file_entity_add_upload is a three step form for uploading files when you have fieldable files.
function file_entity_add_upload($form, &$form_state, array $options = array()) {
$step = (isset($form_state['step']) && in_array($form_state['step'], array(1, 2, 3))) ? $form_state['step'] : 1;
$form['#step'] = $step;
switch ($step) {
case 1:
return file_entity_add_upload_step_upload($form, $form_state, $options);
case 2:
return file_entity_add_upload_step_filetype($form, $form_state, $options);
case 3:
return file_entity_add_upload_step_fields($form, $form_state, $options);
}
}
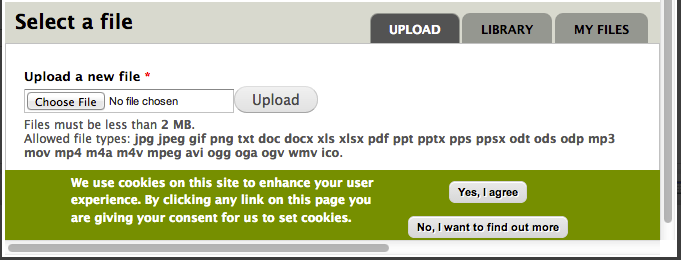
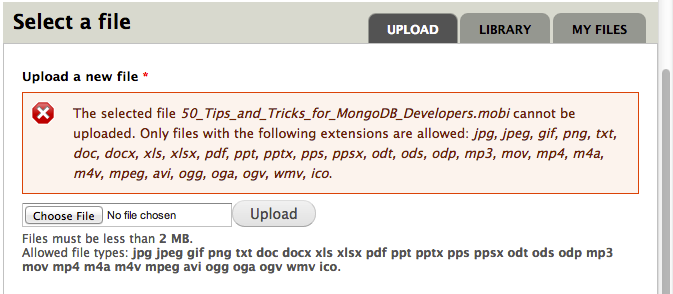
- Upload the file (validates extensions);
- Choose the file bundle (based on bundle mimetype associations);
- Fill out fields attached to that bundle.
As the extensions are validated in step 1, examine file_entity_add_upload_step_upload(). Of particular interest is the actual managed file element.
$form['upload'] = array(
'#type' => 'managed_file',
'#title' => t('Upload a new file'),
'#upload_location' => file_entity_upload_destination_uri($options),
'#upload_validators' => file_entity_get_upload_validators($options),
'#progress_indicator' => 'bar',
'#required' => TRUE,
'#pre_render' => array('file_managed_file_pre_render', 'file_entity_upload_validators_pre_render'),
'#default_value' => isset($form_state['storage']['upload']) ? $form_state['storage']['upload'] : NULL,
);
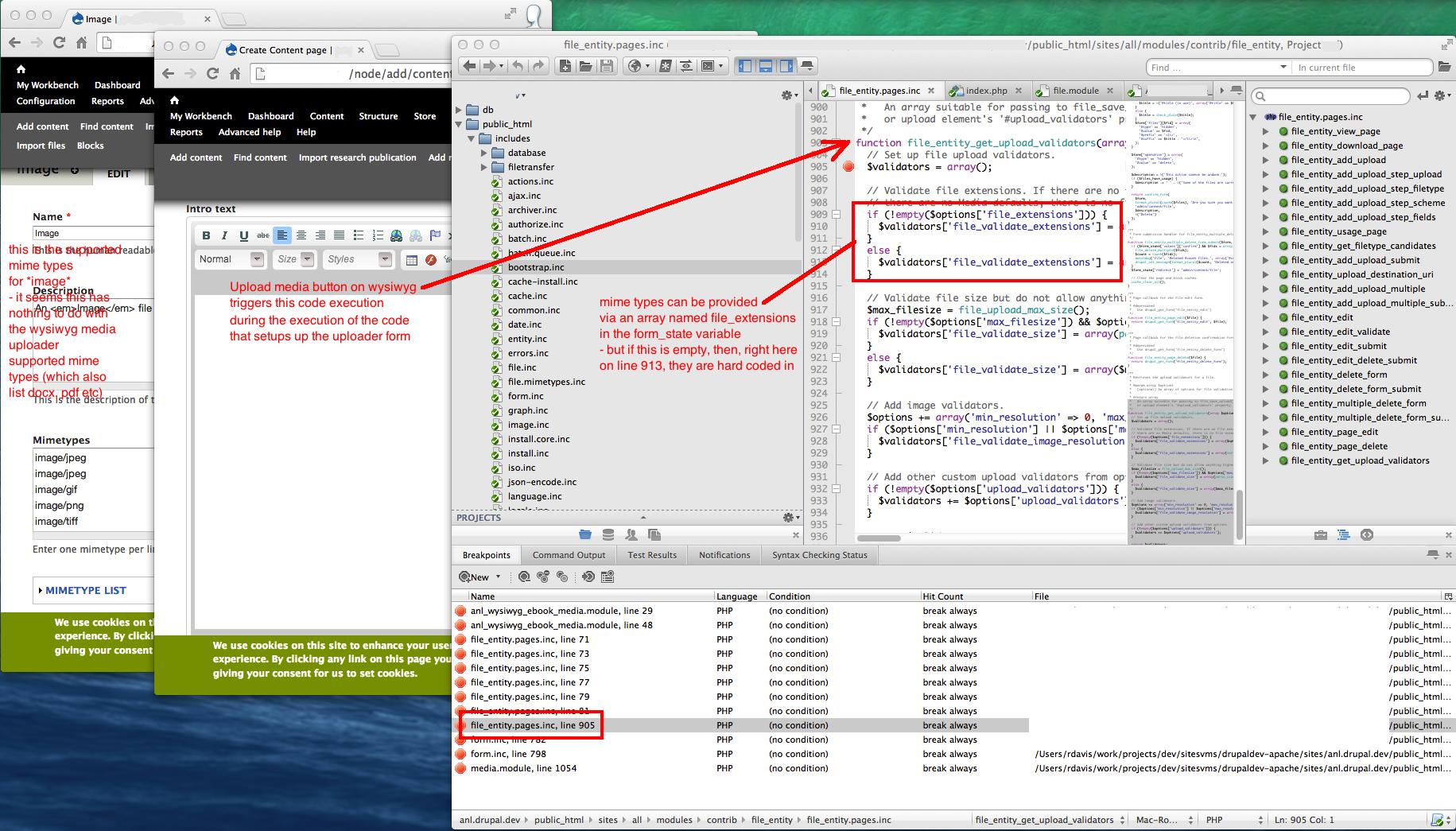
The validators are added using a non-standard property #upload_validators to set the file validation callbacks and their arguments. In the form alter we can completely overwrite #upload_validators or just modify it, and that will affect the file's validation as you'd expect. However if you look in file_entity_get_upload_validators():
if (!empty($options['file_extensions'])) {
$validators['file_validate_extensions'] = array($options['file_extensions']);
}
else {
$validators['file_validate_extensions'] = array(variable_get('file_entity_default_allowed_extensions', 'jpg jpeg gif png txt doc docx xls xlsx pdf ppt pptx pps ppsx odt ods odp'));
}
You can see that the variable file_entity_default_allowed_extensions is used to specify which extensions to use by default (unless it's overridden by $options).
The managed_file element itself passes the extensions to JS for client-side validation in file_managed_file_process():
// Add the extension list to the page as JavaScript settings.
if (isset($element['#upload_validators']['file_validate_extensions'][0])) {
$extension_list = implode(',', array_filter(explode(' ', $element['#upload_validators']['file_validate_extensions'][0])));
$element['upload']['#attached']['js'] = array(
array(
'type' => 'setting',
'data' => array('file' => array('elements' => array('#' . $element['#id'] . '-upload' => $extension_list))),
),
);
}
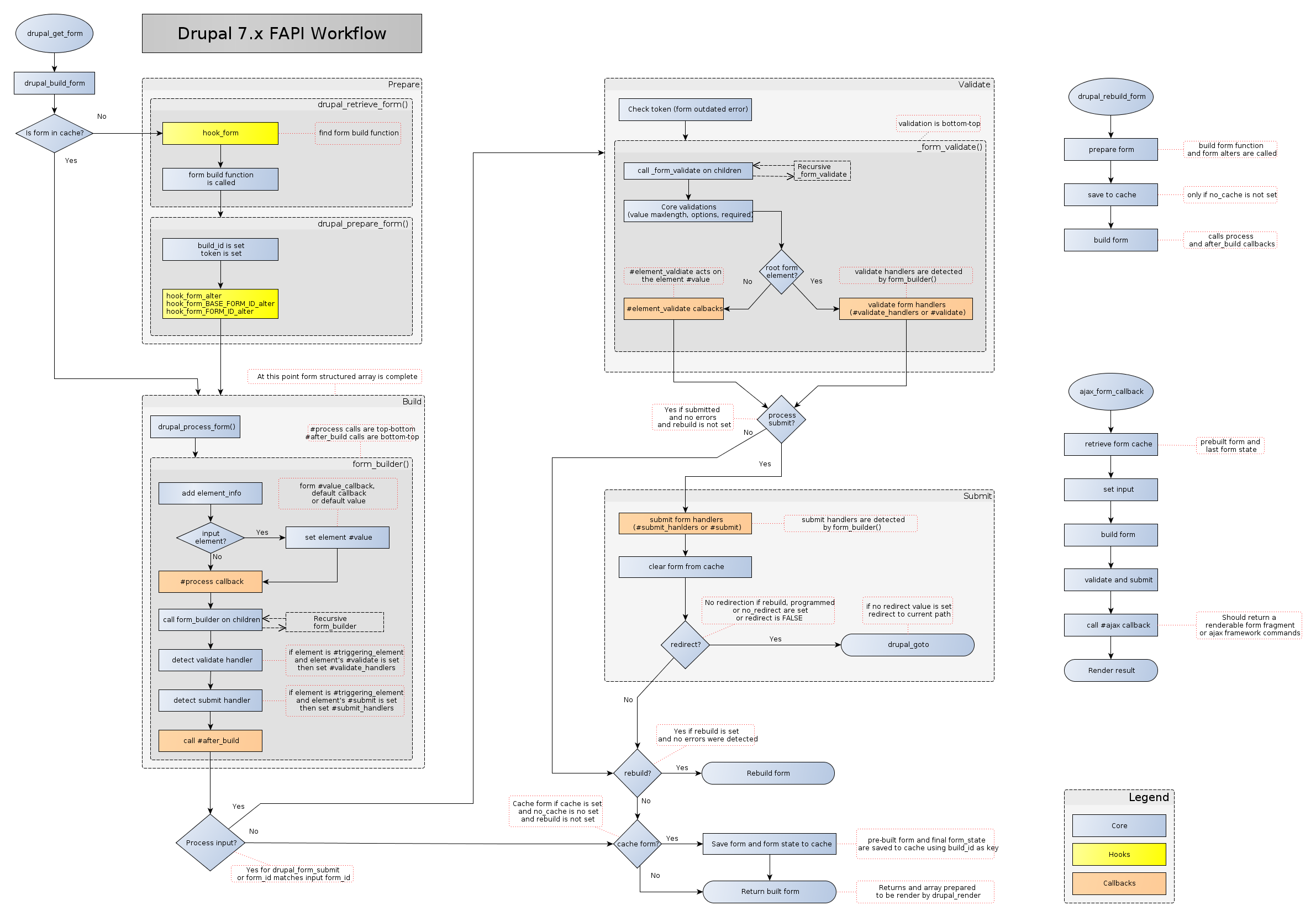
As you can see from pcambra's neat illustration, processing happens after form alters are called, so any modifications you make will affect both client-side and server-side validation.
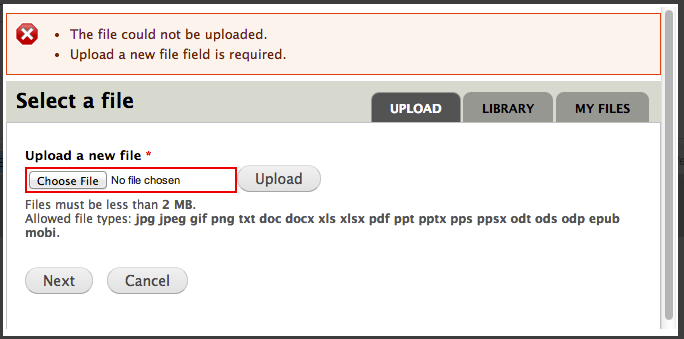
So to make a global change modify the variable file_entity_default_allowed_extensions: I'd suggest using drush or a hook_update_N().
To modify a subset of forms you can use a form alter. Here's an example:
/**
* Implements hook_form_FORM_ID_alter() for file_entity_add_upload.
*
* Modifies the allowed extensions.
*/
function MYMODULE_form_file_entity_add_upload_alter(&$form, &$form_state) {
// Check this is the file selection step.
if ($form['#step'] != 1) {
return;
}
$form['upload']['#upload_validators']['file_validate_extensions'][0] = 'png bmp';
}






mediamodule as well asfile_entity?