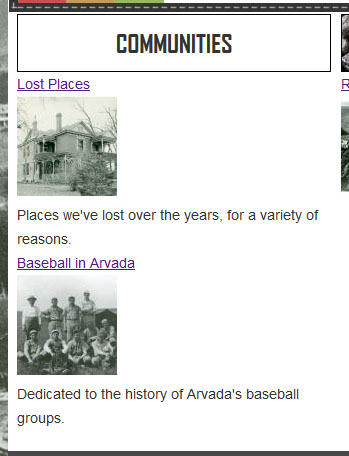
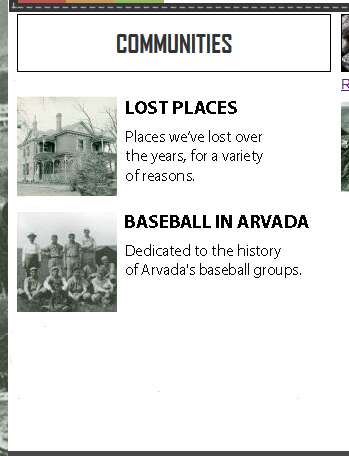
I'm trying to figure out how to alter the output of a Views Block. The first image shows the situation that I'm stuck in, which obviously looks horrible, and the bottom two images are of what I would like to see, as well as the likely div plan. This is my first time working on this type of issue, so if someone has an idea of where to go, or if there is a module available for me to work with. I'm just looking for the cleanest way of getting to the output goal. Thanks!
2 Answers
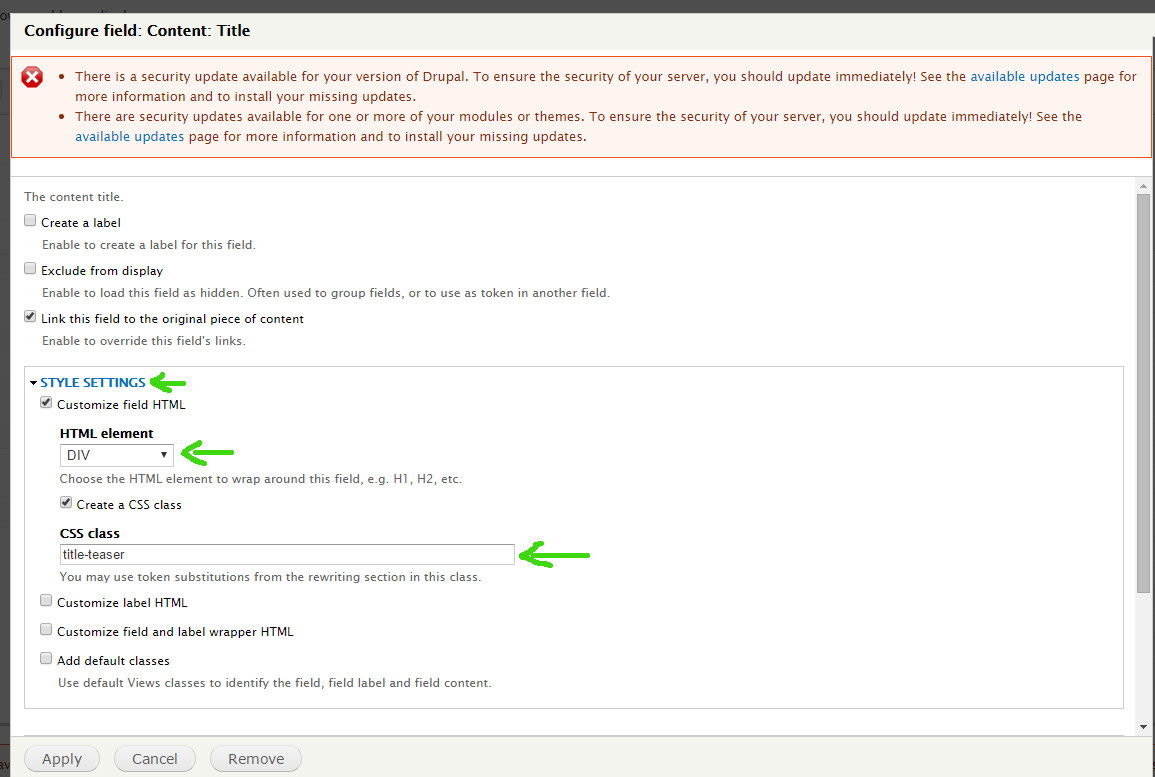
In Style settings you can add a class to your fields.
To achieve your look, move the picture above the title.
Then add css class to your picture field.
Then add the following css code to your theme's .css file .pictureclass { float: left; }
BONUS INFO
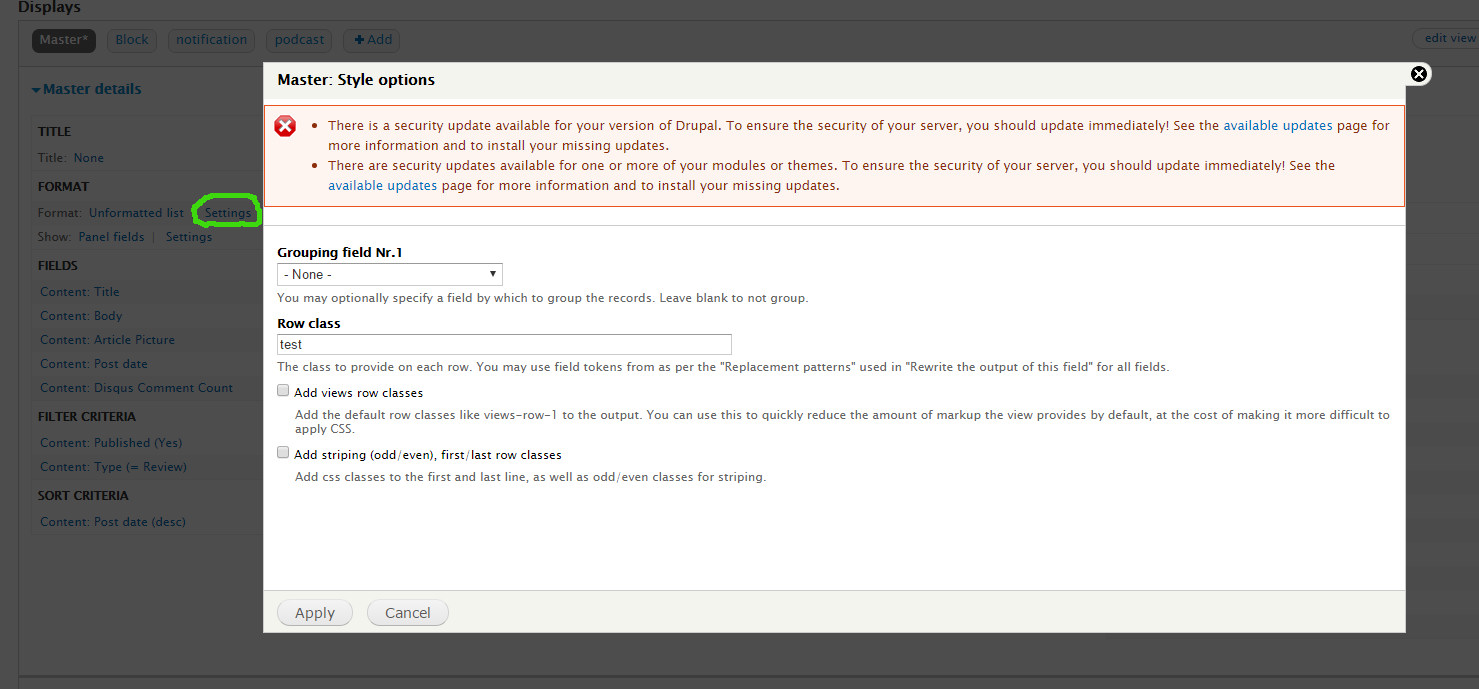
In Format Settings, you can add classes to your rows
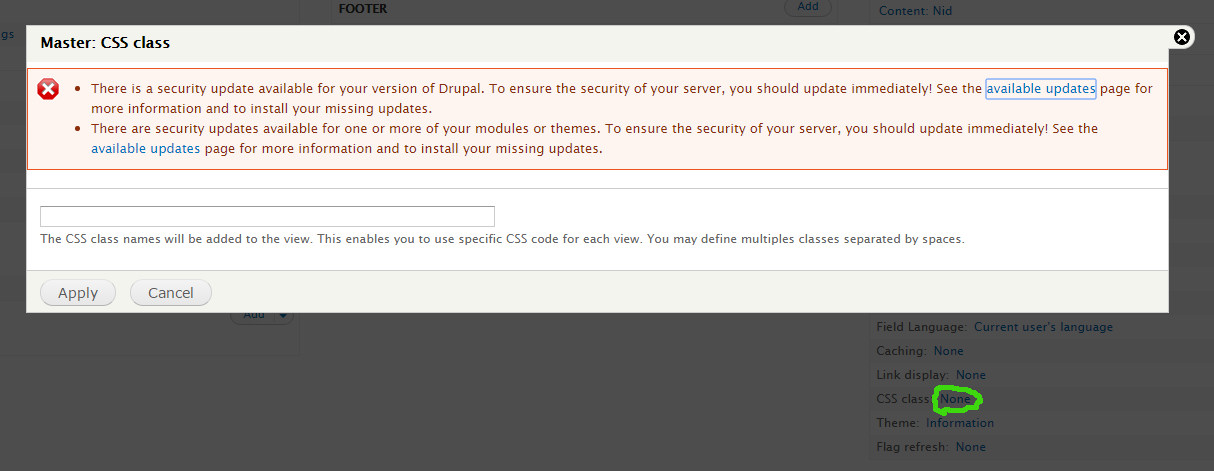
In css class, you can add a class to your entire view
-
This helped a great deal and was exactly what I needed. Thanks!– MatthewCommented Mar 4, 2016 at 5:59
Probably best to use a Format for the display of 'Unformatted list' instead of HTML List.
In your view hide all your fields by setting 'Exclude from display'.
Add a 'Global: Custom text' field and use it to write your html that includes your fields via Replacement Pattern Tokens.
Structure your html and CSS according to this post which explains the use of the CSS property of overflow very well.
CSS: Clearing Floats with Overflow
Demo 2: Overflow:auto can also be used to prevent content from wrapping around the floated element. Let's say you are designing a comment list. You would, most likely, have an avatar floating on the left and the comment to the right. To prevent the comment from wrapping around the avatar just add overflow:hidden to the comment container. The advantage of using overflow here is that I don't have to set a float or width to the comment container. The container automatically aligns after the floated avatar image.