I have made a Hierarchical Photography site using Views, Panels and Organic Groups.
The Hierarchy is as follows:
- Top-Level: Category (e.g. - SCENIC, STREET SCENES, MODELS )
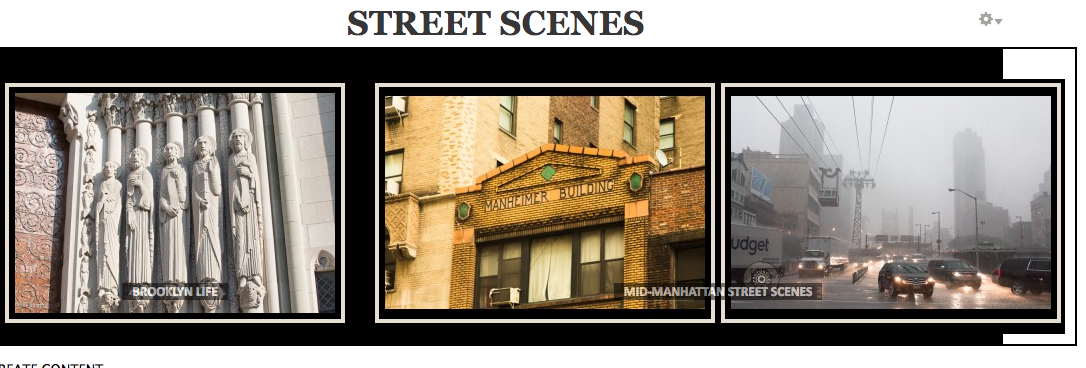
- Sub-Level1: ALBUMS | (e.g."BROOKLYN" and "Mid-Manhattan | July 2016" under STREET SCENES Category)
- Sub-Level2: IMAGE GALLERY (e.g. "Commercial and Residential" and "Midtown Streets" under MANHATTAN Album)
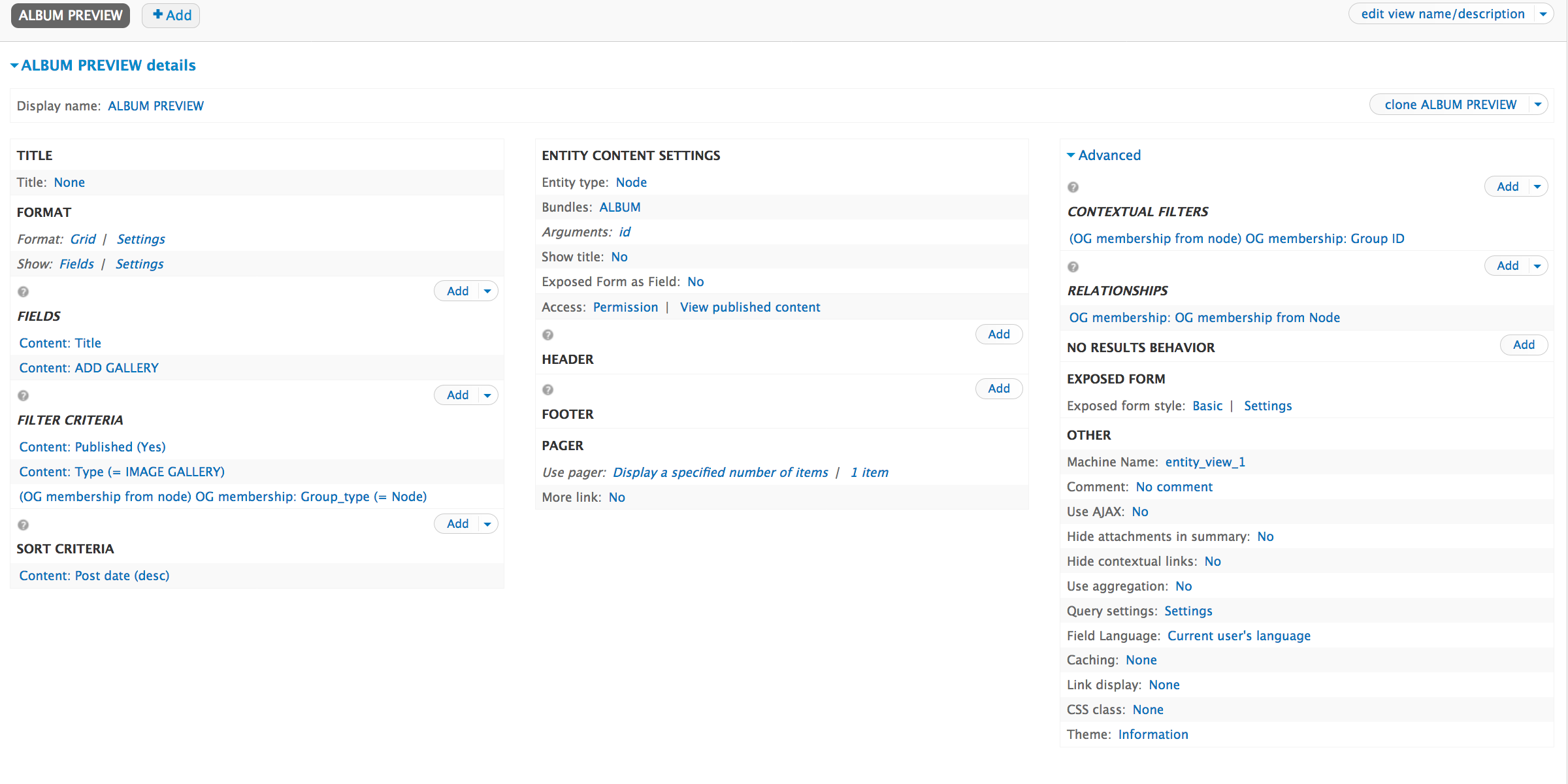
Using Views, I am able to display a preview using a single image from the Gallery, of each Image Gallery under its respective Album. See attached "album view" screenshot..

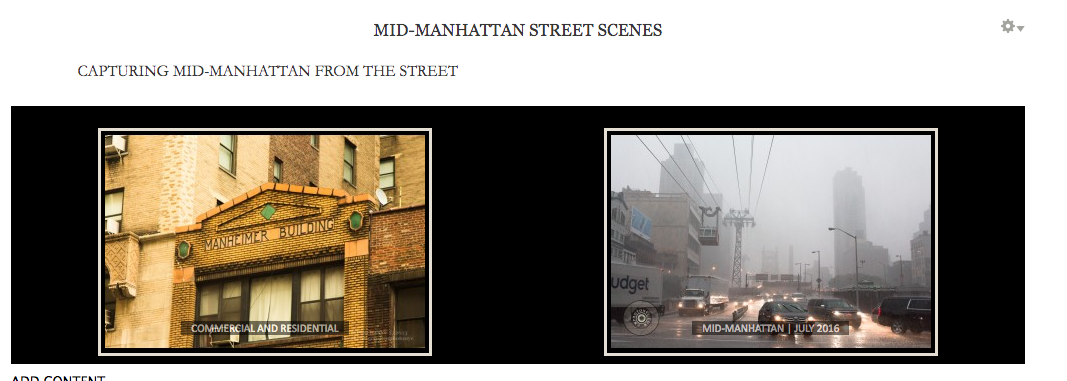
One the Category Level, I am trying to create a preview image of each Album using a single image from one of the image galleries in each Album to represent that Album on the Category page, but instead it displays all the image galleries from each album. See attached 'category view" screenshot....

In both views, I am using Panels on the pages to help structure them.
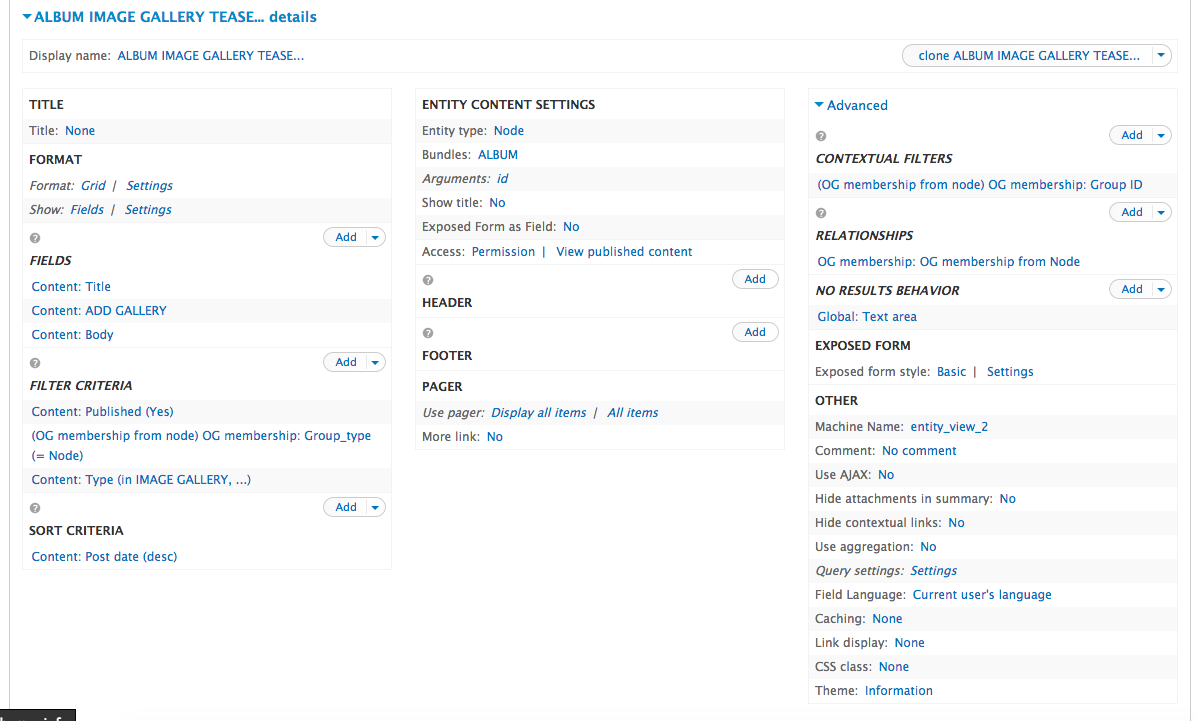
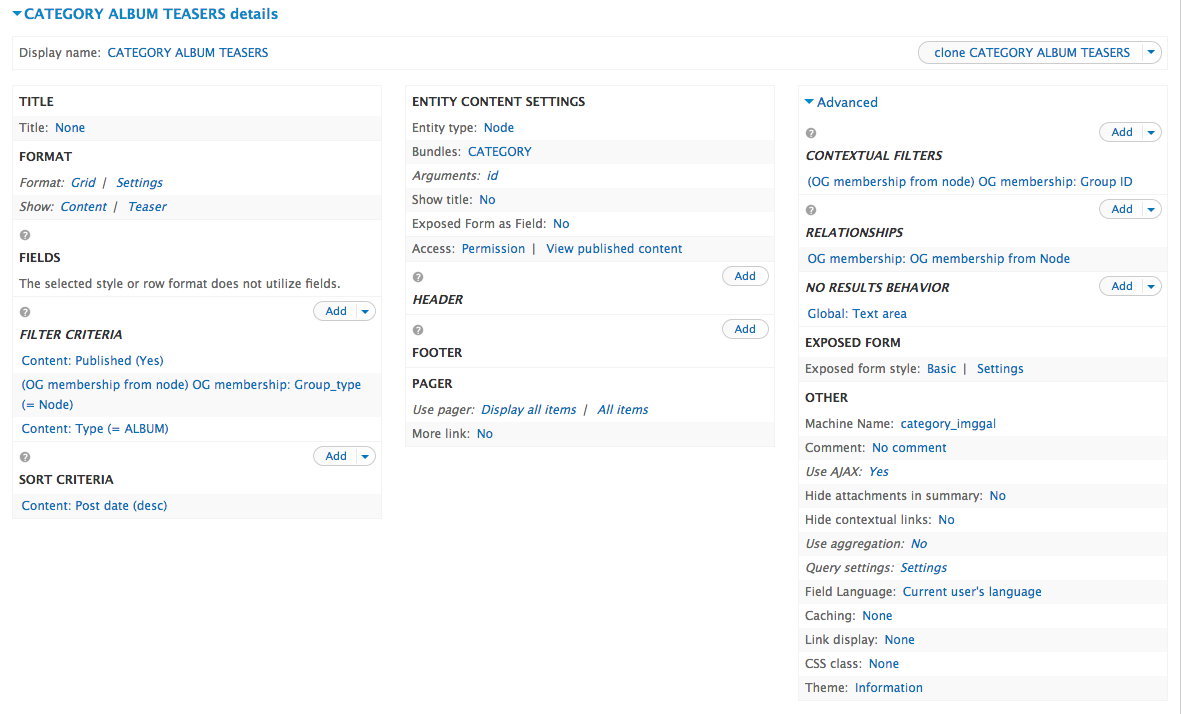
Here is my View for the Category Level:

and my ALBUM TEASER VIEW
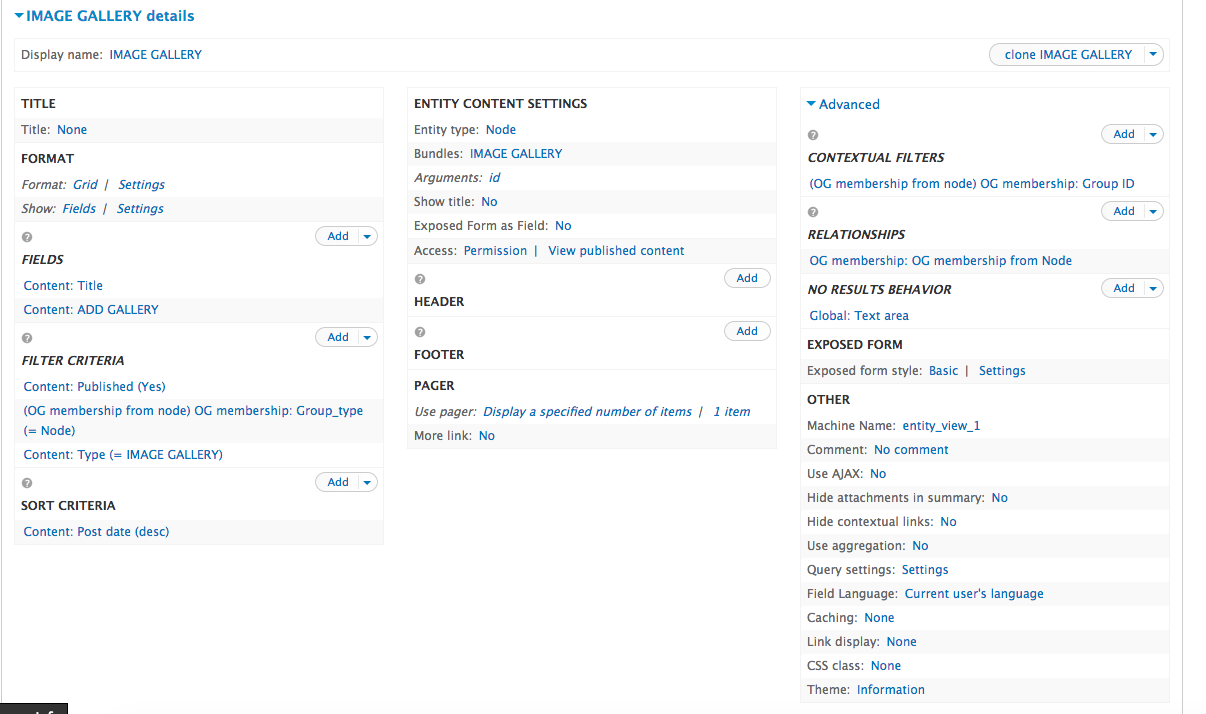
and finally my Image Gallery View....
Any ideas on how to ensure only one Image Gallery per Album appears on the Category Level when using Content:Teaser? Thank You!