So you've generated a big batch of favicons, touch icons, tiles and whatever to cover the full range of files a broswer might look for, and the generator you used has helpfully given you a whole lot of code to just drop into your HTML <head>, something like this:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192">
<meta name="msapplication-square70x70logo" content="/smalltile.png" />
<meta name="msapplication-square150x150logo" content="/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="/widetile.png" />
<meta name="msapplication-square310x310logo" content="/largetile.png" />
Great. Trouble is, that's not so simple in Drupal, where:
- The root site directory is off limits due to updates.
- Even after, say, find/replacing
content="/tocontent="/sites/all/themes/yourtheme/icons/, the standard way to add items to<head>is one line at a time, through a hook in yourtemplate.phpor similar.
This is a routine task I do for every site. Is there are simpler way than turning every one of those into something like this from a related apple-touch-specific question in a template hook:
$appleIcon = array(
'#tag' => 'link',
'#attributes' => array(
'href' => '/sites/default/files/apple-touch-icon-144x144.png',
'rel' => 'apple-touch-icon', 'type' => 'image/png'
),
);
drupal_add_html_head($appleIcon, 'apple-touch-icon');
Best I can think of is overriding my html.tpl.php file, but I'd prefer not to override it if possible, in case Core or my base theme update it due to some new feature or best practice.
Everything I can find online seems to be only interested in one favicon and one Apple icon, which isn't a problem.
There are custom modules for this, like Responsive Favicons, but they have issues reporting that some icons don't get picked up, and it seems an overcomplicated approach to simply adding some icons.


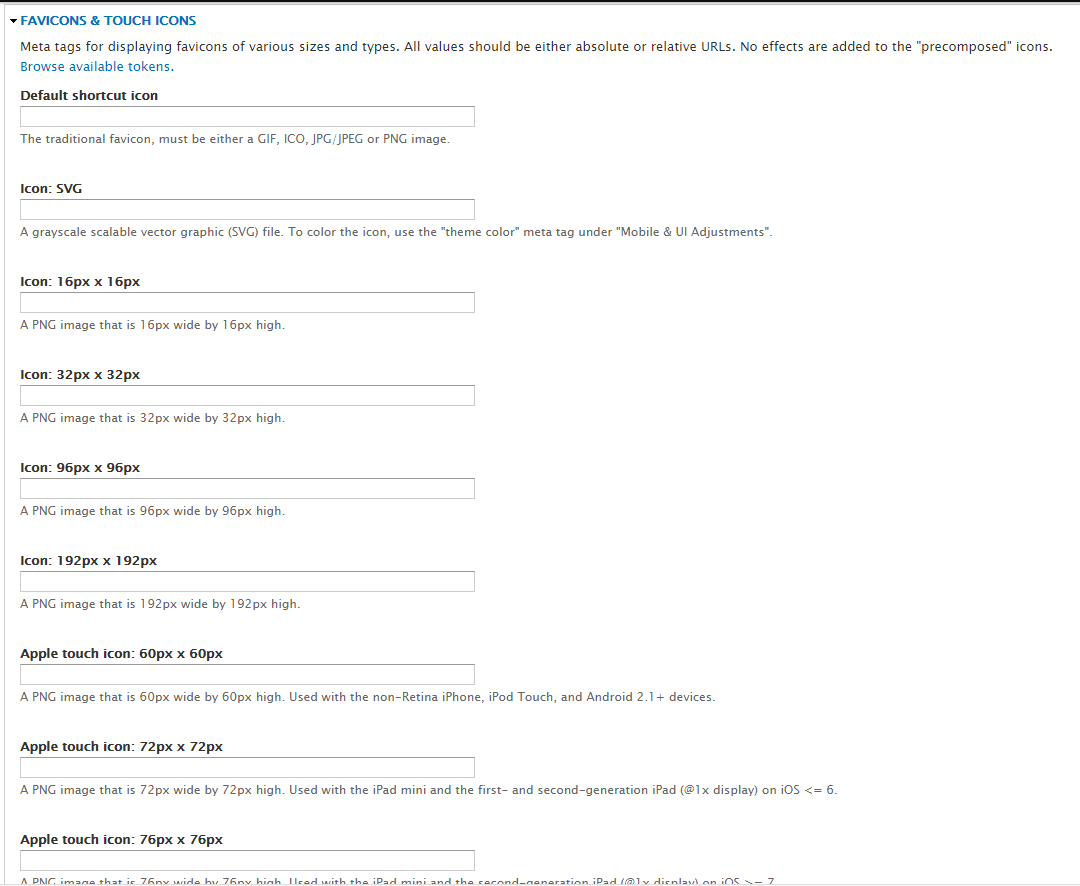
.tpl.phpfiles I assume it is Drupal 7? You can use the metatag module which comes with the -favicon submodule and there was another module (-mobile I guess). These will allow you to enter paths only, so you'd have to FTP them to somewhere in the Drupal folder. But it is an easy way without overriding any logic.html.tpl.phpin the core system module is a bad idea, but you can copy this file to your theme folder and make changes there. This way it will not interfere with core updates.html.tpl.phpwas, if Drupal Core or my subtheme updates its html.tpl.php for example to support some new feature added to the HTML spec or seo practice, if I've overridden it, I'll miss out. I do use metatags module, hadn't noticed the favicon submodule, will try it