I have a website that will be using three (3) views slideshows on the landing page/front page. What are the best ways to set this up site to be able to load efficiently? Should I start with a Pressflow site? Install and enable specific modules to improve performance? Use Boost? Are most of the caching modules and techniques related only to logged in users? Do I have to own my own server to do this well? I am assuming that because there are so many slideshow instances loading at the same time that this will be a severe performance hit at loading.
3 Answers
In general, I'd recommend using boost if you don't have access to the command line of a server. Boost creates a static HTML copy of the file inside a cache directory within your Drupal file structure. It updates cached pages only when content changes. It is used in conjuntion with the performance enhancement features of Drupal such as CSS and JQuery compression found under /admin/settings/performance.
If you have command line access I'd reccomend APC and memcache/memcached. This takes a little more effort to set up, but is well worth it IMO. There are plenty or resources on Drupal.org to help you to set up memcached.
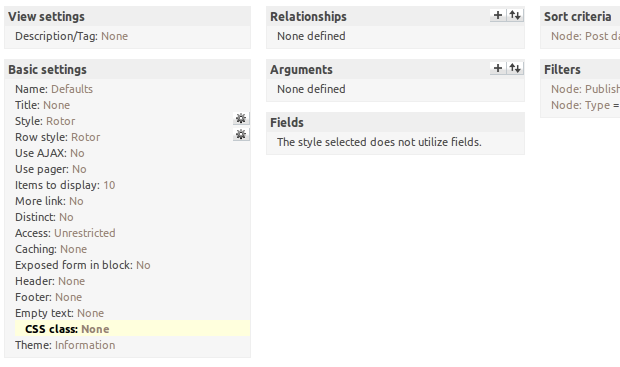
You can also set basic caching on individual views as shown here:
 You'll see the option for caching 7th from the bottom. There is also a similar option in panels if you use them.
You'll see the option for caching 7th from the bottom. There is also a similar option in panels if you use them.
These caching options are designed for end-users really, not specifically logged in users. Indeed you may want caching disabled for logged in users if they are administrators and/or are making changes to the site.
Picking a caching strategy before you have even built the site is really getting ahead of yourself. Ideally, you should get your site running as well as possible without caching, and then use advanced caching strategies to get extra performance.
Build the site, then optimize Apache, PHP, and MySQL for the memory footprint you are seeing. This will likely mean getting APC up and running, as well as interpreting mysqltuner results.
Getting a good baseline for Apache, PHP, and MySQL can do wonders for performance w/o even needing to play with caching. This is really important, because no matter what you do, you will have cache misses / clears, and you want the site to be acceptable under these circumstances.
Then profile your site, and see what your performance problems are. Then address them one by one so you can figure out if you are actually solving a problem, or just bandaiding it.
Don't underestimate the standard caching used by core Drupal and modules that utilize Drupal cache. Go through all of the setting pages and learn what they can do.
Additional strategies could involve Boost, Varnish, Memcache, or other additional modules. But, there is no solution that fits all scenarios. You need to profile and be able to measure whether you are making forward or sideways progress.
To address specific questions.
Pressflow can make a difference. But the changes to session handling can be problematic, and the the way it handles PHP error reporting can take a little getting used to. I typically start with Pressflow, so I am not fixing quirks after the fact (though some of my clients don't have problems when I develop against standard Drupal and then they deploy Pressflow).
You don't necessarily need your own server, but you should really have a VPS with true root. Preferable, you want one from a place where you can scale memory/CPU easily and on-demand. If you have true root you can think about if PostgreSQL or Zend Server CE makes sense.
Most Drupal-based caching strategies only take effect with anonymous users. This is why a properly tuned instance is so important.
-
MPD, thanks for taking the time to answer so thoroughly. I am not as seasoned as I would like to be so your experience and analysis is not falling on deaf ears. I am moving to VPS soon as I am coming up against more complex site development and shared hosting is not very performant in some cases.– fndtn357Commented Dec 11, 2011 at 21:03
-
There are some great suggestions above albeit quite advanced. I don't however see any harm in installing boost straight-away, because you can easily see the performance difference on a standard installation. If you are going to set up a VPS, it may also be practical to install APC an Memcache at the same time and get all of the configuration done at the same time. You can then switch them on and off to see the performance differences should you wish.– DavidCommented Dec 12, 2011 at 9:38
-
Is there anything factually incorrect about this answer to warrant a downvote?– mpdonadio ♦Commented Dec 12, 2011 at 13:53
-
-
2To be honest, I don't really care about the downvote. I would edit the answer if there was incorrect information, though (which is one of the three valid reasons to downvote). In my mind, the answer addresses the questions about best practices as well as other specifics that the OP inquired about, and are based on my experience with the consequences of implementing similar optimizations too early in a site's design. The answer also provides enough information for the OP to do more research, or ask more directed questions, as this one was rather open-ended.– mpdonadio ♦Commented Dec 13, 2011 at 1:20
Most of the other answers are about general caching strategies, not tailored to your situation.
3 slideshows loading on one page will probably cause a slow-to-load page, but not because of anything at the server end - generating the HTML and Javascript will take hardly any time at all, but it will take a long time for the user to download all the images used in three slideshows.
The problem here is the users's internet connection.
You can improve the user experience by using a slideshow script that progressively loads up slideshow images just before they are needed rather than before the slideshow starts. So choose your javascript slideshow carefully.
BTW having 3 slideshows on one page will probably result in a pretty horrible design. Talk to your designer about that...
