I found out that I can make a user-uploaded image linkable to a fixed location that I choose. If I create a view that takes in the user-uploaded picture, and then add a link through views, Panelizer will let me place the view in a pane. This means I can have a linkable image in a pane. I have included step-by-step pictures.

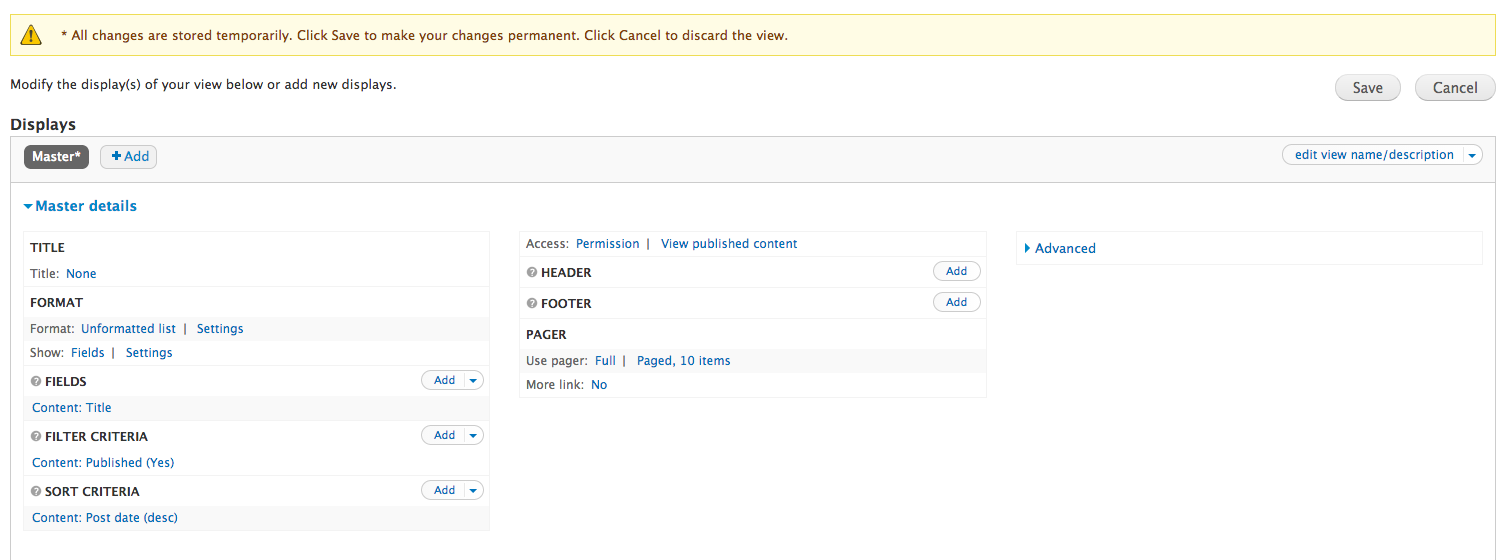
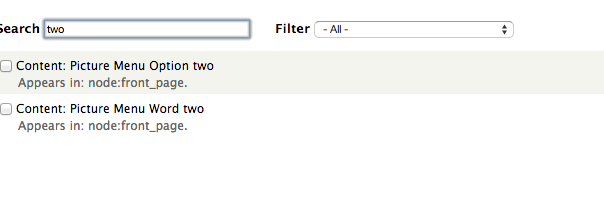
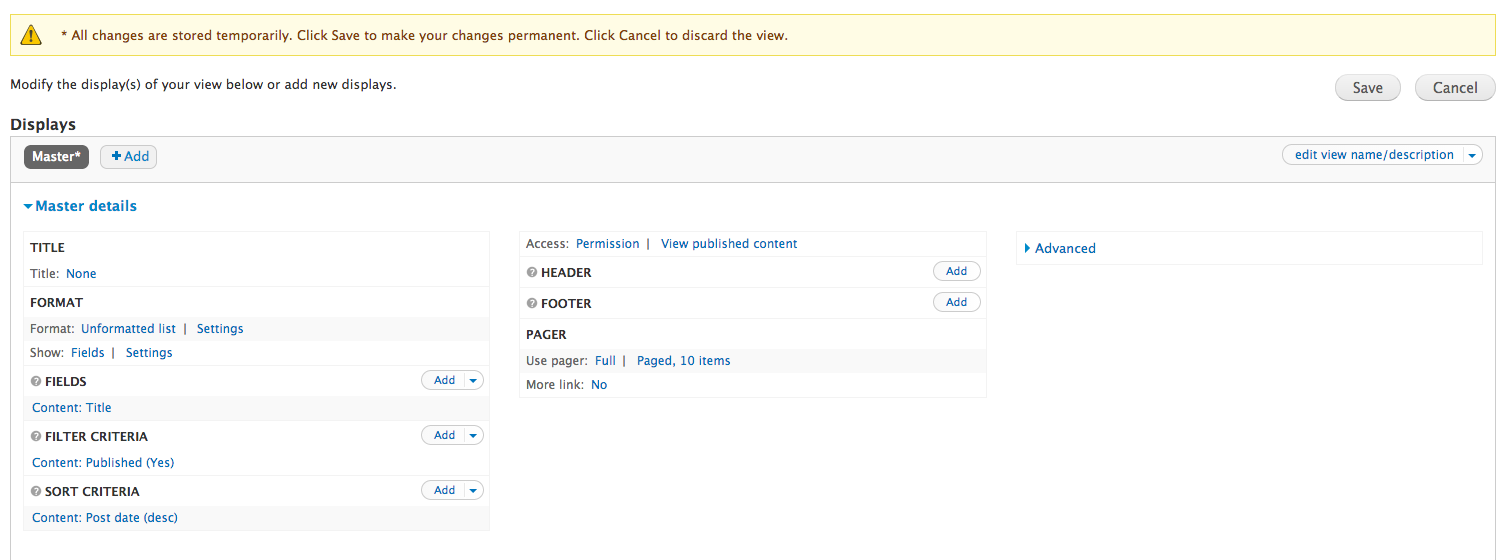
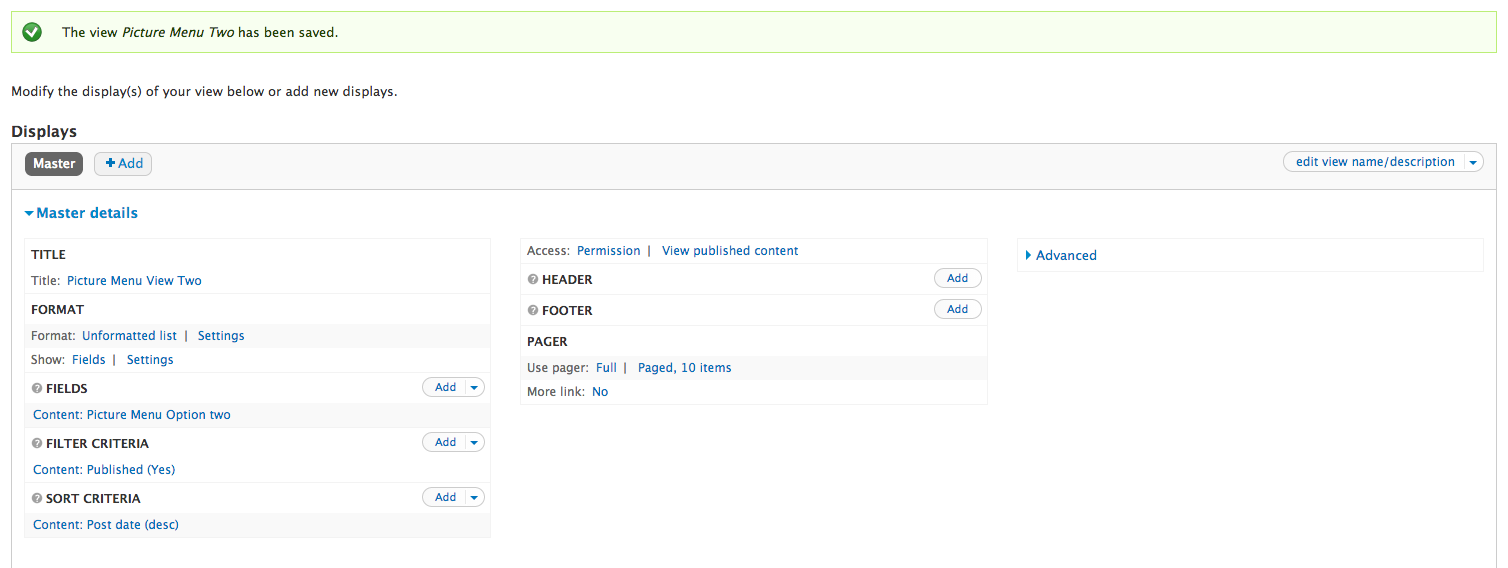
This shows up upon the creation of a view. Click the add button by the fields in the left column to add the picture from a content type.

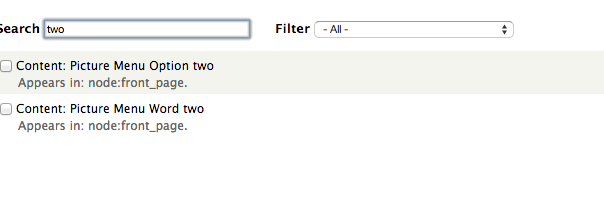
This shows you that a content node needs to be picked. In this case, it is a picture that the user uploads

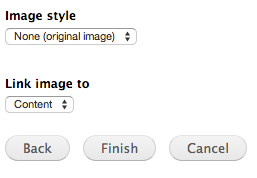
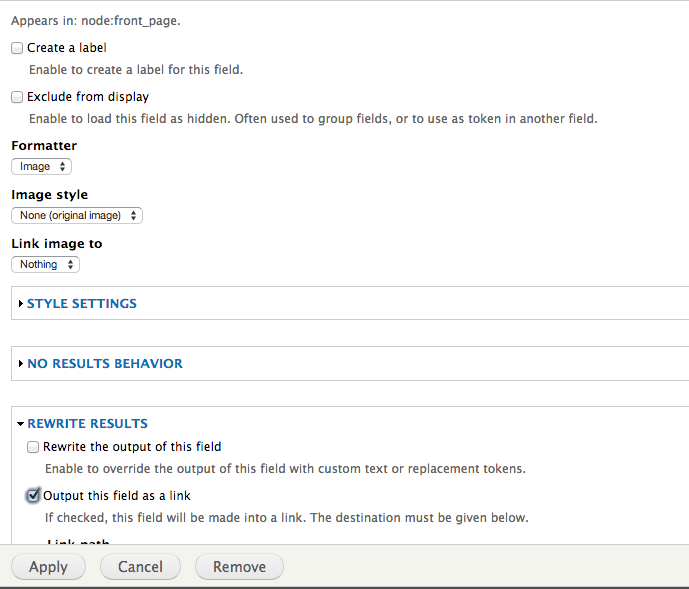
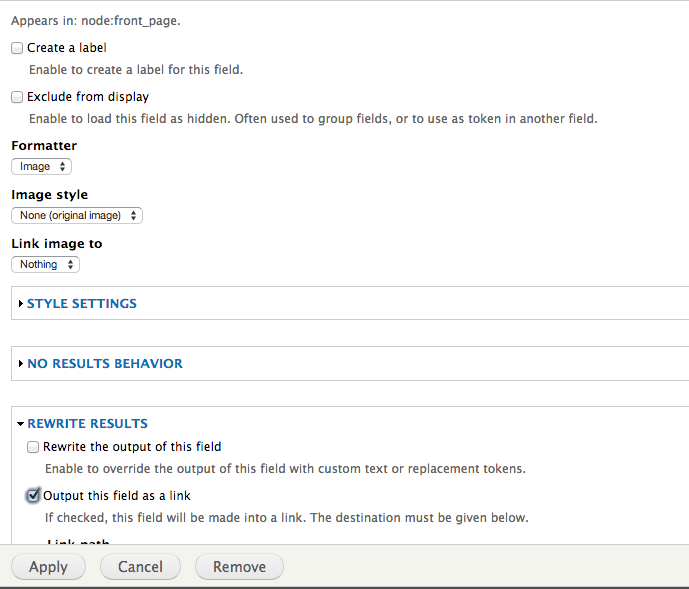
Upon the selection of the picture views will ask how to display it. I have selected "Output as a link" This will then open up this part of the menu:

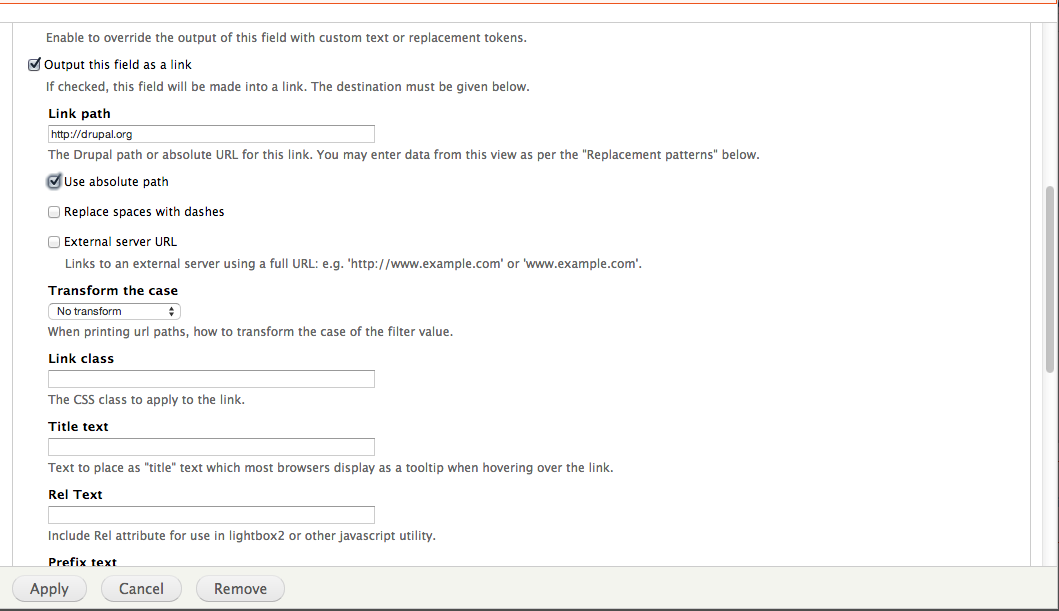
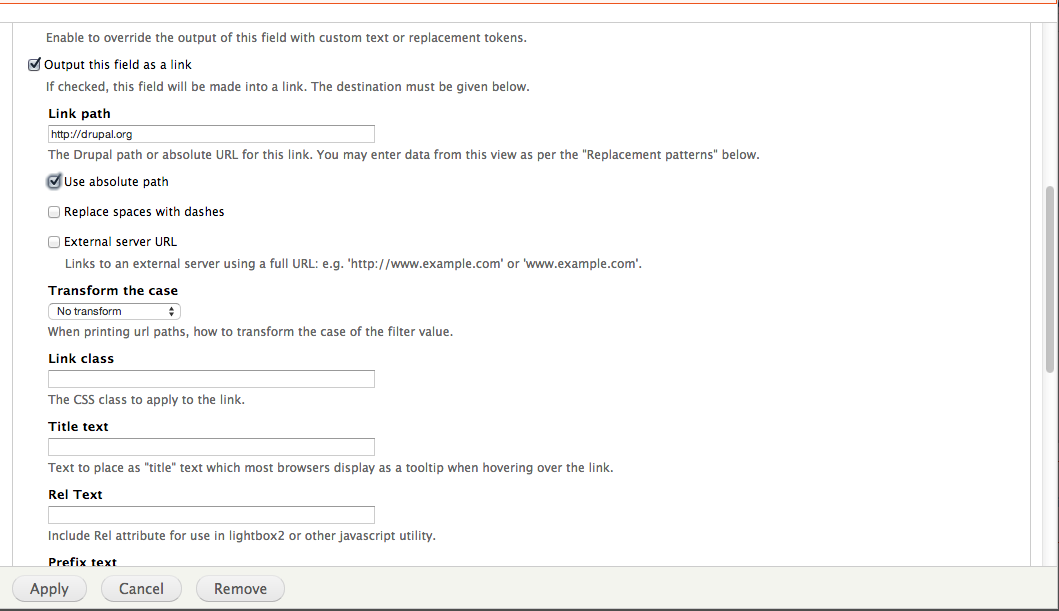
Here you can select the URL you want the link to go to. For example, somewhere on your site or to drupal.org :)

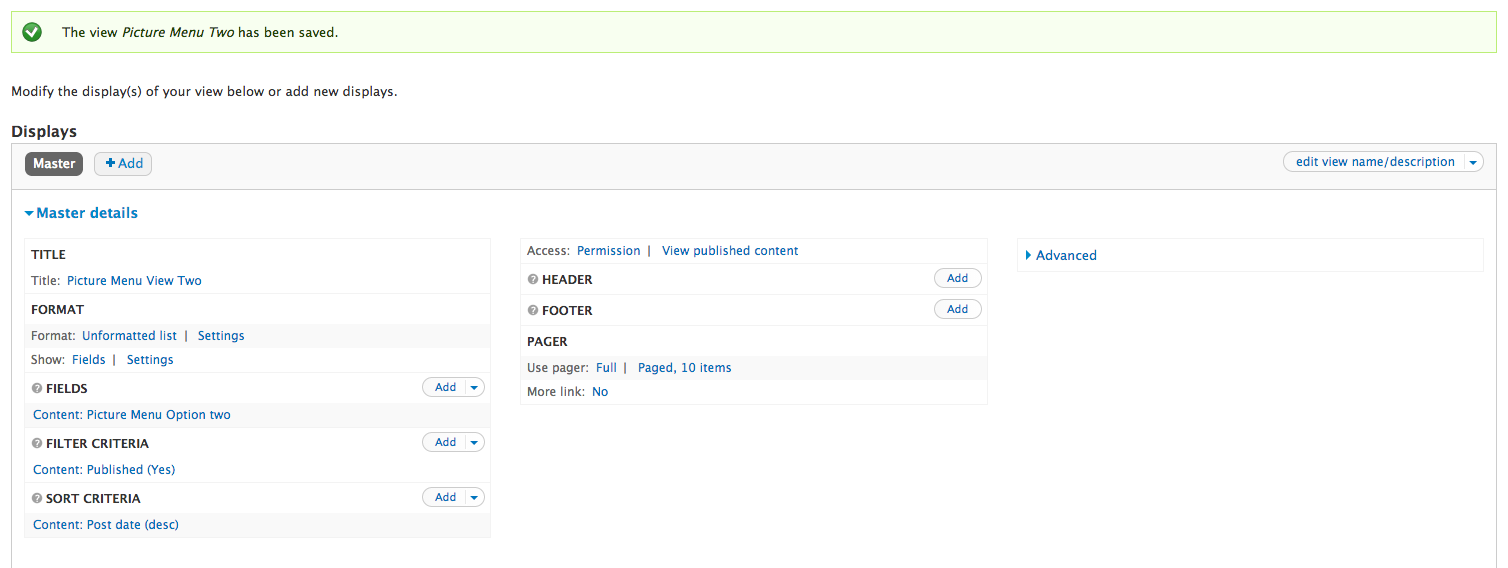
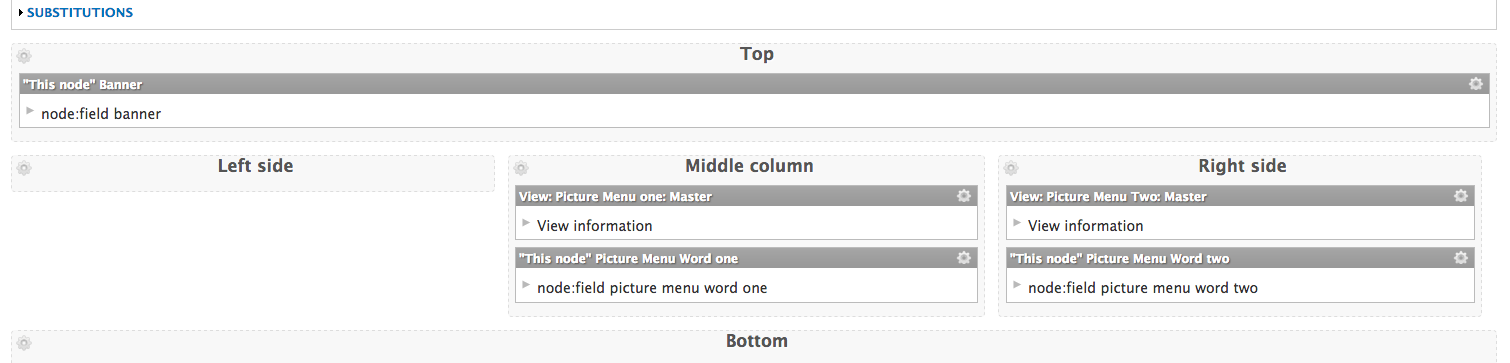
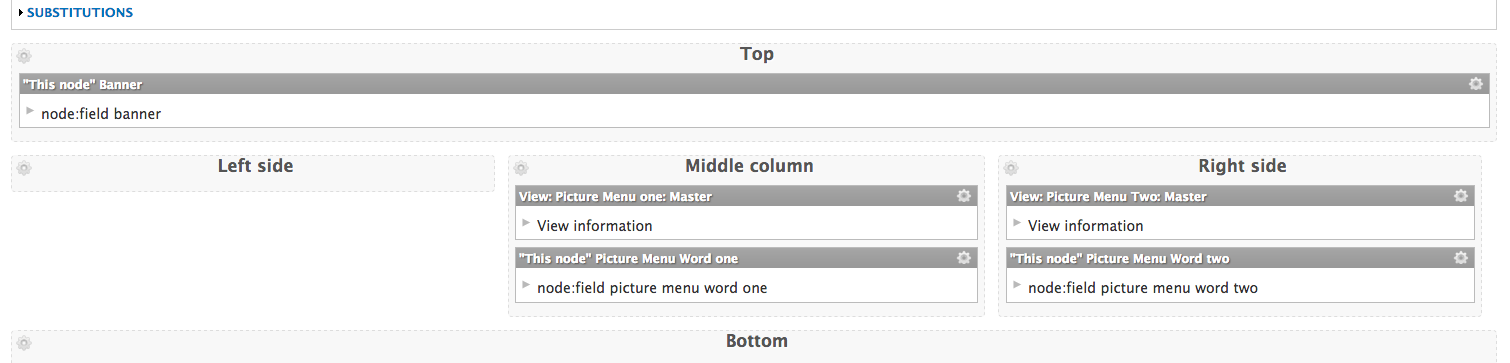
You then need to save everything. Then, go back to panelizer, or panels. There select a cog wheel and add content. This page should look like this:

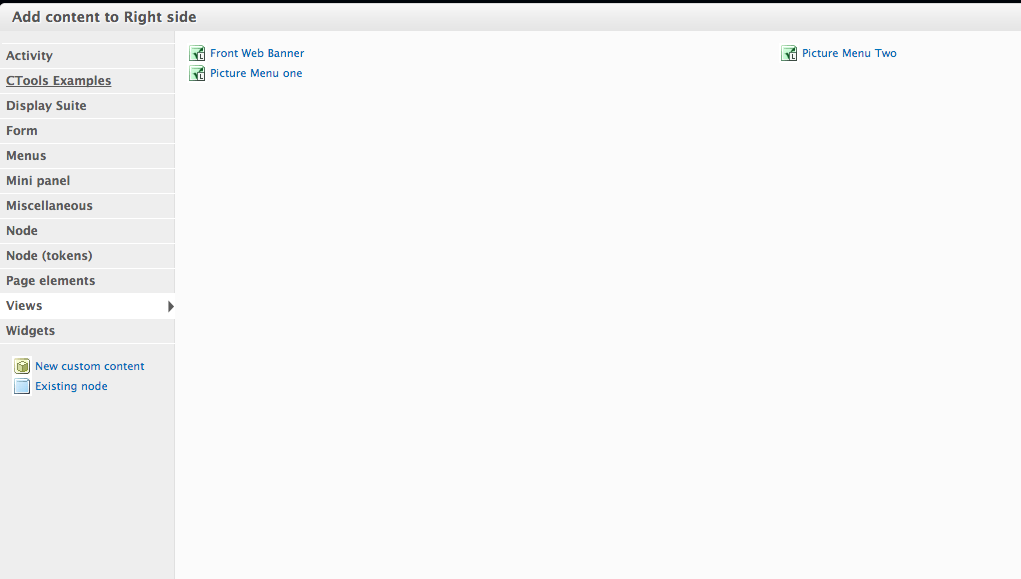
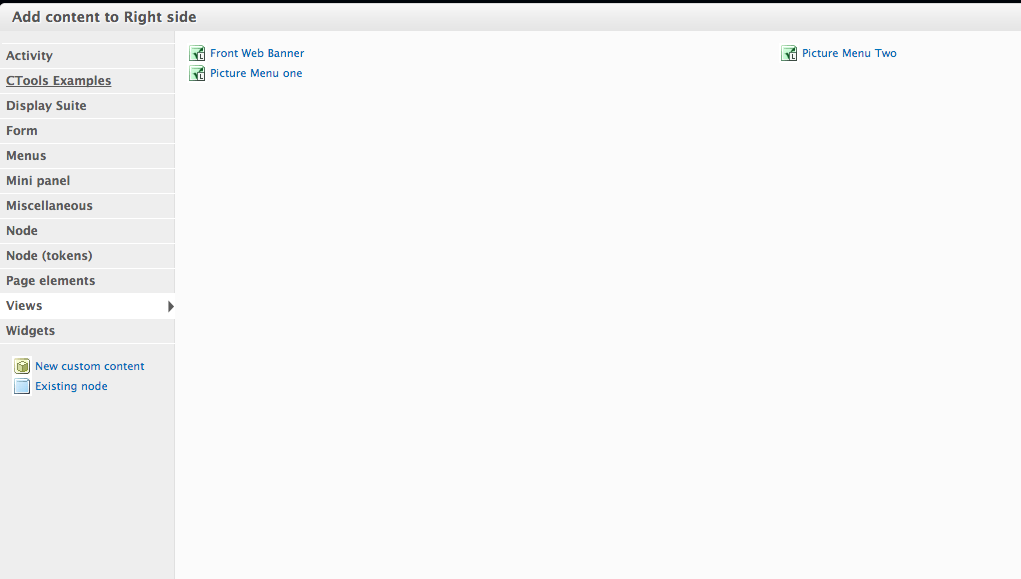
Then, it will bring up a window where you will need to click on the views option:

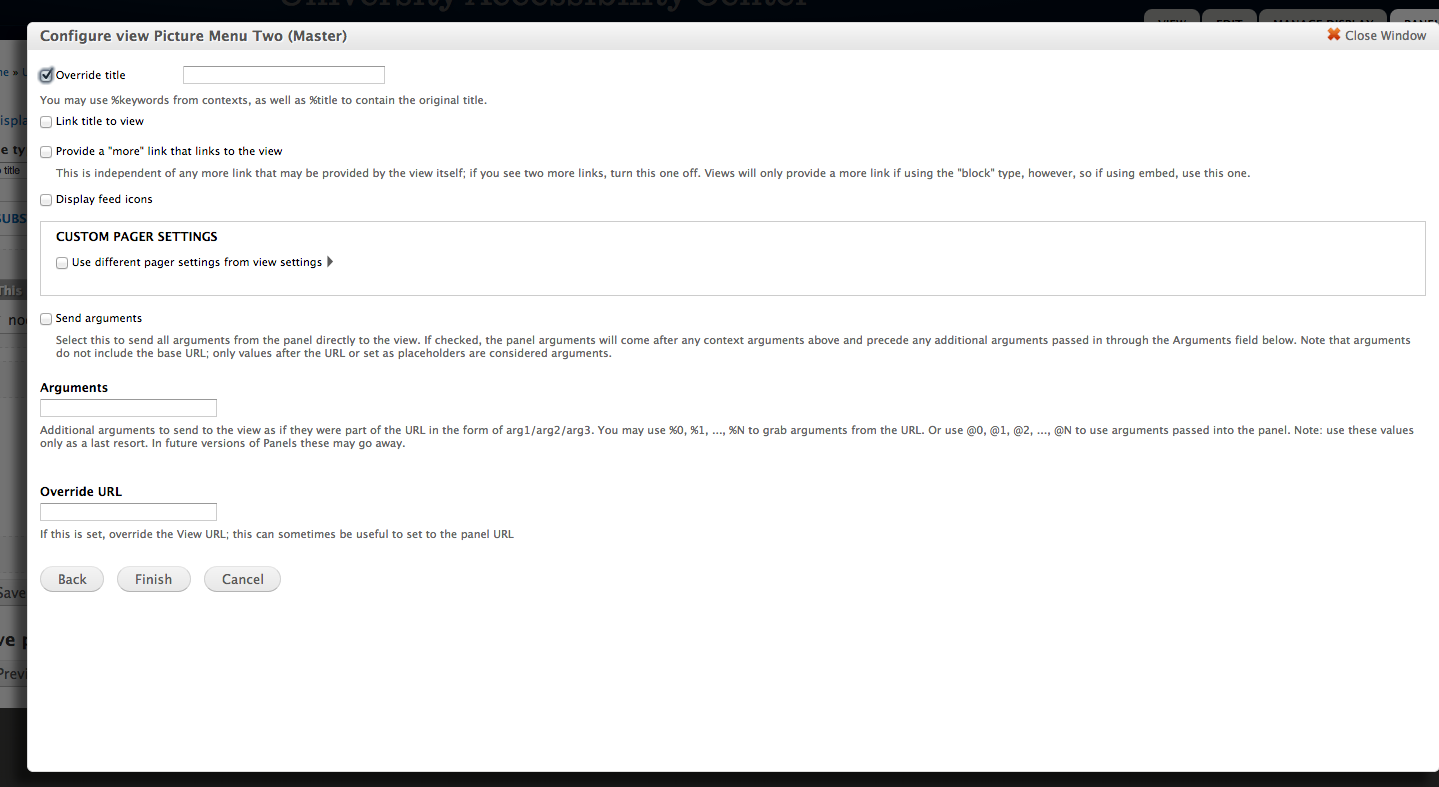
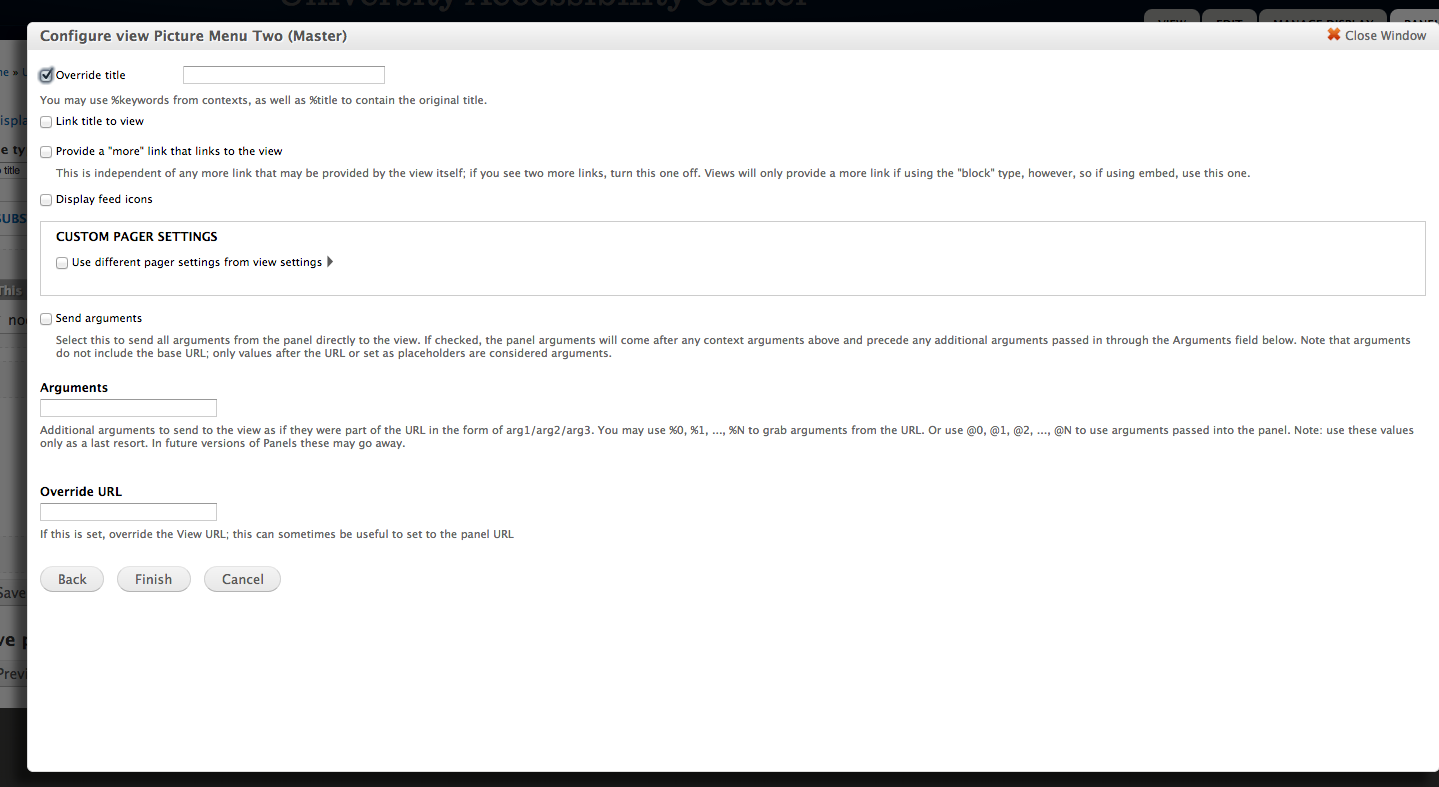
Then you should see these windows: