I have a content type in Drupal 8 project that has image, name, info and body field as a default display, and image,name and information as a teaser display. I am able to display this content type with teaser view at the page, but right under that i would like to get the default display along with body field so i can create a bootstrap modal with that.
I am using hook_node_view in the module level to change the #view_mode of that render array to 'full' instead of 'teaser'.
function team_bio_node_view(array &$build, \Drupal\Core\Entity\EntityInterface $entity, \Drupal\Core\Entity\Display\EntityViewDisplayInterface $display, $view_mode) {
if($entity->bundle() == 'about_us'){
if($view_mode == 'full'){
if($display->getComponent('field_team_bio')){
$build['full_view'] = $build['field_team_bio'];
$build['full_view'][] = array(
'full_view' =>array(
'0'=>array(
'#view_mode'=>'full'
),
'#weight'=>'103'
)
);
kint($build);
}
}
}
}
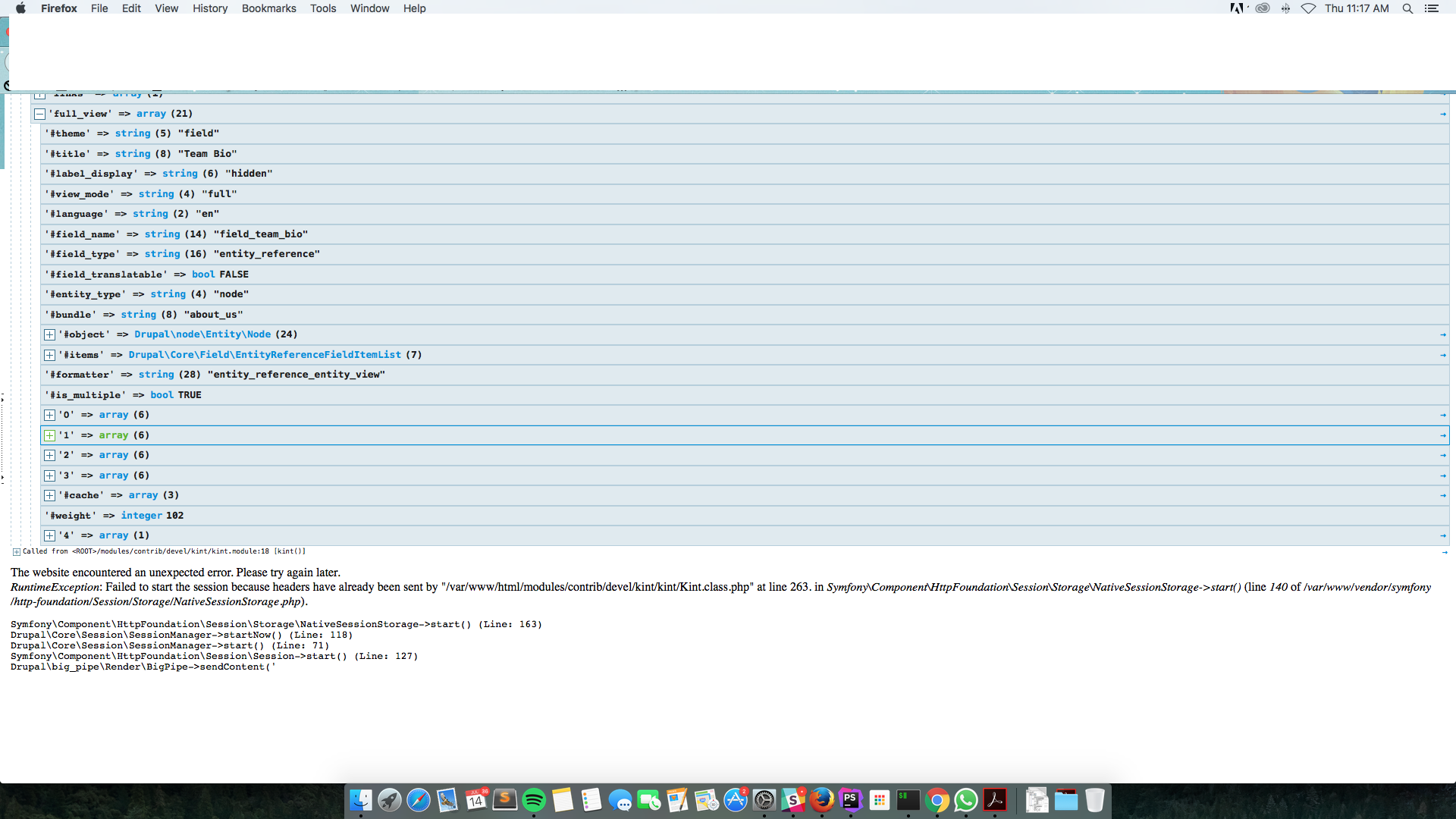
i can display the content type right under teaser views, but i can't change the view_mode to full. This is what i see when i kint($build):
Current contents have name like '0','1','2','3','4', and they have the view mode that are 'teaser' but i dont how to pass 'view_mode' to 'full'in render array, I am not sure if there is specific name for that or not. Trying this:
$build['full_view'][] = array(
'full_view' =>array(
'0'=>array(
'#view_mode'=>'full'
)
didnt change the view_mode neither. So my question: What is the best way to change these view modes to full for the contents? Should I search these numeric keys in the array and pass them to another array then change view_mode like that? Or is there an easier way to approach the problem?


$build['full_view'][], which is an array with nothing to render; supposing it worked, Drupal would not render anything. Did you try setting #view_mode in$build['field_team_bio']?