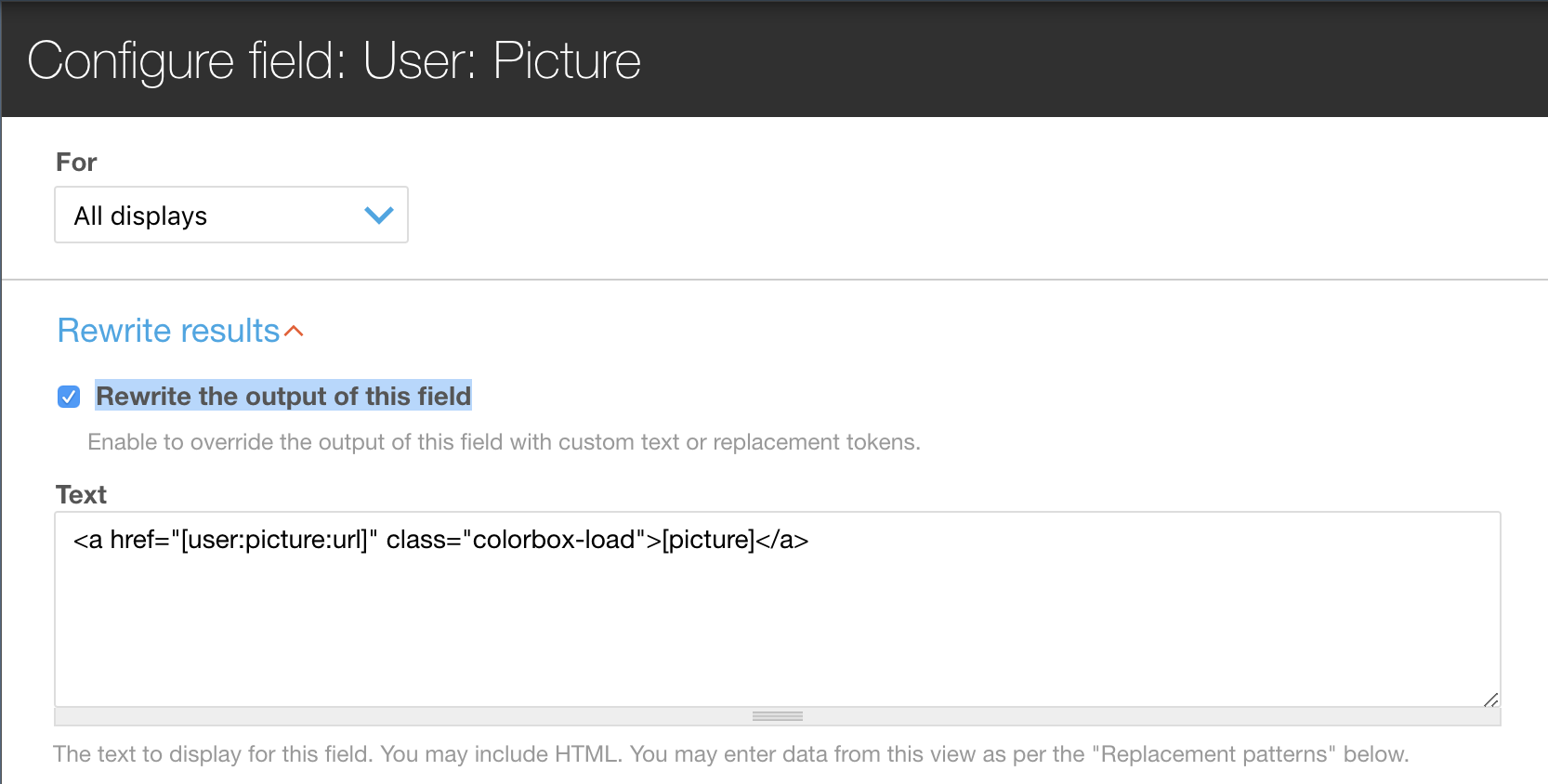
I have a user role called "Residents" in D7, and created a view the show profile information. I want to add colorbox to the User Picture, but there is only one token available [picture]. How do I add the image path as the destination if I can only use one token (see attachment)?
-
If you haven't got live users on the site, now is the time to stop using user picture and add an image field to the user entity instead. Much easier to work with, and you can then install modules that work with image fields and have them work right away.– Alfred ArmstrongCommented Jul 27, 2018 at 18:05
-
I believe there’s active users, but a high percentage of them don’t have profile pictures. So that may be a good solution. Thanks!– Chris GathererCommented Jul 28, 2018 at 1:50
-
I'll write it up as an answer.– Alfred ArmstrongCommented Jul 28, 2018 at 12:37
2 Answers
Generally I would advocate using an image field on the user entity over the legacy user picture feature. The latter has a lot of limitations and you have just discovered one of them. If you try solving this issue by in the theme layer you'll find in the template that all you have to work with is an opaque "picture" variable containing the image html plus the original account object, meaning that to do anything different you have to re-implement the logic that generated the image html yourself. Not very helpful.
By using a custom image field you have access to a whole raft of contrib modules that integrate with it - including colorbox - without the need for custom code.