In my page.html.twig template file, I'm looking to set classes depending on the content type the page is being viewed. I pretty much have two options, if the page being viewed is a program page, then I want one style applied to the div, if it's anything else, then the other style can be applied.
{%
set aside_classes = [
node.content-type is 'program' ? 'program',
node.content-type is anything else ? 'standard'
]
%}
I know the above code is not proper but it's an example of what I'm trying to achieve.
I would then have the following code below on my div:
<div{{ content_attributes.addClass(aside_classes) }}>
Am I going about this right or is there a better way to achieve this?
EDIT:
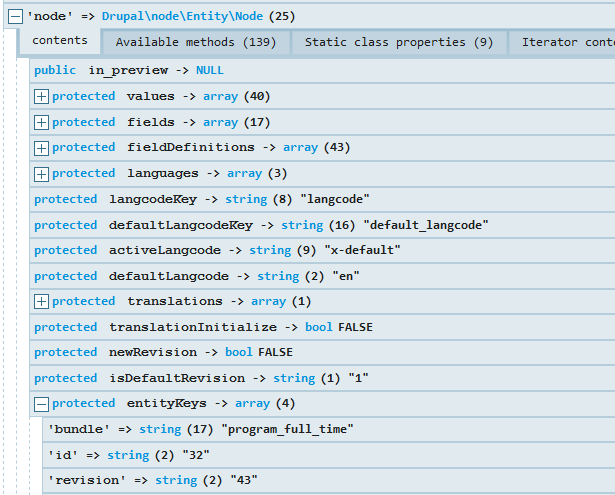
Here are my kint variables. Not sure if this helps at all?: