I need to display a field value available to paragraph.html.twig in field.html.twig.
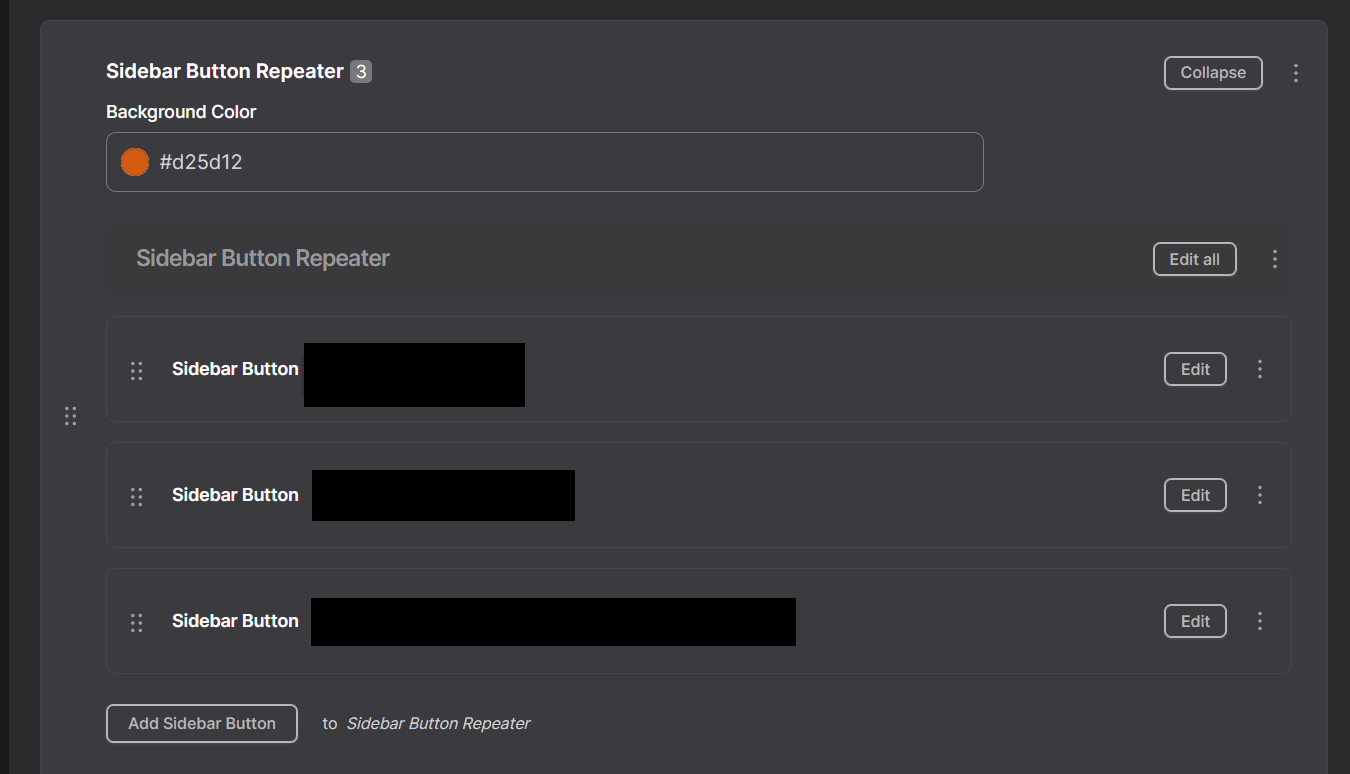
I have a paragraph type called buttoncontainer with a field name called field_background_color. I have a paragraph type called button nested within that as per the attached screenshot. I need to make the field_background_color value available to field.html.twig.
Let's say field_background_color equates to #333333
In field.html.twig I want to do something like:
<div style="background: {{ color }};">
{% for item in items %}
{{ item.content }}
{% endfor %}
</div>
Is this something that can be done with a preprocess function?
I tried
function mysubtheme_preprocess_paragraph(&$variables) {
$paragraph = $variables['paragraph'];
if ($paragraph->getType() === 'sidebar_button_repeater') {
if (!$paragraph->field_background_color->isEmpty()) {
$variables['color'] = $paragraph->get('field_background_color')->first()->getValue();
}
}
}
...but it won't output the value in field.html.twig. The goal is simply to allow the user to determine the div background color behind the buttons they create.