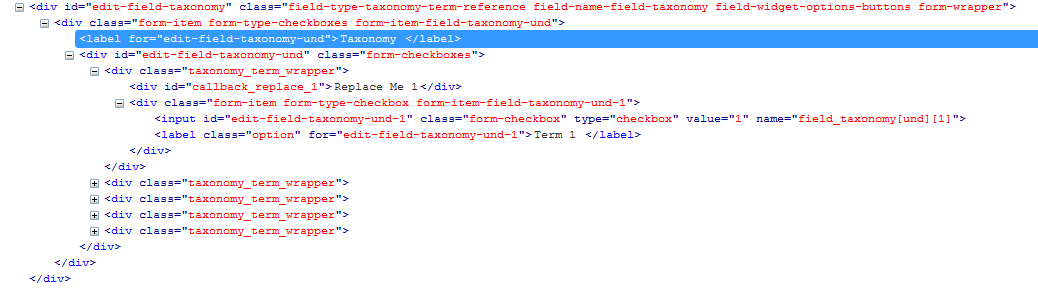
The HTML of the rendered form is the following one: