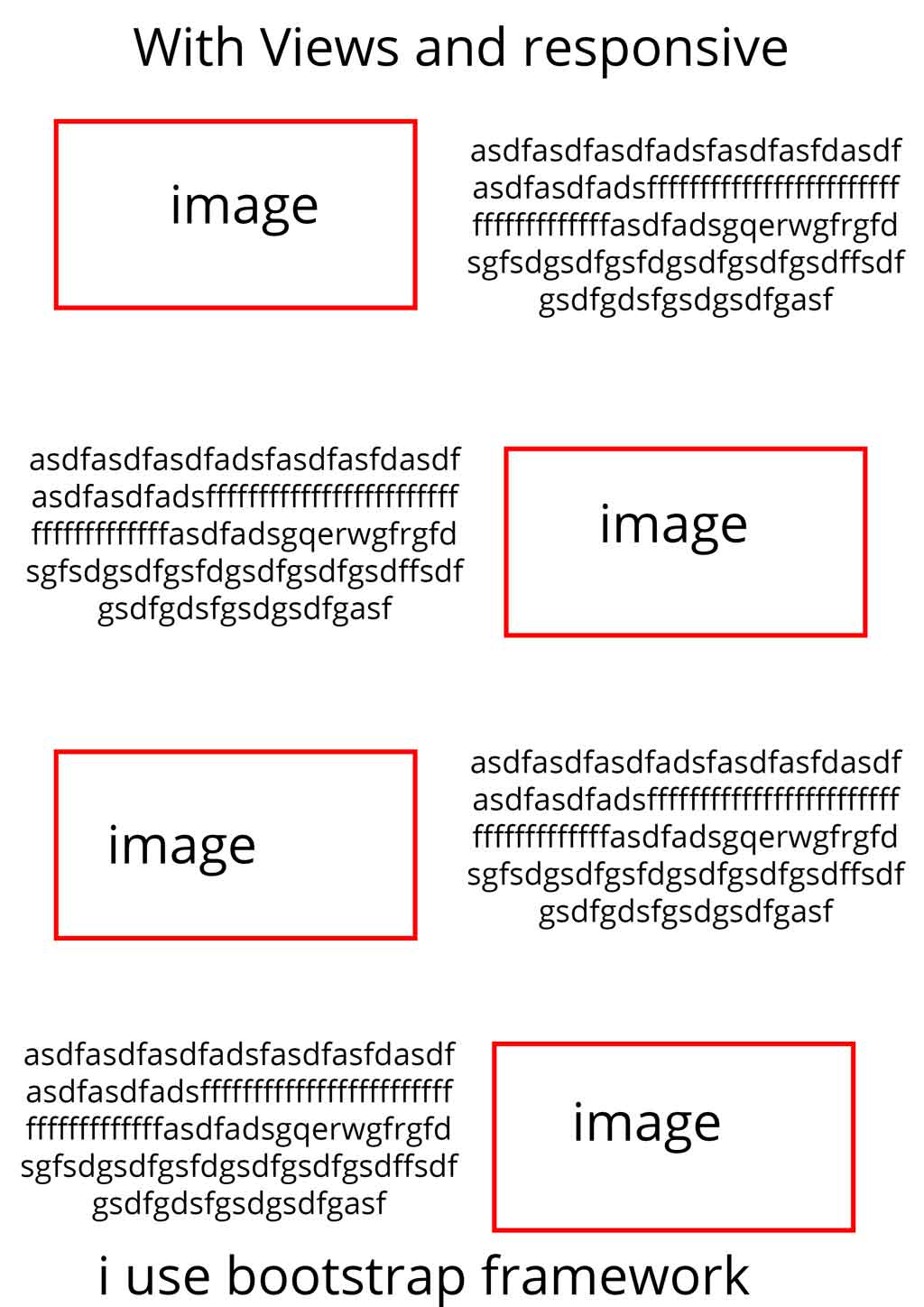
i want to create block with views.I want style output like image bellow. Sorry i add image because my english is not good and i cant explain what i want
5 Answers
One solution is to customize the view output to include the necessary Bootstrap Grid classes. Once you have done that, all is needed is a small bit of CSS.
Remove default formatting
Turn off default formatting in your format settings. (If using Unformatted list format, uncheck "Provide default field wrapper elements".)
Add column classes
Rewrite the output of your fields to include column classes col-xs-12 col-md-6. Example:
<div class="col-xs-12 col-md-6">[field_image]</div>
This assumes you have two fields: one for image and another for text.
Add row class
Override the views template for rows (e.g. views-view-unformatted.tpl.php) to include row class in the wrapper element. Example:
<?php foreach ($rows as $id => $row): ?>
<div class="row <?php if ($classes_array[$id]) { print $classes_array[$id]; } ?>">
<?php print $row; ?>
</div>
<?php endforeach; ?>
Output
If you are using Unformatted list as your view format, your mark-up will look something like this:
<div class="row views-row views-row-6 views-row-even">
<div class="col-xs-12 col-md-6">
...
</div>
<div class="col-xs-12 col-md-6">
...
</div>
</div>
CSS
Now all you need to do is add some CSS to your theme's stylesheet that emulates Bootstrap's push/pull column ordering in only the odd rows; e.g.
@media screen and (min-width: 970px) {
.view-testing .views-row-odd div:first-child {
left: 50%;
}
.view-testing .views-row-odd div:last-child {
right: 50%;
}
}
Edit: An alternative is to use Views Bootstrap, as suggested here by Alex, but you will still need to override the mark-up to alternate column ordering per row.
Use Views Bootstrap and implement it using the grid.
Views Boostrap module enables you to create components following the theme structure of the Bootstrap framework all within the configuration settings of the powerful Views module.
-
Hey, cool. I didn't even know this module existed. Much better (and simpler) answer. Commented Aug 14, 2015 at 18:57
-
Although, hold on - I wonder if Views Bootstrap provides settings to alternate column ordering per row? I think this is the larger part of the question. Commented Aug 14, 2015 at 19:55
Off the top of my head I would use the default views classes with striping (under format settings) and use flexbox or float the image with CSS on your .views-row.odd and .views-row.even.
Note: Untested and from memory but should be really close.
This issue is so old, it has certainly been solved by now. However, for anyone else who comes along, https://www.drupal.org/project/views_parity_row will solve this through the UI.
This question is old but if you use now Bootstrap 5, you can use the CSS order property. Let's say your column has col-lg-6 class :
.container-view {
&:nth-of-type(odd) {
.col-lg-6 {
&:first-child {
order: 2;
}
}
}
}
Documentation :