I have rendered the quiz entity teaser display into a content type and would like to know how to apply a css class to the "download certificate" and "take quiz" links.
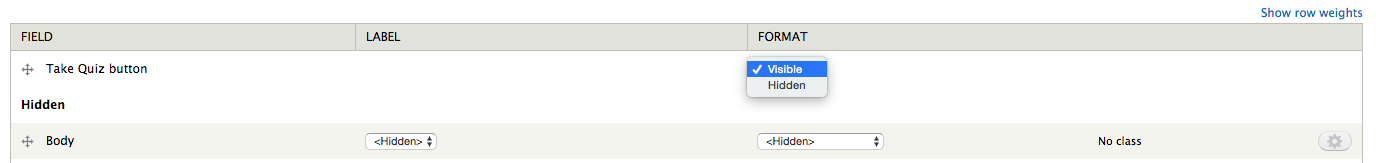
Usually this would be done by editing the content type display, and in this case, the teaser for the quiz. The only options I am given is to show or hide the link.
Furthermore, I can't find the settings for the "download certificate" link, which doesn't show up in the display settings at all. They are called buttons but do not look like buttons.
What I've tried:
- looking for the settings where I can apply CSS to these buttons.
- used Chrome browser inspection tool to see that there is a style class already being applied to
a href, calledquiz-start-link; I tried creating some custom css for botha.quiz-start-linkand just.quiz-start-linkto no avail.
Would I just need to figure out how to harness quiz-start-link or can I edit this to apply my own?