I have a view that displays filtered results of Business Offers and Events as "cards". Now my boss wants to inject relevant custom ads into the results based on the user selected filters (basically, by city/region and business type)...
So, I created another custom content type called "Ads" with fields for multiple images (different sized ads), a click-through url, some tracking details, the type of business the ad is for (like Restaurant, or Venue, etc), and the "market location" (city/region) that the ad would be relevant to display in.
In the twig template file for this view, here are the relevant lines of code that basically inject an Ad placeholder every 5th row:
{% for row in rows %}
{% if loop.index|trim|last == '5' or loop.index|trim|last == '0' %}
<div class="card ad">
<div class="ad_tag">AD</div>
<div class="advert">ADVERTISEMENT</div>
</div>
{{- row.content -}}
{% else %}
{{- row.content -}}
{% endif %}
{# </div> #}
{% endfor %}
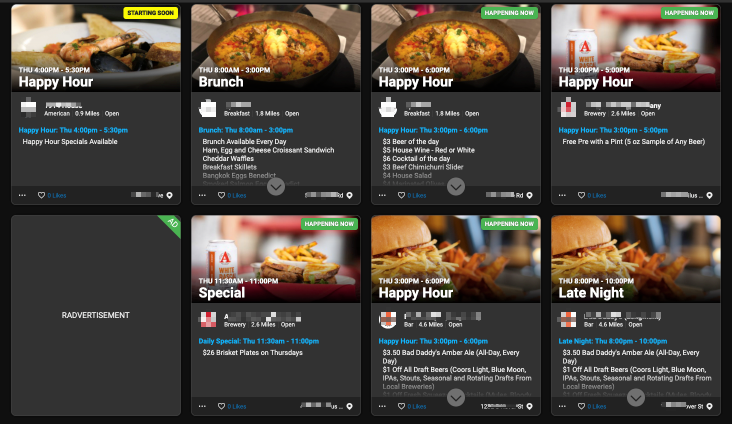
And here's what that looks like:

My question is...what's the best way to for me to grab as many unique Ads as possible that are filtered by user selected filters (location and/or business type) of the main offers view...and how can I inject these ads like I have in this twig template?
Some approaches I thought of:
- Have the view's content filter simply get two content types: The original offers...AND the ads. Problem: I don't know how to control the order of these results such that they will render 5 offers, 1 ad, 5 offers, 1 ad etc...
- Possibly create another view just for the Ads and somehow render only one result of this view for every 5th row of the main view Problem: I don't know how to access and render this data via the twig template, or how to pass the filter values of the main view to the view for the ads via the twig template.
- Perhaps I could create a attachment view for the ads with filter values inherited from the main view, initially hide all the ads from view via css, and then use Javascript to move the ad card nodes in between the offer cards every 5th card and then set their css to display again. Problem: My page is already rife with Javascript trickery...and this will be yet another computational expense that will slow down client side responsiveness...
OR...is there a much better approach that I'm just ignorant of (which is very likely, as I only just started using Drupal 8+ this summer)?
Thanks in advance for your help.
NOTE: I realize there are several questions similar to this one, but my question is slightly unique because I'd like to use a few of the user selectable filter parameters of the main view to filter the ads that I'd like to display/inject every 5th row so they are targeted ads
