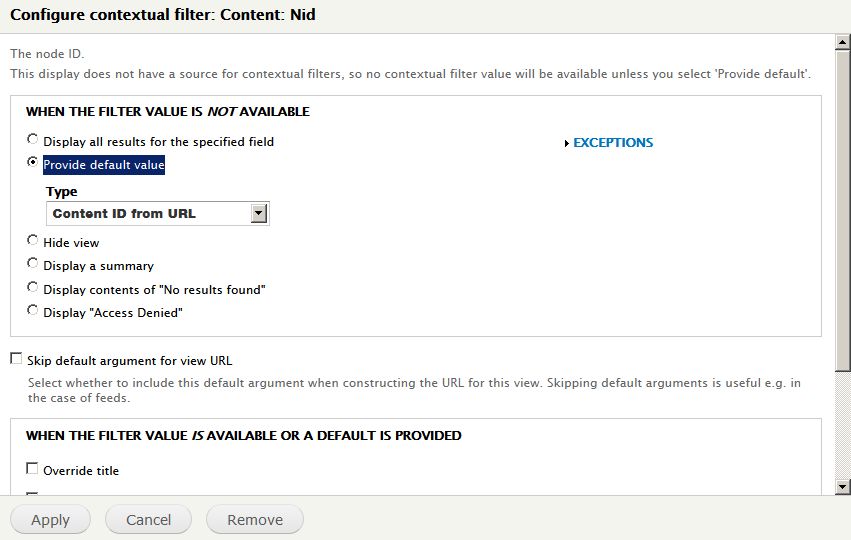
I have created a view in order to create a block for slide show in drupal 7. In my view I used a conditional field. This field gets the id of node from URL so I set "When the filter value is NOT available" to "Provide default value" and in TYPE drop down menu I set "Content ID From URL"

This view works with no problem. However, when the view is empty (there is no rows for fetched parameter value from URL) I see some rendered codes.
<div id="block-views-coupon-slides-block" class="block block-views clearfix">
<div class="content">
<div class="view view-coupon-slides view-id-coupon_slides view-display-id-block view-dom-id-90e27feb6919634c2f506f189c503c01">
<div class="view-content">
<div class="skin-default">
<div class="views-slideshow-controls-top clearfix">
<div id="widget_pager_top_coupon_slides-block" class="views-slideshow-pager-fields widget_pager widget_pager_top views_slideshow_pager_field views-slideshow-pager-field-processed">
</div>
</div>
<div id="views_slideshow_cycle_main_coupon_slides-block" class="views_slideshow_cycle_main views_slideshow_main viewsSlideshowCycle-processed">
<div id="views_slideshow_cycle_teaser_section_coupon_slides-block" class="views-slideshow-cycle-main-frame views_slideshow_cycle_teaser_section">
<div id="views_slideshow_cycle_div_coupon_slides-block_0" class="views-slideshow-cycle-main-frame-row views_slideshow_cycle_slide views_slideshow_slide views-row-1 views-row-odd">
<div class="views-slideshow-cycle-main-frame-row-item views-row views-row-0 views-row-first views-row-odd">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
What is your solution for this problem? As far as I know when a view returns no row, it must not be rendered in source code. In above codes, you see there is no result but the codes of block are printed !!!
Thanks a lot for your guidance.
