I've got a Date field on my content type and I'm using the jQuery pop-up calendar as the widget. The html rendered for it has extra stuff that I'd like to strip away, but I can't find a way to configure what it looks like.
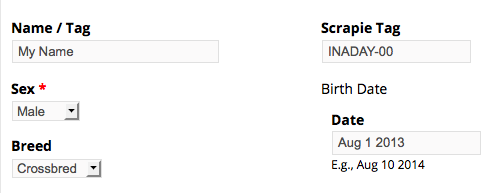
Here's my current Edit form:

Notice with all of the non-date fields, the name of the field is bold and directly above the textfield/select box, etc.
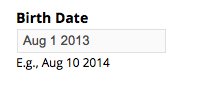
However, with the date field, the field name is not bold, then there is a space, then a bold "Date" and THEN the textbox which is linked to the popup calendar.
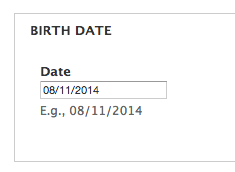
I would like it to end up like this:

I understand that I can try to just hack it by hiding things with css, but that's not what I'm looking for.
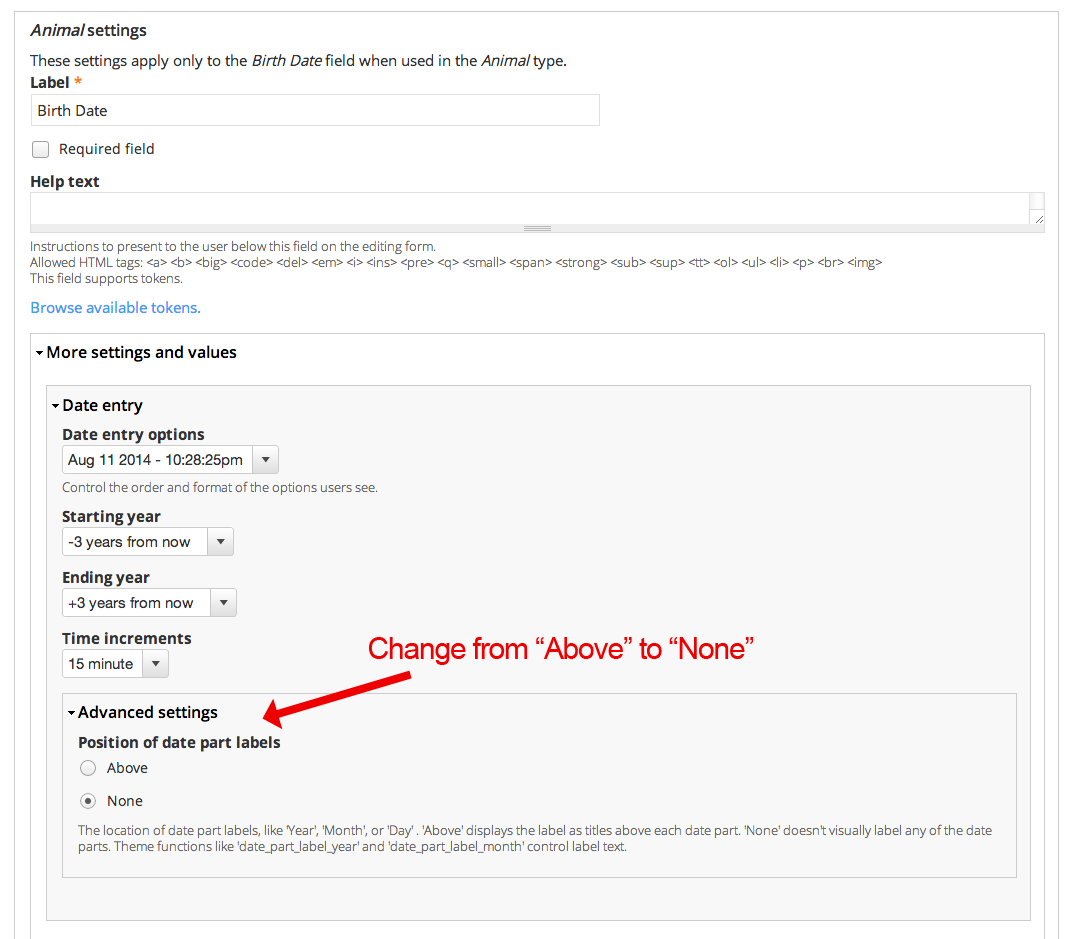
I'm looking to find a way to configure drupal to render this field the same way it renders all of the others, instead of rendering tags that just take up bandwidth and get hidden by css.
EDIT: This isn't an issue of a special configuration. I just installed vanilla drupal in a new directory. I installed the date module. I enabled the date module along with the date popup module (comes with it). I added a date field to the Article content type and set it's widget type to be popup calendar. Went to add a new Article node and it appeared just like I said above.



datemodule. I enabled thedatemodule along with the date popup module (comes with it). I added a date field to the Article content type and set it's widget type to be popup calendar. Went to add a new Article node and it appeared just like I said above. I'm not sure why you aren't seeing it.