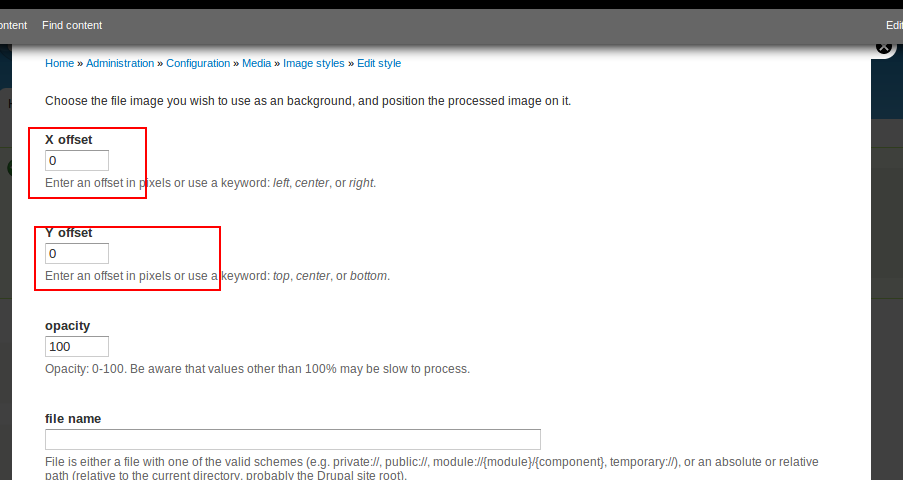
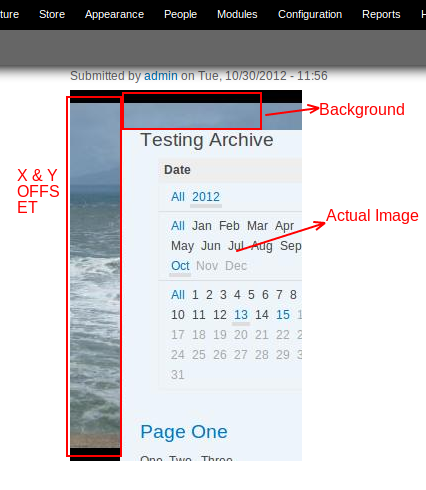
I'm using Drupal 7 and I'm trying to create an image style, which resizes and crops an image and adds another image as the background. The latter image is the canvas for this image style. I am using the Imagecache module and so far I tried either adding the canvas image as "Underlay (background)" or as "Overlay (watermark)", but with either of these selections the problem is that the background image and the front image are positioned at x:0, y:0, and the result is not what I want, meaning both image are on top of the other.
Is there a way to define an offset for the image I want to be inside the canvas image? Otherwise, is there another way of doing this?
Please let me know if I didn't express my question clearly.
Thank you!