I have the theme Bootstrap CDN 3.3.6 installed on my site and I use the appearance "Journal". How not to use the CDN maintaining the appearance "Journal" ? Thank you
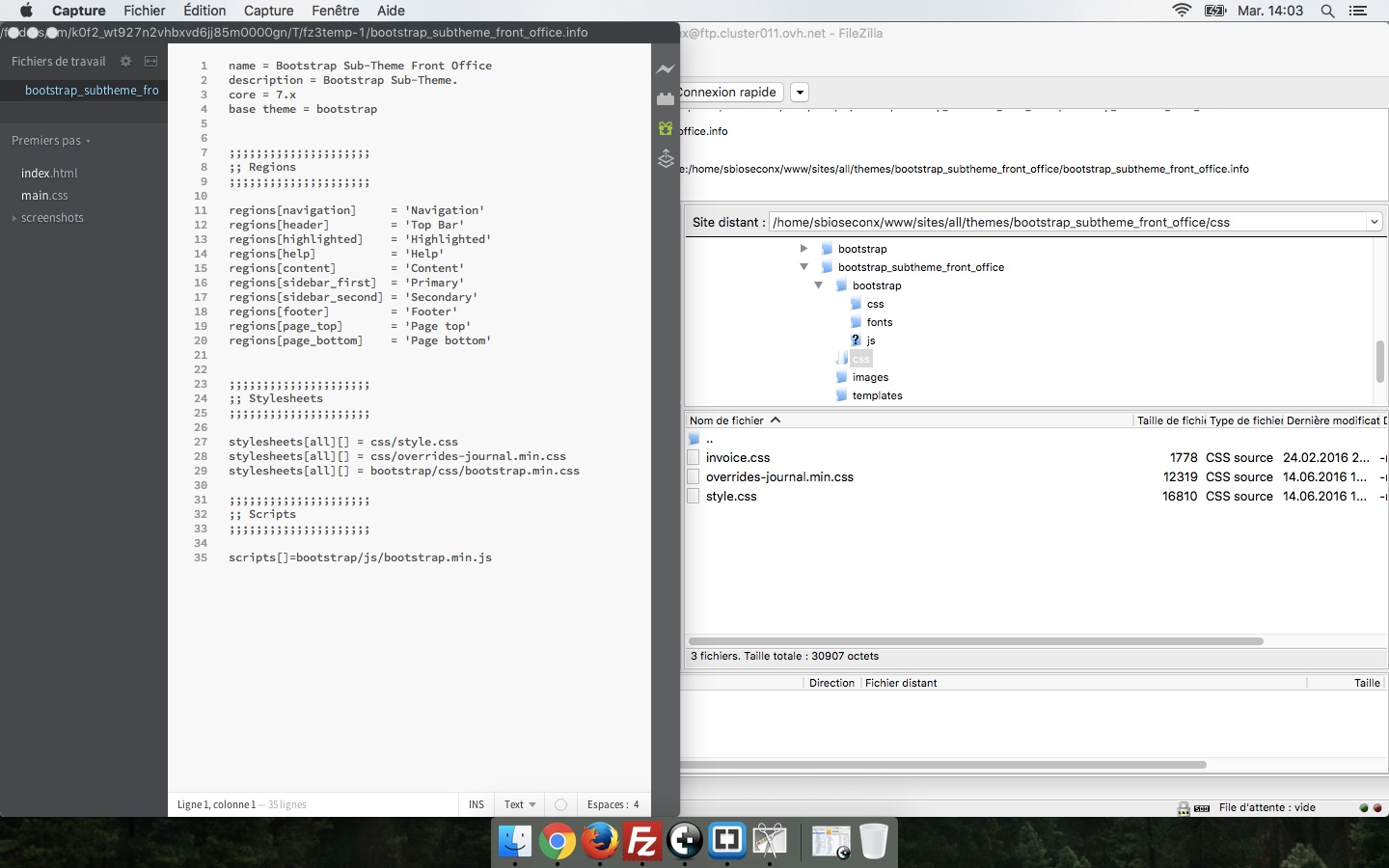
- I download on Bootstrap http://getbootstrap.com/getting-started/#download and I copy the folder in my sub-theme, as you can see on the screenshot.
- I copy the file overrides-journal.min.css to bootstrap theme of css file my subtheme.
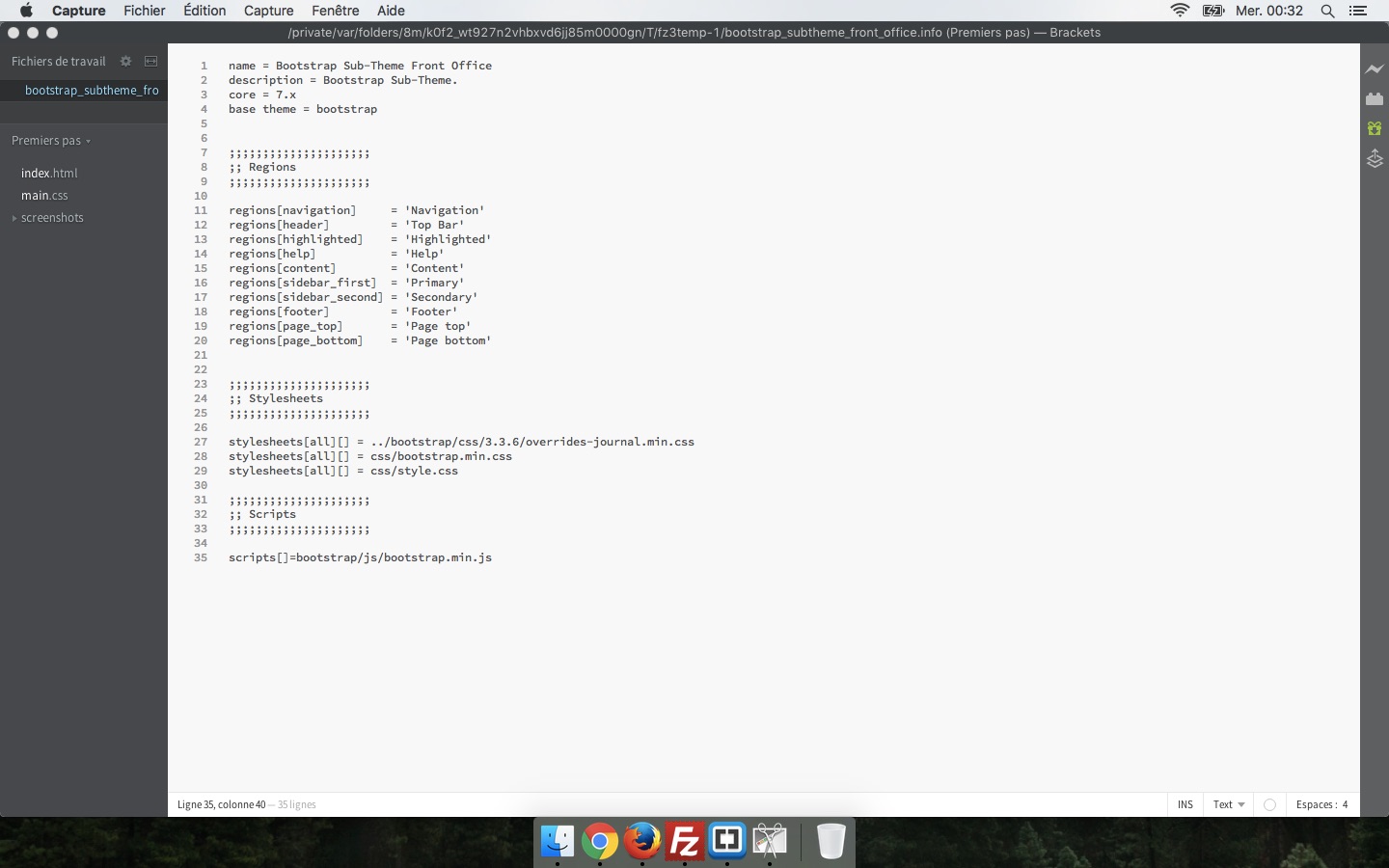
- I added a few lines in my file bootstrap_subtheme_front_office.info, see the catch.
- I disabled CDN in subtheme /admin/appearance/settings/bootstrap_subtheme_front_office
- I deleted the cache.
If I erases the line stylesheets[all][] = css/overrides-journal.min.css the theme works correctly but I want to show the appearance of the theme "Journal".
If I add the line stylesheets[all][] = css/overrides-journal.min.css the theme "Journal" is not applied.