I suppose you only want to add Vue specific attributes to certain form elements, not every single one of them (including admin/backend forms).
Presuming you are using Drupal 8, I'd recommend enabling Twig debugging. That will help you to identify which fields you want to alter.
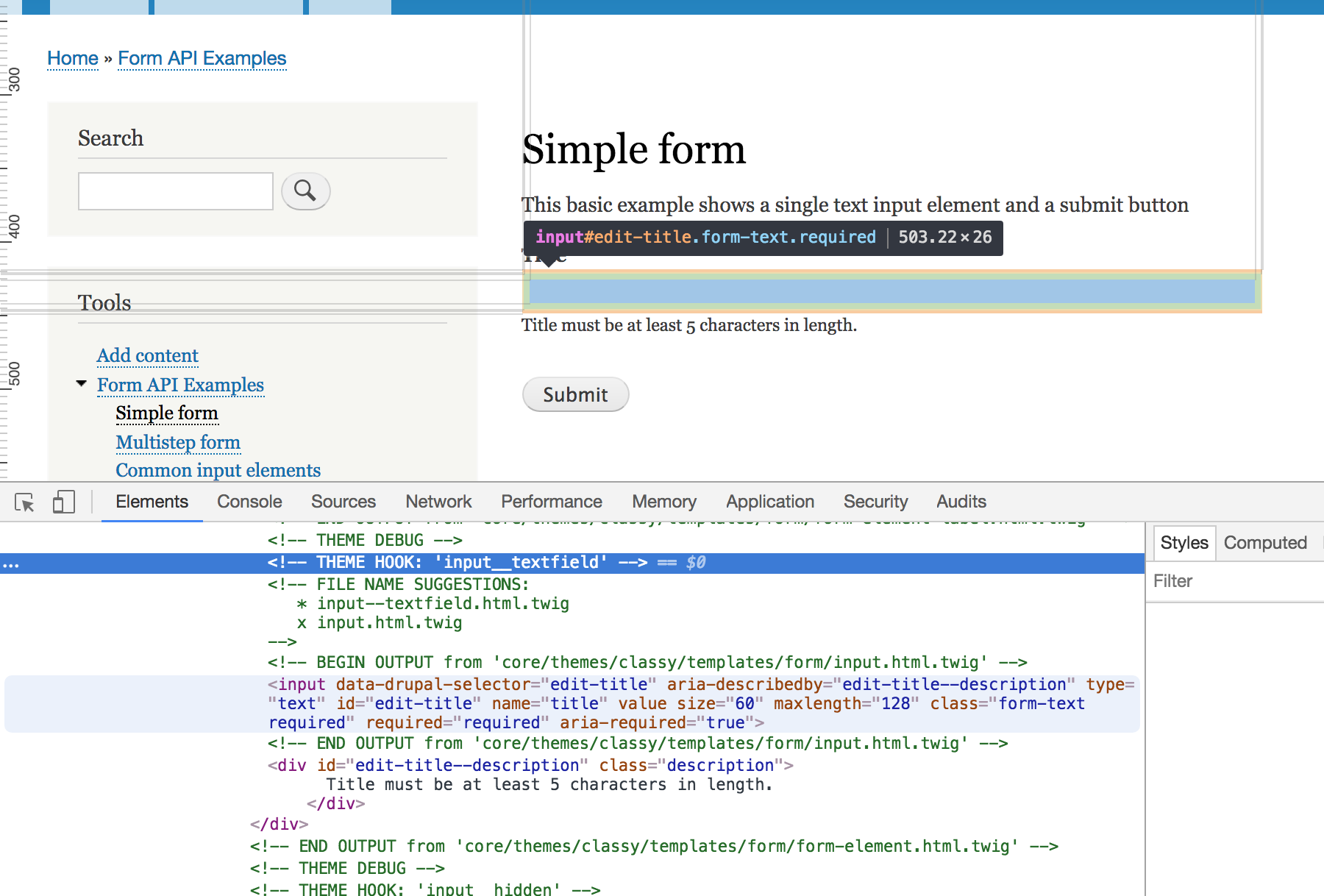
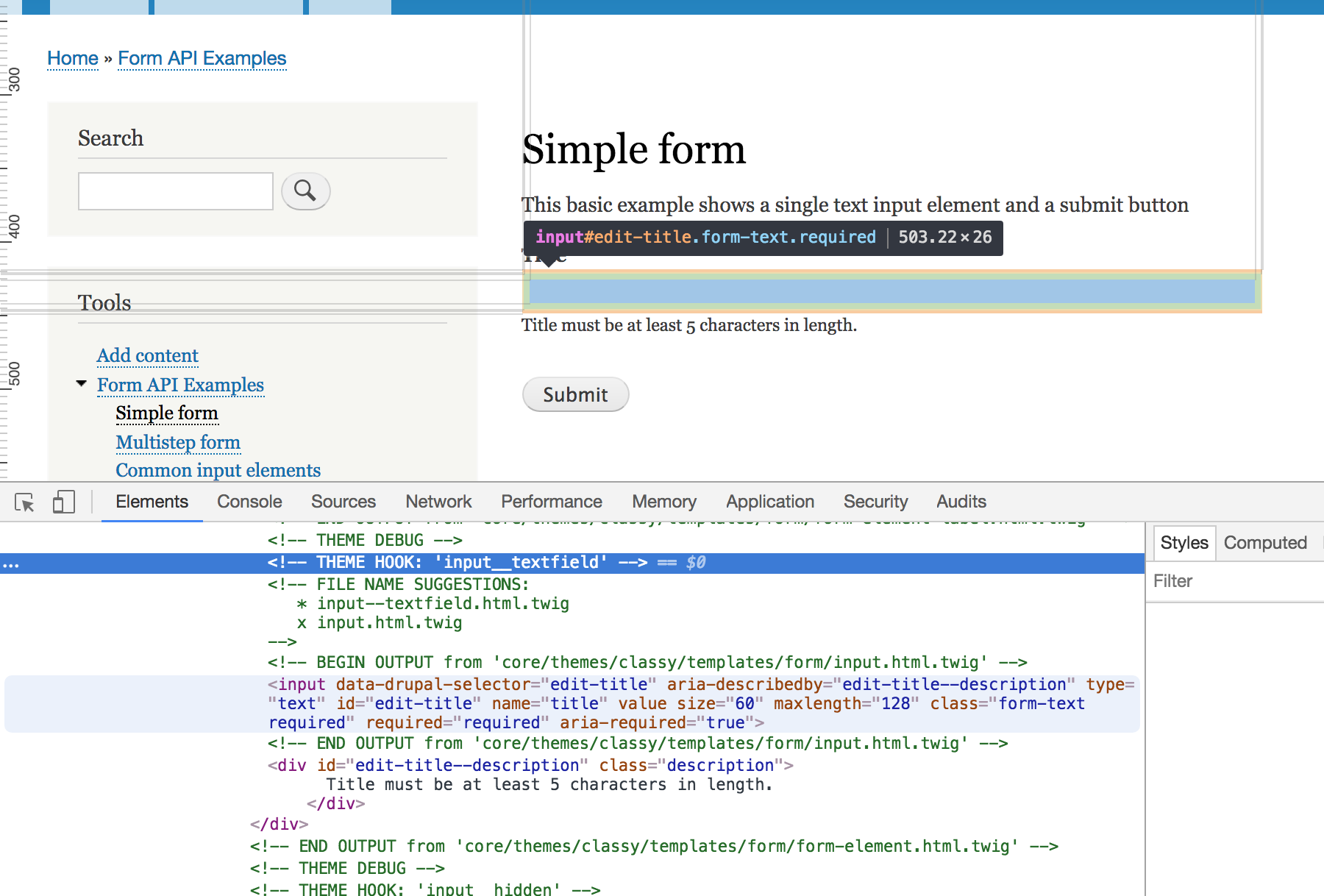
Once twig debugging is enabled Drupal should expose theming details for each element. In your case you need to know about template and hook names.

The input field shown in the screenshot is using input.html.twig template file from core/themes/classy/templates/form/input.html.twig, and theme hook is input__textfield
For your specific question, I recommend adding those attributes via preprocess hooks in your theme. For example;
<?php
function YOURTHEME_preprocess_input__textfield(&$variables) {
$element = $variables['element'];
if ($element['#name'] === 'title') {
$variables['attributes']['autocapitalize'] = 'none';
$variables['attributes']['v-model'] = 'name';
$variables['attributes']['v-validate.initial'] = 'name';
$variables['attributes']['data-rules'] = 'required|alpha|min:3';
}
}
My example above is NOT very specific, it only alters "textfields" with the name "title". I recommend targeting more specific form elements.