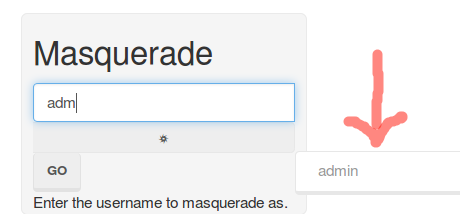
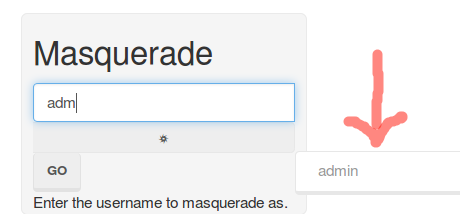
I working with the theme base bootstrap and my problem is that in autocomplete fields it's a bit offside of position, see the screenshot.
How fix this ? I need this more to the left and below the textfield.

Greetings.
I working with the theme base bootstrap and my problem is that in autocomplete fields it's a bit offside of position, see the screenshot.
How fix this ? I need this more to the left and below the textfield.

Greetings.
This should be a CSS positioning issue, whether it is caused by padding, margining, position, top, left, right, or bottom.
You should be able to use firebug or another developer tool like it to find what CSS is causing this and remove that CSS if it's your own CSS. Otherwise if the CSS is provided by contrib then you can use a more specific CSS selector and override the values.