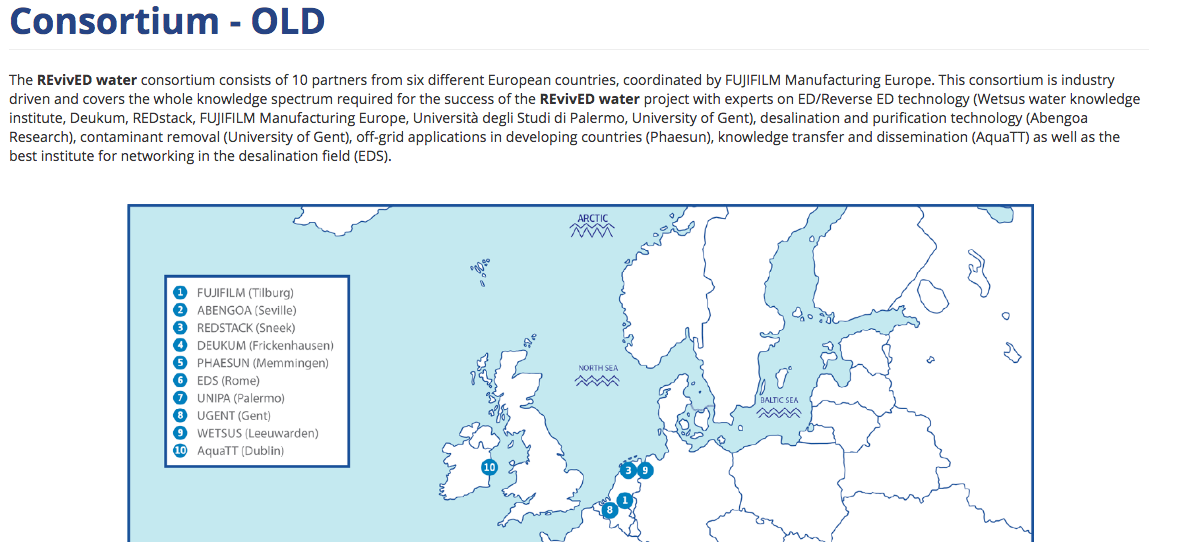
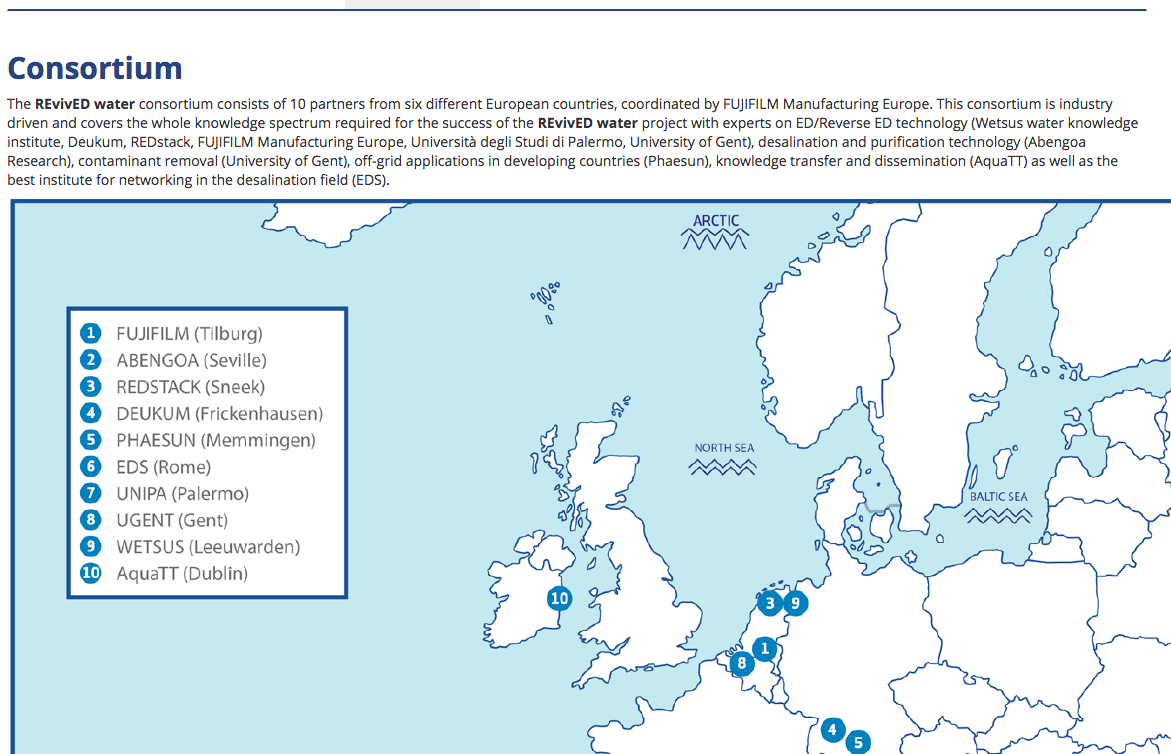
I noticed that there are differences in the way inline images are displayed when added to 'Body' of the 'Basic Page' and 'Body' of a 'Basic block'. In the first case the image is internally scaled down to match the width of the container (added attribute 'width=909' [screenshot 1]) whilst in the second case the image spills out over the element [screenshot 2]
I looked at image styles and field display options but couldn't figure out what is causing this behaviour. I'd like to preserve the scaling of the 'Basic Page' for the blocks. Has anyone else come across this issue? I'm running Drupal 8.1.9.
EDIT 1: @Smalution I checked the region width, too. Both 'region-content' and my custom region are 940px wide (descendants of 'col-sm-12')