I created a content type with one field collection field using Field collection module which accepts up to 4 values.
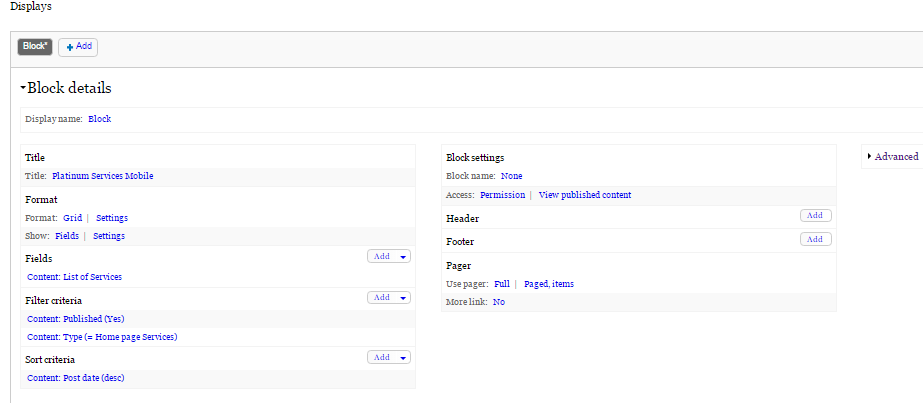
Field Collection: Field collection field has 3 fields (text1(40 char), text2(255 char), link). I added one content. Now I have one content with 3 field collection items.
View: I created a views grid block. Grid settings > number of columns = 1. I selected the above field collection item as field. On the block configuration page, I gave class col-xs-12.
When I visit the page in mobile, I have to scroll to right to see the full content. I gave bootstrap class col-xs-12, why does it not fit into into mobile screen. Can you please help?
Image-1
Image-2