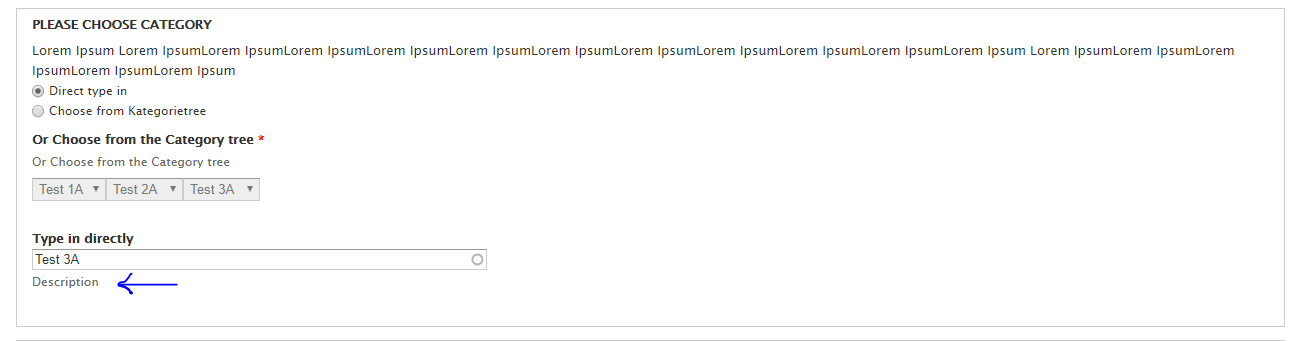
How can I place Description below Title and above field ?
$form['term-selection']['autocomplete'] = array(
'#title' => variable_get('autocomplete_sync_shs_autocomplete_headline',t('Type in directly')),
'#description' => variable_get('autocomplete_sync_shs_autocomplete_info',t('')),
'#type' => 'textfield',
'#autocomplete_path' => 'third-level-auto-suggest/autocomplete-taxonomy-term/'.$field_name.'/'.$entity_type.'/' . $node_type ,
'#states' => array(
'disabled' => array(
':input[name="widget-selection"]' => array('value' => 1 ),
),
),
'#default_value' => $default_autocomplete,
);