I'm using Drupal 8.0.0-beta10. I just tried to add a new basic page node that contains an image hosted in an external website: While it's showing up in the preview, the image isn't showing up once the node is published; when I hover over the broken image, it shows the following message.
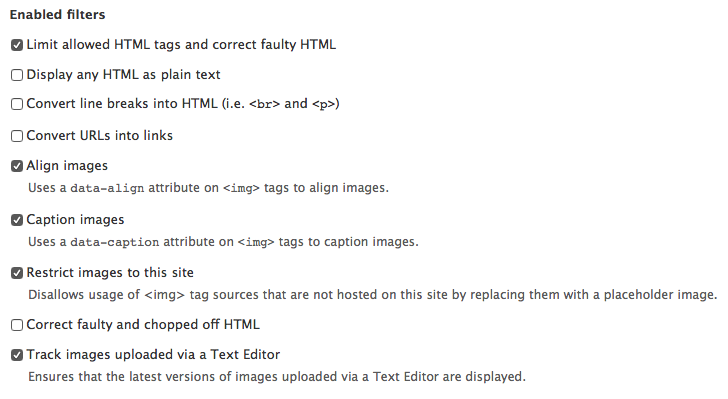
This image has been removed. For security reasons, only images from the local domain are allowed.
How do I override this?