I'm trying to show different sets of four images in sidebar depending on which page a visitor is viewing. Aside some trouble I'm wondering whether a proper workflow should be as follows:
- Create "Four Images" content type set up as a single multiupload image field.
- Create "These Four Images", "Those Four Images", etc. content.
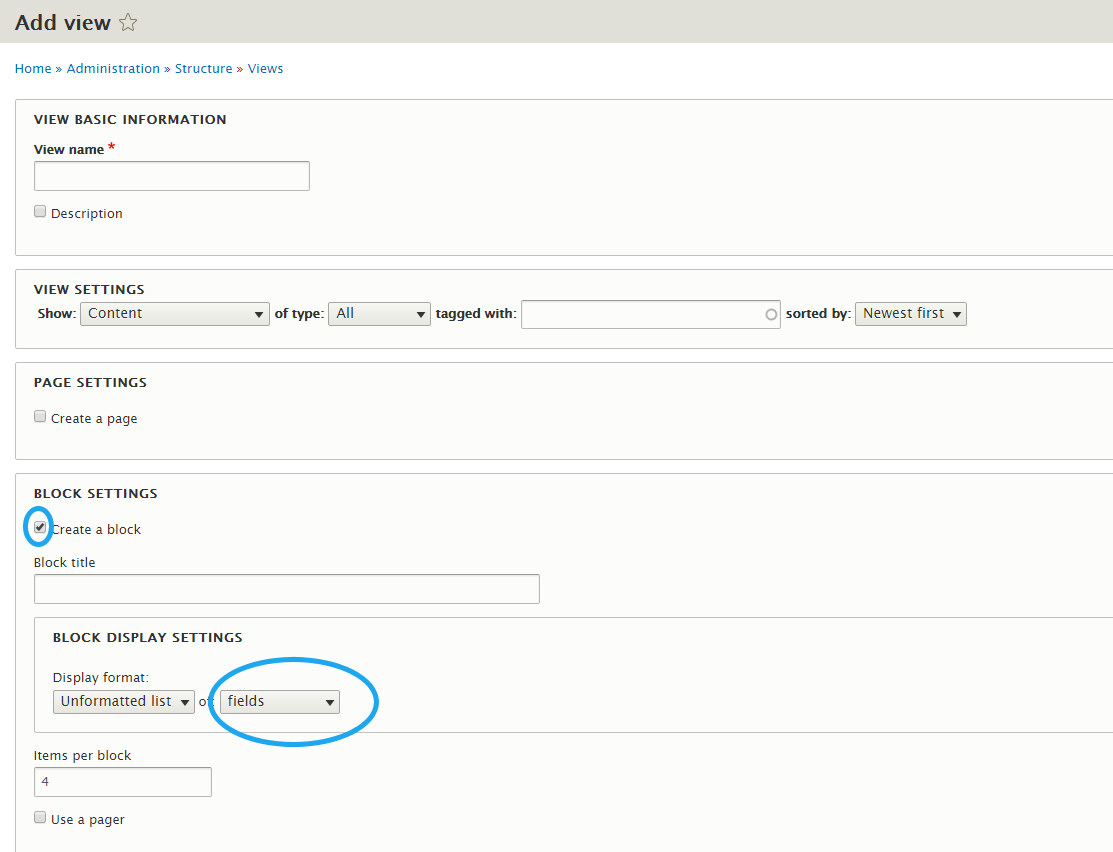
- Create as many views as content units in step two set up as a grid block.
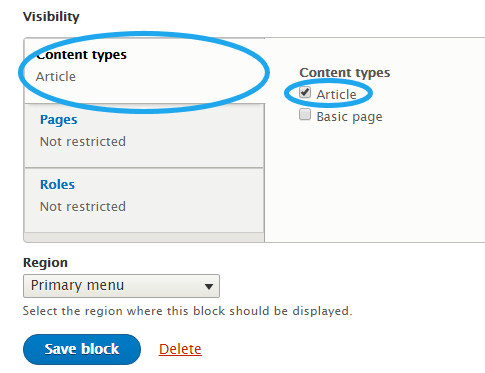
- Add every block to sidebar in Block Design and restrict each block to be displayed using "Visibility->Pages".
So I'm getting a Sidebar in Block Design rapidly filled with four images views. Is there any other cleaner way of doing this?