I have a Drupal 7 photo gallery that I would like to auto simulate a View to be created once new photo gallery content has been saved/published for it. For instance, I have a content type called "Gallery" with your basic fields: Title, Taxonomy and Image(w/ unlimited values). I want to be able to have a dynamic View fire off and create the new gallery once gallery content has been saved. So this way I don't have to login to create the view manually every time...it would instead pull the necessary unique values for new gallery View from the content: Taxonomy, URL Alias and Title. I'm thinking this is possible to do in some way with Token, Rules, View rules, or VBO. Perhaps even a hook may be necessary? -Thx
3 Answers
Ok, after some long researching, I found the solution over here --> [l]Context Filter with Path Alias in URL
Patrick and Stage many thanks, but your explanation indeed you don't have to add a bunch of modules or anything over complicated. Here's what i did:
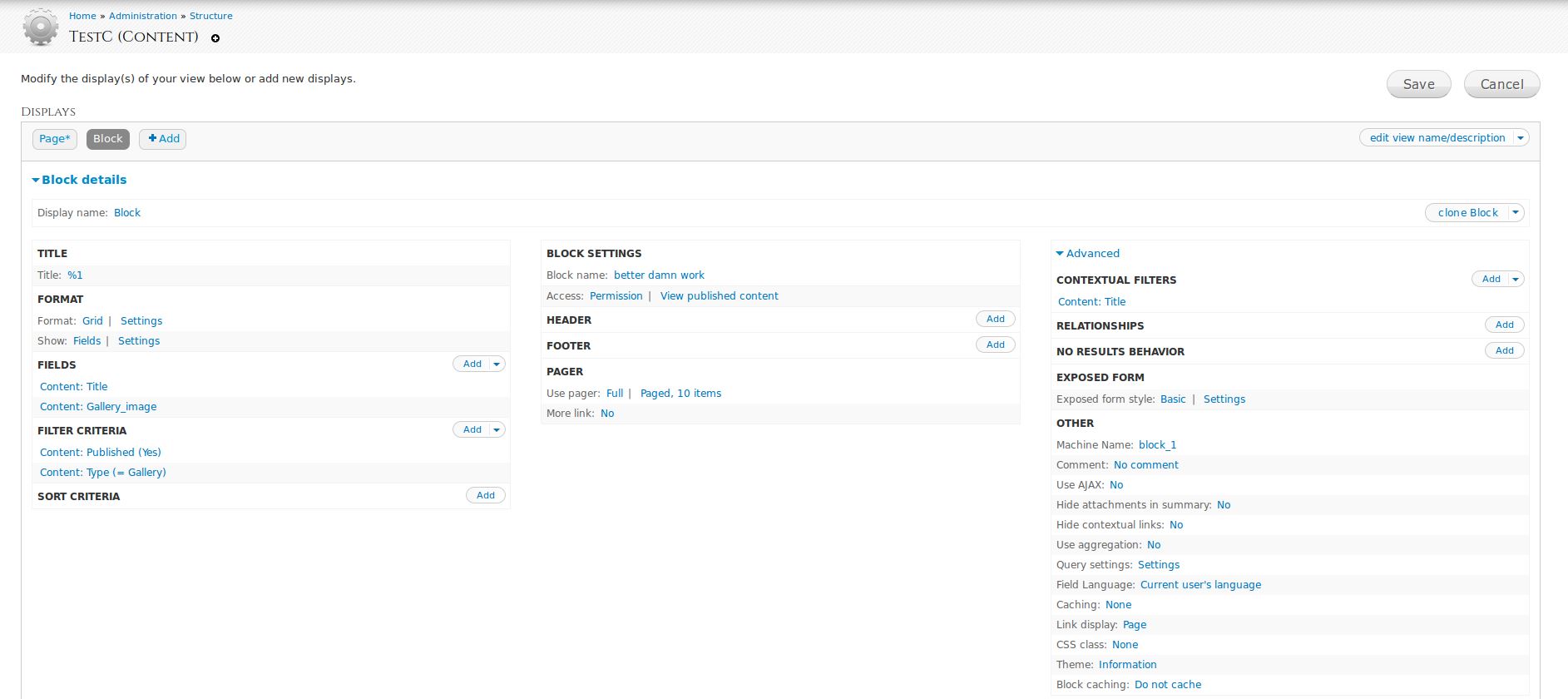
 To recap in detail: I added a "Block View". This is important as it WILL NOT WORK in a Page View. I'm not too entirely sure why, but you'll get no results on your pages ...just only on the View preview will it show correctly. Perhaps it's due to the way the url's are created in Views .vs PathAuto. So a Block view here is the way to go.
To recap in detail: I added a "Block View". This is important as it WILL NOT WORK in a Page View. I'm not too entirely sure why, but you'll get no results on your pages ...just only on the View preview will it show correctly. Perhaps it's due to the way the url's are created in Views .vs PathAuto. So a Block view here is the way to go.
My contextual filter is as follows:
WHEN THE FILTER VALUE IS NOT AVAILABLE Choose: 'Provide default value' Type: 'Raw value from URL' Path component:'2' Check: 'Use path alias'
WHEN THE FILTER VALUE IS AVAILABLE OR DEFAULT IS PROVIDED Check: 'Override Title'. Add the value of '%1' Check: 'Specify validation criteria' Validator: 'PHP Code' Add the value of: '$handler->argument = str_replace("-"," ",$argument); return true;' then save
*Plus make sure to add the %1 to the Title of the View as well. Save flush cache and your dynamic gallery will work by unique title!
Minor issues still: - Need to find a way to remove special characters out of the title field when constructing the URL Validator. e.g. If a user uses "&" in their title name, then it can't create the url correctly. So I need a PHP string condition to handle special characters for instance: 'If !@#$%^&*():"; then just remove the character'
If you want to create a gallery (album) per taxonomy term, you don't need to create a bunch of new views.
You can just create one view of the taxonomy vocabulary that you want to use to create the albums. Then, as new terms are created, new galleries will automatically be created.
To adjust the way the galleries themselves are displayed, if you're using taxonomy, you can adjust the built-in view for overriding the display of taxonomy terms.
-
Thanks Patrick, so I kinda get what you're saying as you could have all of them with the taxonomy of "gallery" per say and then conditional the title of each gallery to be the unique key. Where I get lost is how would you filter out the pics per gallery ...e.g: dogs photo gallery and a cats photo gallery. Otherwise I'm seeing dogs and cats mixed together in 2 galleries. So the short of this is to find a way to separate out the dogs from the cats plus anything new the user creates. -Thx– morlemanCommented Nov 5, 2013 at 18:50
I have something very similar. Dont make things too complicated with too many different modules.
First set up clean url in this format: gallery/{content title}
Create one view with the necessary fields and use the taxonomy filter to separate the different gallery types. Then use contextual filter to display the album from the url.
-
Thanks, I set my replacement patterns to gallery/[node:title]. So in other words what your suggesting is that I can generate the taxonomy via contextual filters as the taxonomy would become what ever the title of the node url is correct? Something like this example: webbykat.com/2012/04/…– morlemanCommented Oct 31, 2013 at 17:37
