Not sure if I'm asking the question correctly. Here is the configuration:
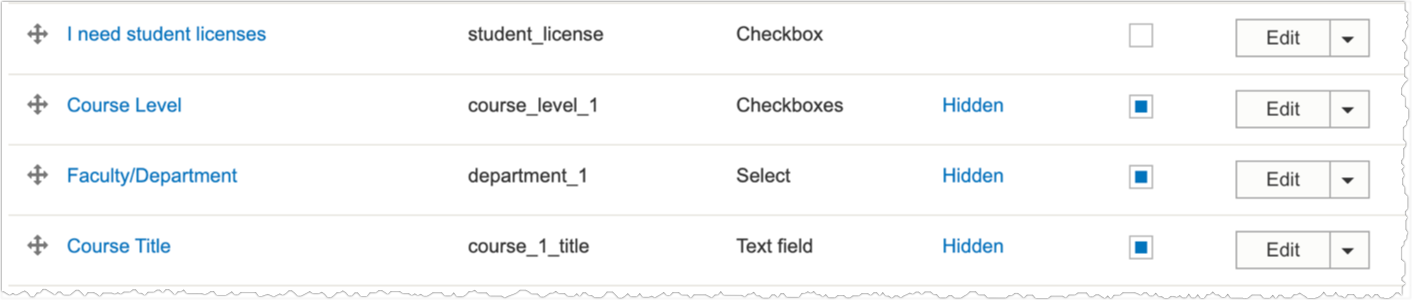
- I have a form that contains conditionally hidden fields.
- The conditionally hidden webform fields are marked required.
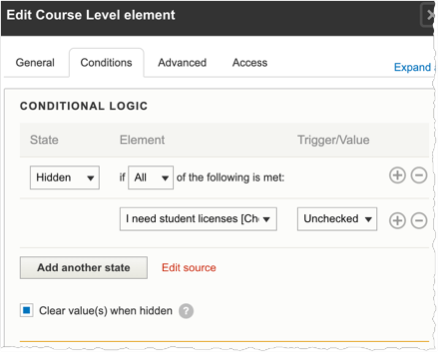
- On the "condition", I've selected "clear values when hidden".
Repro steps
Step 1
Navigate to the page with the form. The form is initially displayed, the field (a checkbox) upon which the condition is contingent is defaulted to unchecked and the hidden fields are hidden - as expected.
Step 2 (first open)
I check the "I need student license" (the contingency field)... The contingent fields now are displayed correctly.
Step 3
Uncheck the "I need student license" (the contingency field)... The contingent fields are hidden - again, as expected.
Step 4 (2nd open)
I check the "I need student license" field the second time and... now the contingent fields are highlighted in red indicating a validation error.
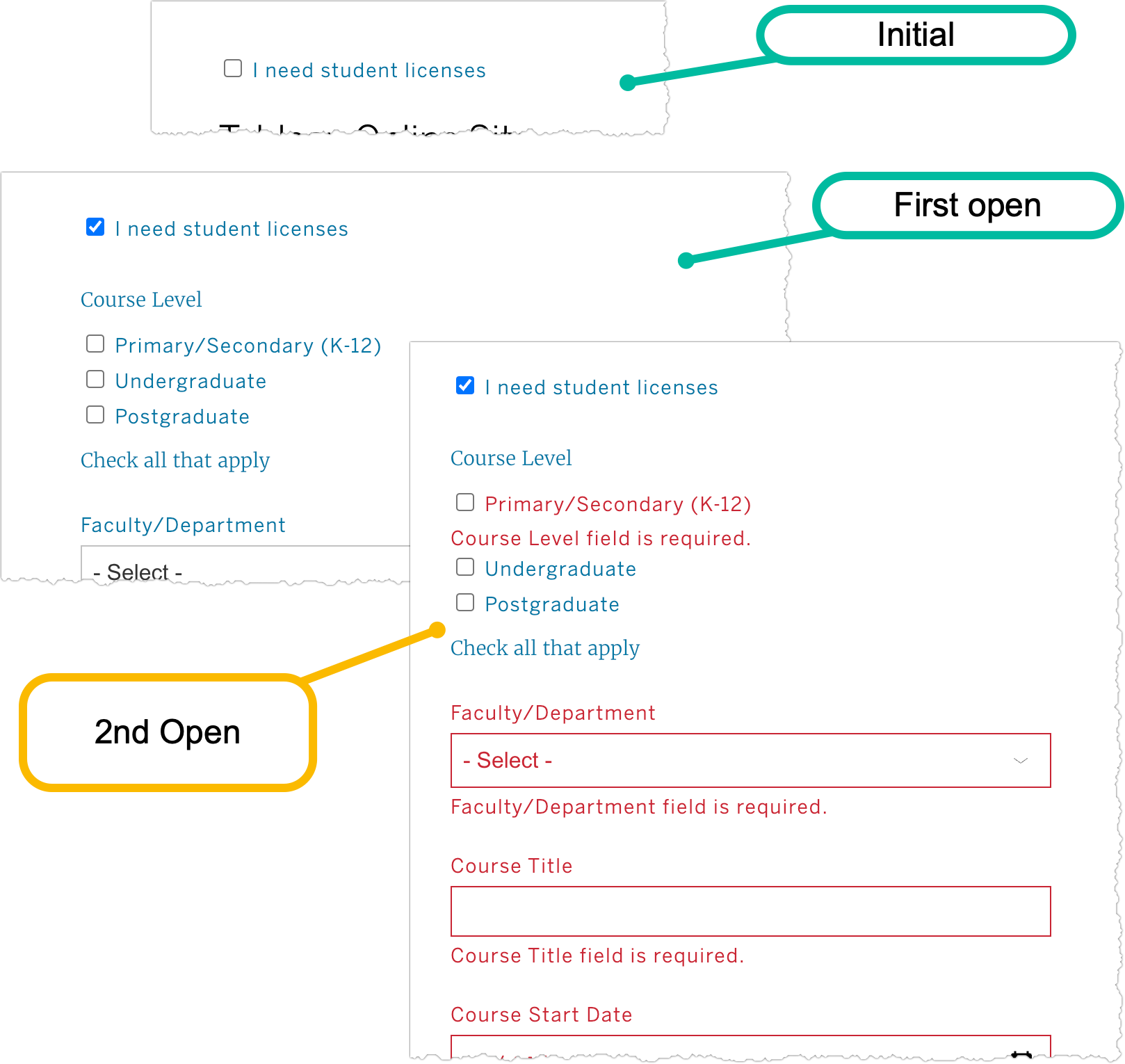
Illustrated sequence
The sequence is illustrated in the graphic below.
Question is, how can I restore the fields under "Course Level" to the initial set every time the "I need student license" check box is checked (e.g., changes state from unset to set). Unless I'm missing something, I don't see any options that might "fix" the behavior on the backend/configuration side. I'm guessing this will have to be a frontend javascript solution.