We're using a theme based off Adaptive Theme, but even dropping columns below the main content still has undesired rendering outcome. When region-sidebar-first drops below content-inner there is a problem -- since the link colors contained within sidebar first and the body background color are both white.

What I'd like to have happen is that for mobile devices or when the browser size is under a certain width, I'd like to remove region-sidebar-first and region-sidebar-second and move the menu into another field that into another collapisable region to function as a 'mobile menu'.
Question: Could context handle this? Is there a mobile to handle such logic?
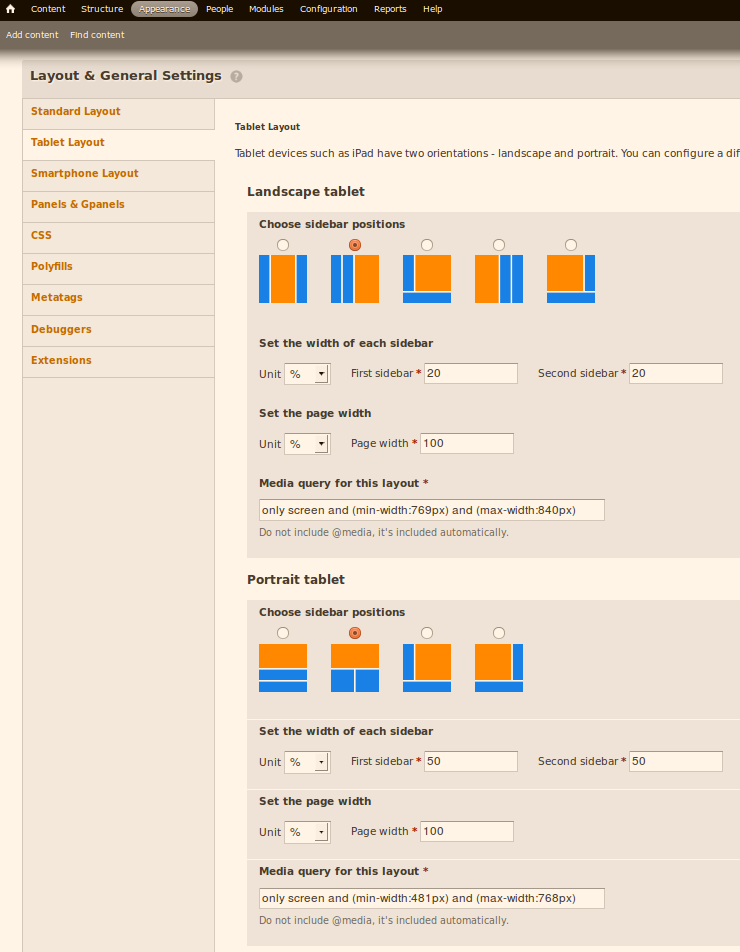
Current our setting appear as follows