I created a sub-theme bootstrap version of CDN.
I based on "Journal" version "3.3.6" and I personalized my style.css file with 900 lines.
I no longer wish to use the CDN, but I like to keep my current theme "Journal" and my custom style sheet.
How can I do this without using "less"?
What I want is to work with CSS
I asked this question several weeks ago but I still have not found a solution :
Zuzuesque thank you your solution works, but I am having display problem :
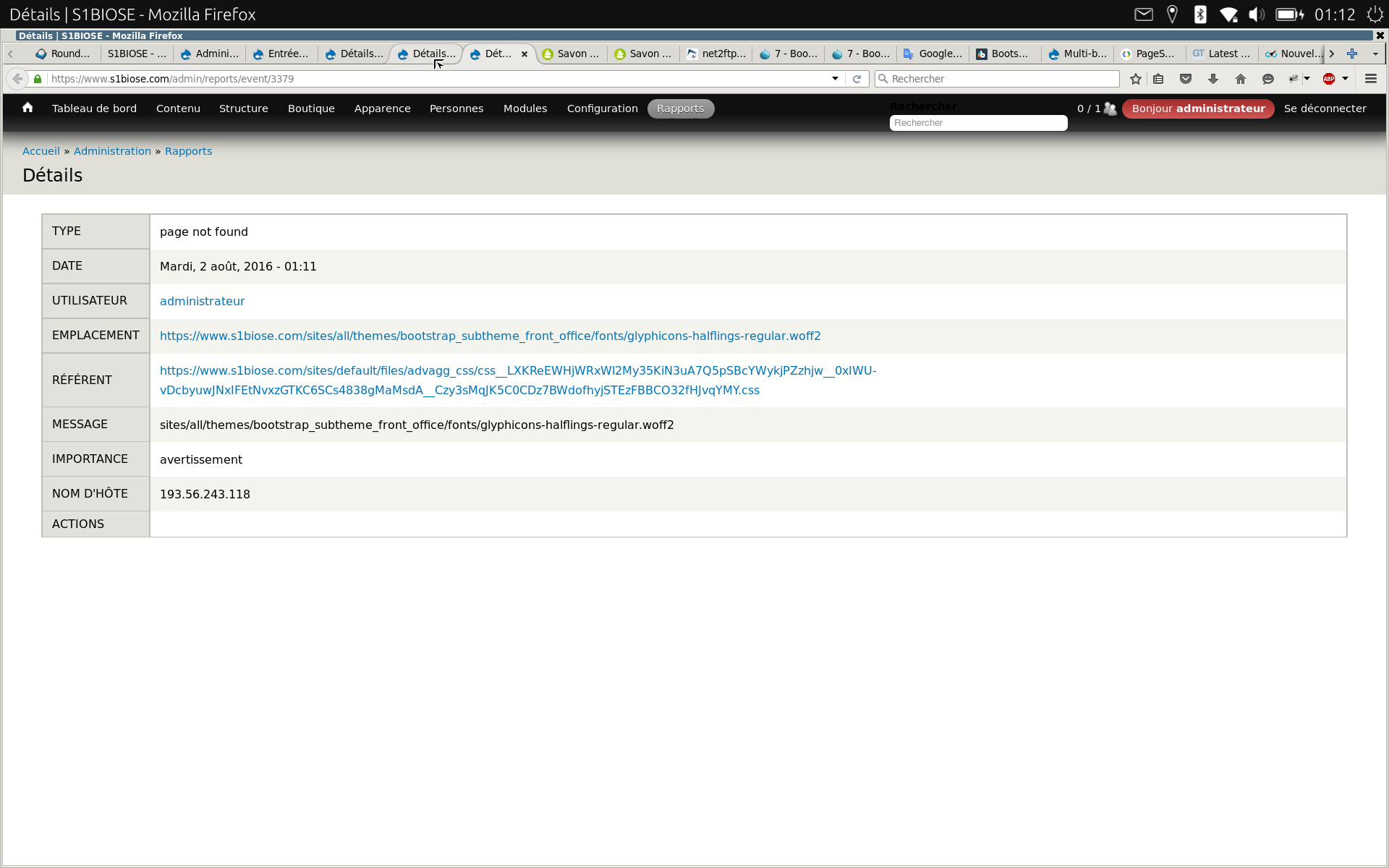
I no longer have the "glyphicons"
The menu bar is not displayed correctly
The admin menu is hidden by the menu bar