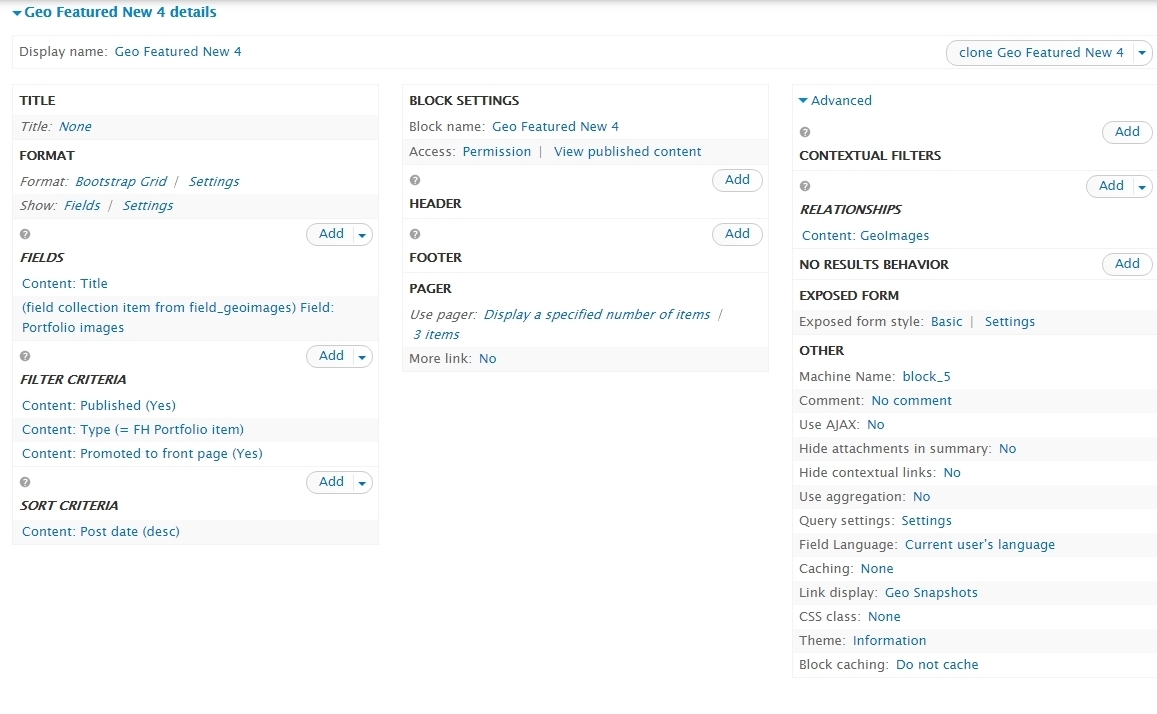
I have a custom content type "FH Portfolio" item that contains (among other fields) a Field Collection of "Geoimages". Each Geoimage contains (among other fields) one or more "Portfolio image" fields.
I'm trying to construct a view (block) that displays 3 'featured' FH Portfolio items, showing the first Portfolio Image. On hover, the title of the FH Portfolio item should be displayed. When the image is clicked, it should link to the FH Portfolio item, not the Geoimage that has provided the image.
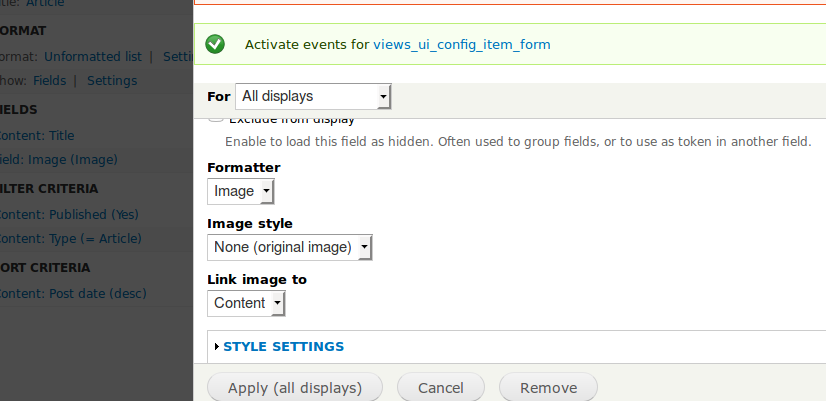
I can get the images displayed correctly, with an Image Hover Effect (using Image Hover Effects module, which relies on a link being wrapped around an image to work)) that displays the title of the relevant FH Portfolio item (by using the token [host:node:title] ), but I can't make the image/title link to the FH Portfolio item; is there any way to do this? (I have Image linked to content).
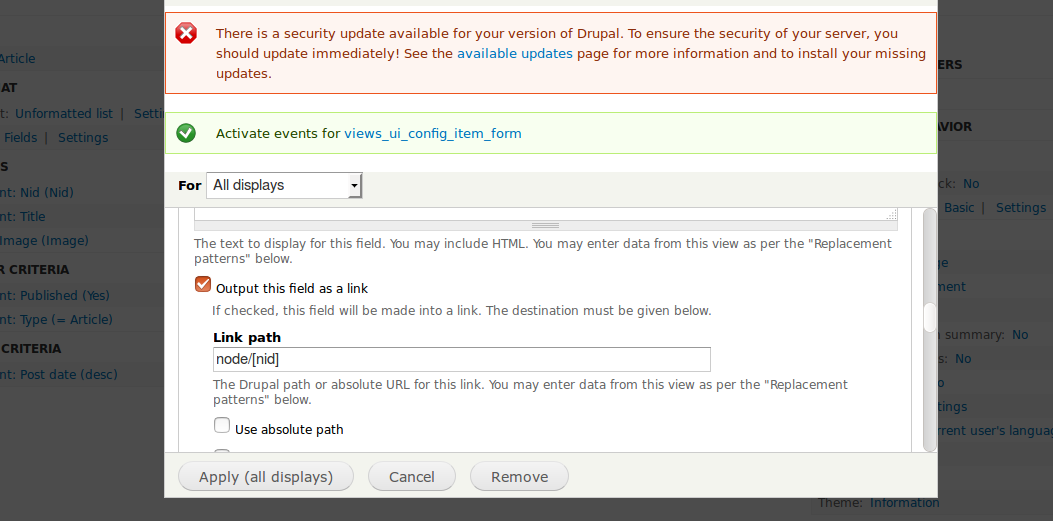
I've tried rewriting the image field as a link going to [host:node:url] but that doesn't work. (I've also tried including Content:Path as a field in the view (excluded from display) and rewriting the image field to display a link to [path]. That works, but I lose the image hover effect displaying the title.).