Thanks to the other contributors. In my situation I needed something slightly different to get it working:
My solution that I found to work, with background image application of it
I found this to work with Drupal 9.2.4, with contrib module twig tweak 3.1.2
url({{ node.field_background_media.entity.field_media_image.0.entity.uri.value | image_style('background_image_xl') }});
Example - Background image for page
Here's my example to illustrate the above
I have a field in my content type 'Landing Page', the field is called 'Background Media', machine name field_background_media
In my twig template in my own custom theme, (in my case, web/themes/custom/clau2/templates/content/node--landing-page.html.twig )for my content type I have:
{%
set bg_img_styled_url = node.field_background_media.entity.field_media_image.0.entity.uri.value | image_style('background_image_xl')
%}
Where background_image_xl is the machine name of an existing style, listed in admin/config/media/image-styles
And then also in my twig, I have, which performs the purpose of providing a background image for the whole page that my content of my content type is on.
<style>
#clau-page-container-id {
background: linear-gradient( rgba(0, 0, 0, 0.5),rgba(0, 0, 0, 0.5) ), url({{ bg_img_styled_url }});
height: 100vh;
background-size: cover;
background-position: left top;
background-color: rgba(0,0,0,0.5);
}
</style>
Where #clau-page-container-id is set in in my html.html.twig template, web/themes/custom/clau2/templates/layout/html.html.twig : -
<body{{ attributes.addClass(body_classes).setAttribute('id', 'clau-page-container-id') }}>
( As an aside, in manage display tab of content type, this field is actually in the disabled section of the 'Full' view mode in 'manage display' for my content type ( admin/structure/types/manage/landing_page/display/full ), for my purpose - I am using it to provide a background image and don't want it output again by {{ content }} . This is only really relevant to my case. If the field is enabled the other steps will still work, because I've seen them myself to have. )
As another aside, my example means that Media entity (and convenient media browser of existing content) can be used for choosing a background image, re-using existing images, without the need for an additional contrib module.
There are good modules like bg_img_field, look and modifiers but at time of writing I'm not aware of them using the Media field type, instead they seem to use the 'legacy' image field type - less flexibility - i.e. can't browse for and re-use existing images. See further discussion about this here
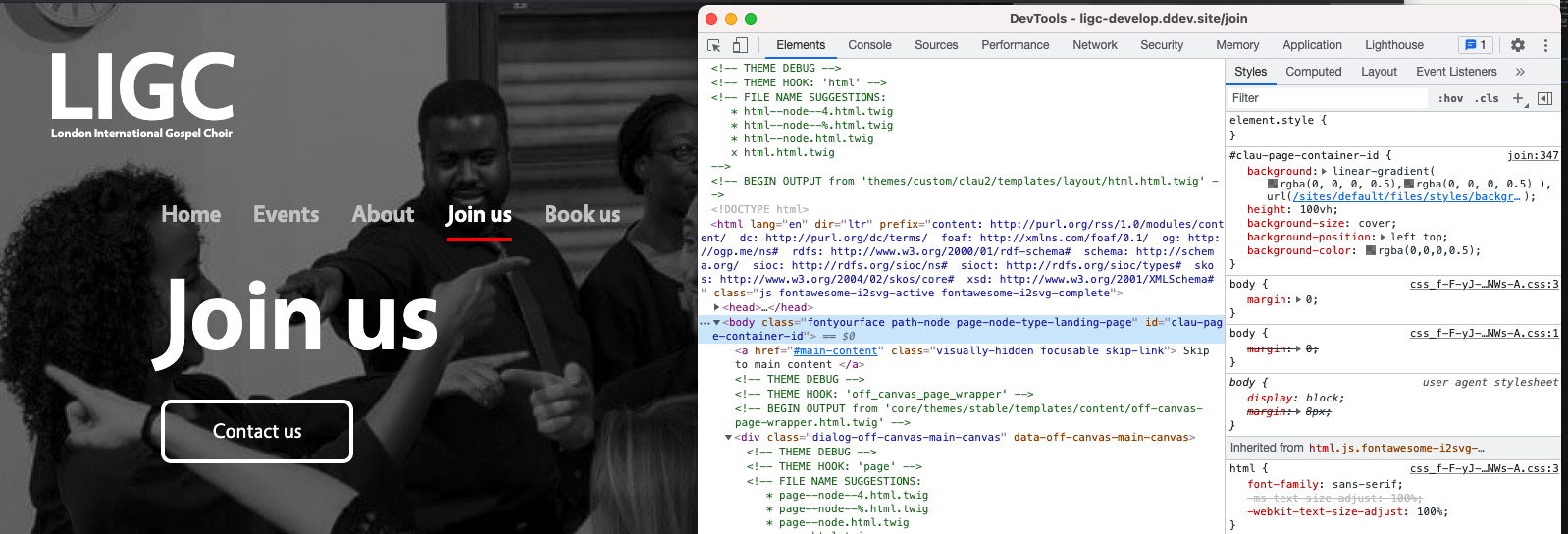
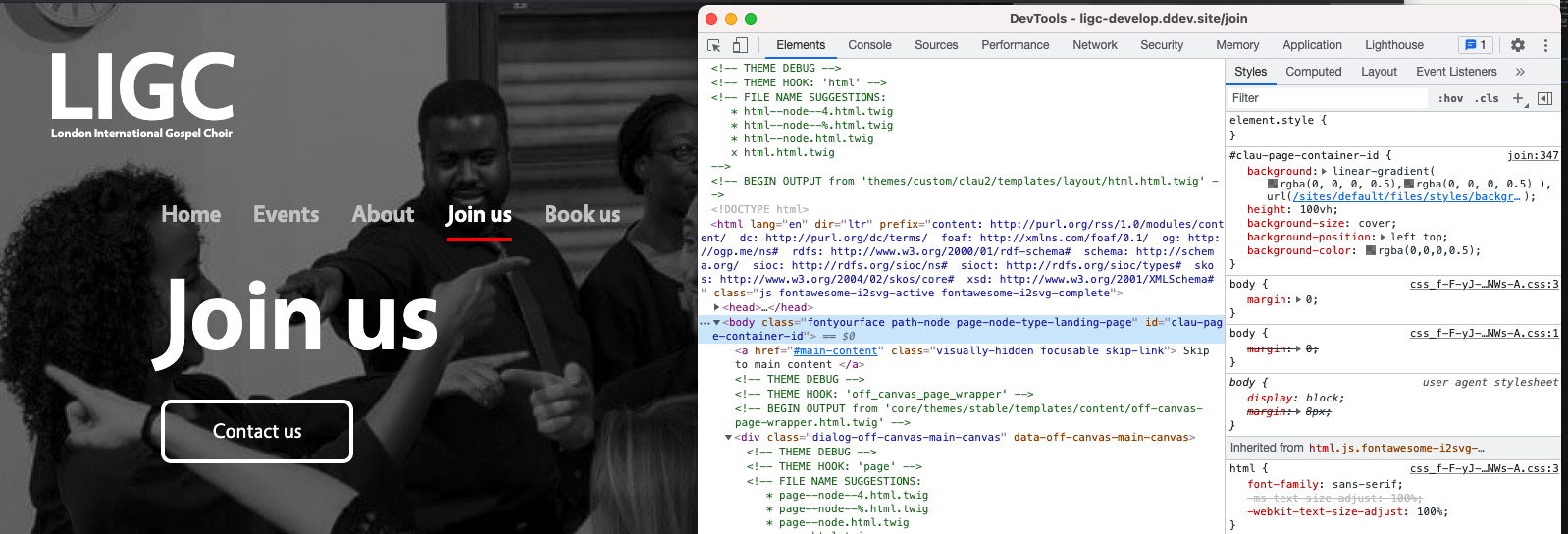
See my example in action here:
(website I'm working on). I think the screenshot gives good value as to how the above twig actually provides the markup and image output.

And from that we can observe that the required image with the image style applied is used - in that markup shown in the screenshot, the image path is: sites/default/files/styles/background_image_xl/public/2020-10/Join-us-img.jpg which contains the background_image_xl image style machine name, so that the path as a whole selects the image of that style.