I created a view of taxonomy terms, and then followed these steps to add the number of nodes using each term listed in the resulting view.
- As Format, I selected HTML List showing Fields
- As relationship, I added Content using field_blog_category, where field_blog_category is the field I added to a content type I created
- I checked Use aggregration
- I added ID (listed under the Content category) as new field
- I set Aggregration type to Count for the new field (by clicking on Aggregration settings for that field)
It works as expected, except the fields are not in the same line.
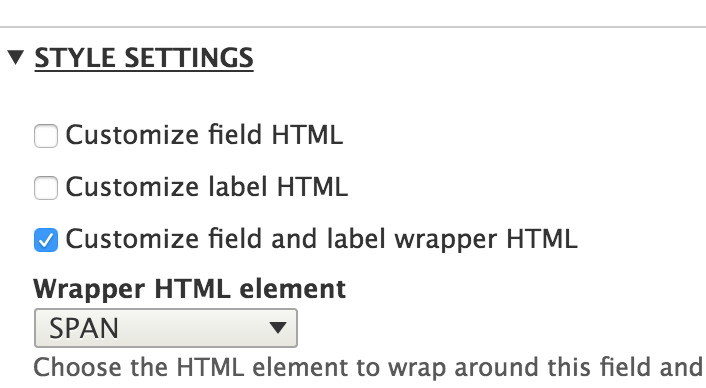
I checked the settings for both the fields, but I could not find a way to make them appear on the same line; even changing the settings for Rewrite results didn't help me.
Is it possible to have those two fields on the same line, without using Table as Format?