This is probably much simpler than I'm imagining.
Client wants to display the user-entered search query string, with a label (like Search Query or You Searched For), at the top of the search results page.
Currently, the search query is displayed in the form input field (a Views exposed form, in a block) but it has <input size="25">, so many queries are too wide to display.
I've been looking at the fields available in Views. Some contain the query data or are based upon it, such as "Search: Solr score debugging (indexed field)" and "Search: Excerpt" (with "Use highlighted field data" checked). But I have not been able to find the straight query string, unaltered. Nor does it appear that this is a field I can add to the Default Solr Index.
This question is a bit old (Drupal 7) but it does make it seem like this is going to be way more trouble than it should be, especially considering that this string is already being rendered on the Search Results page (just not where the client wants to see it).
This question is an apparent duplicate, but it is unanswered. And this question from 2011 concerns Drupal 6 and is old enough that it's likely irrelevant.
I don't think these software versions will make much of a difference, but just in case:
Solr 8.8.2
Drupal 9.3.3
Search API Solr 4.2.6
Update (January 25, 2022)
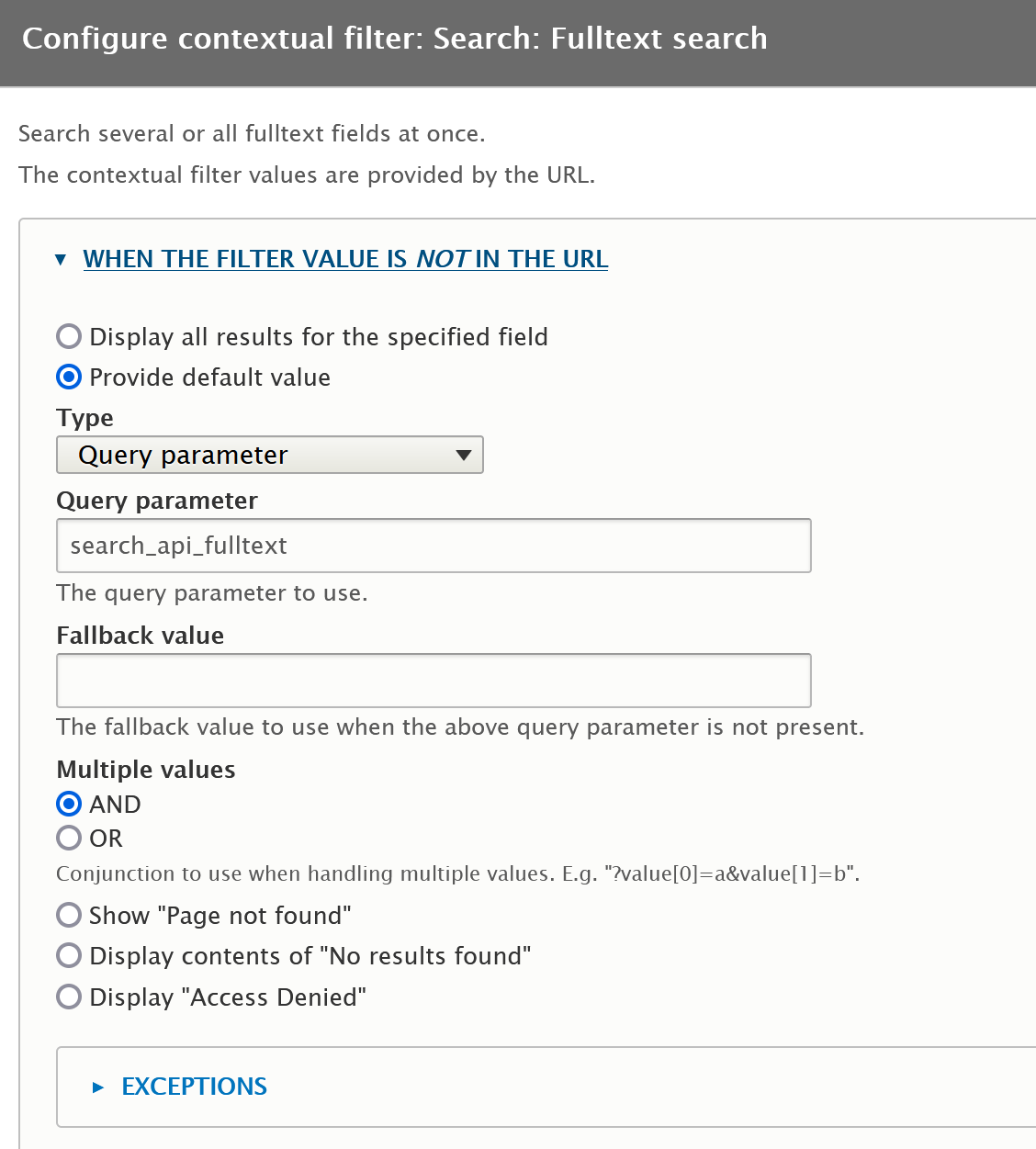
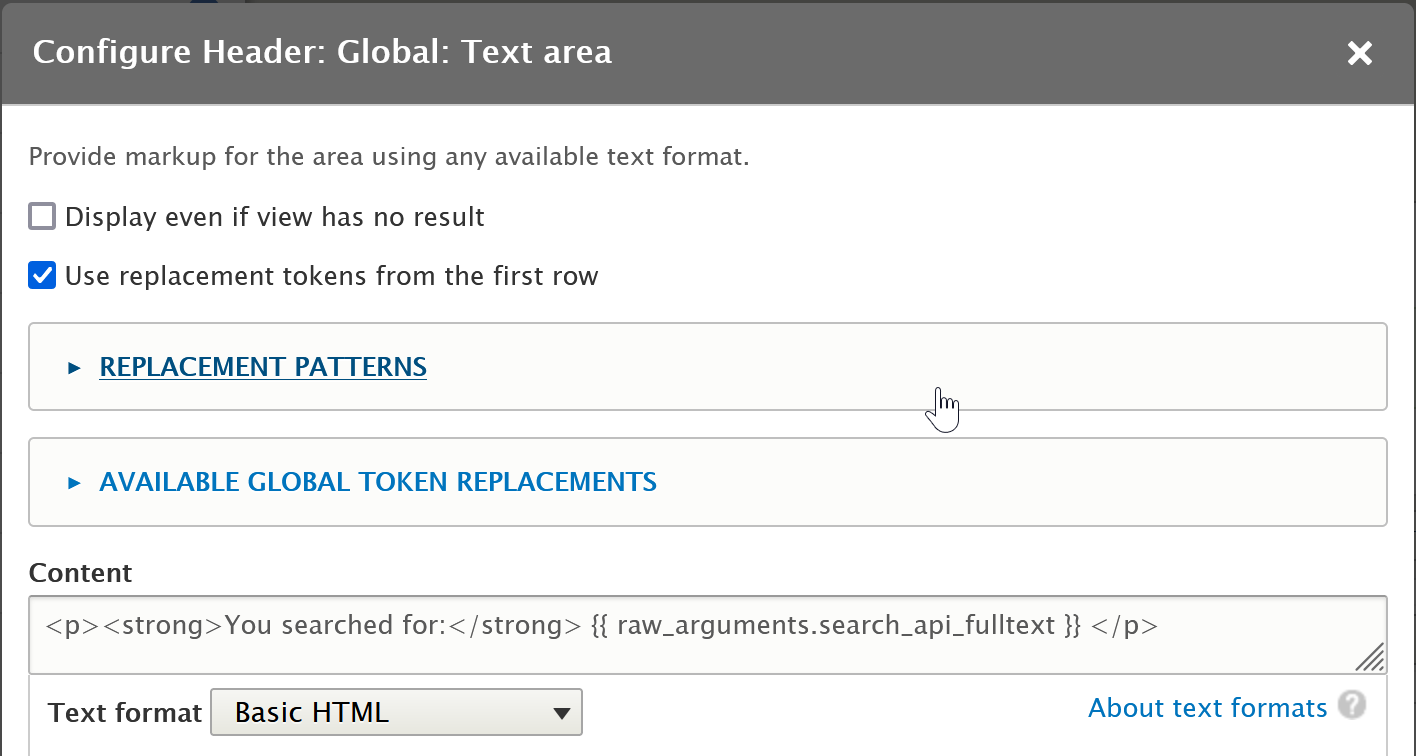
I edited the View for "Search (Index Default Solr content index)" and added a Header of type Global: Text area.
In the configuration for this Header, I made sure to check the box for "Use replacement tokens from the first row".
In order to access the user-entered value for the Fulltext search input, I set the Header Content to the following Basic HTML:
<p>
<strong>You searched for:</strong>
{{ raw_arguments.search_api_fulltext }}
</p>
Here's a screenshot of the Views config:

This is literally all the client asked for, just about as simple as can be.
Unfortunately, it only works in the Views preview with contextual filters. I can't get the string to render on the actual Search Results page.
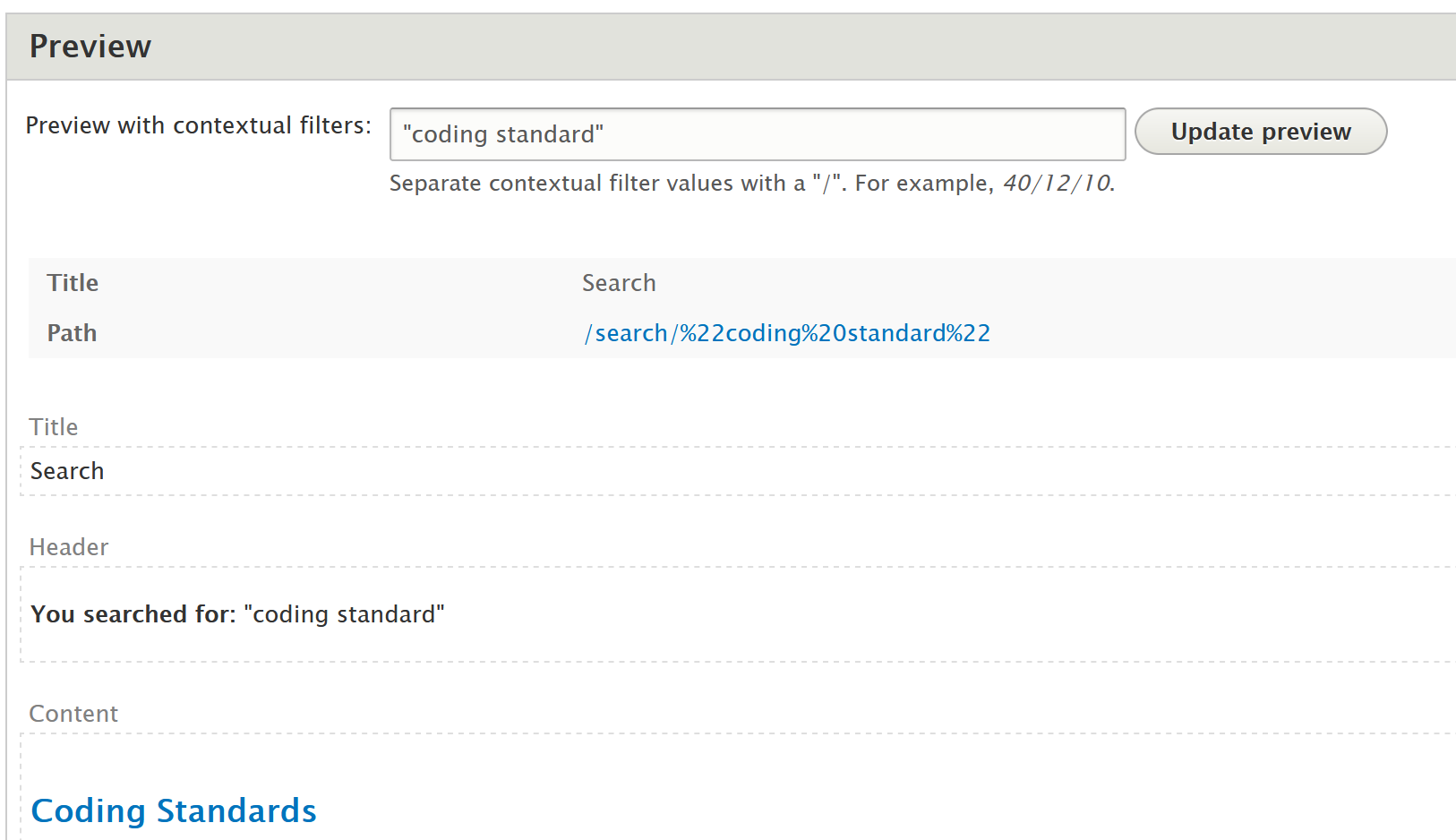
Here's a screenshot of a query string in the Preview with contextual filters:
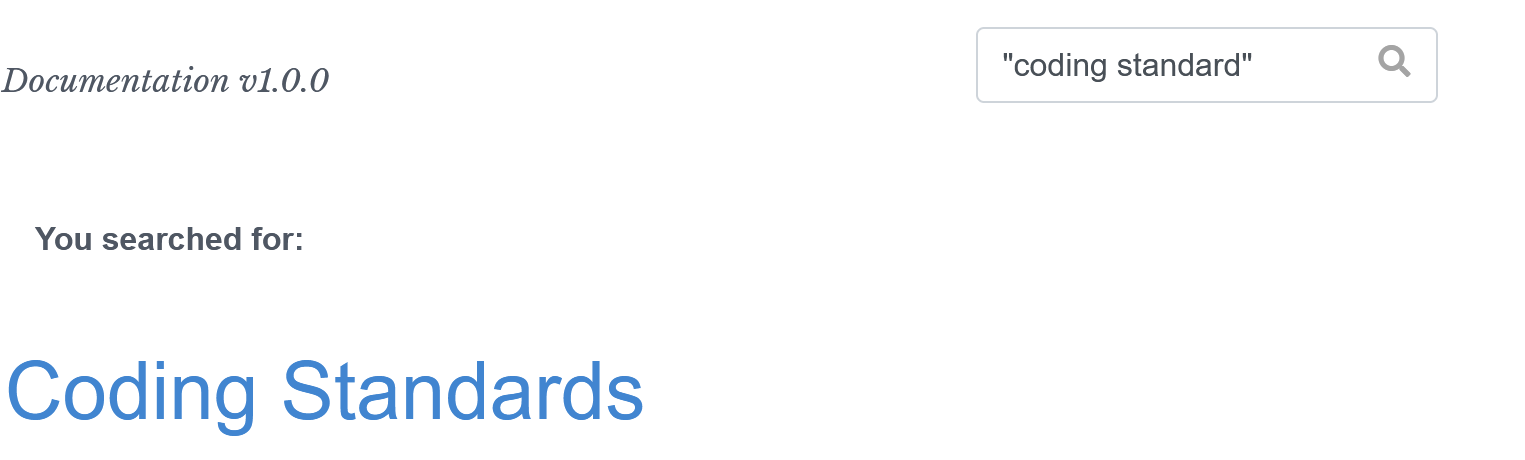
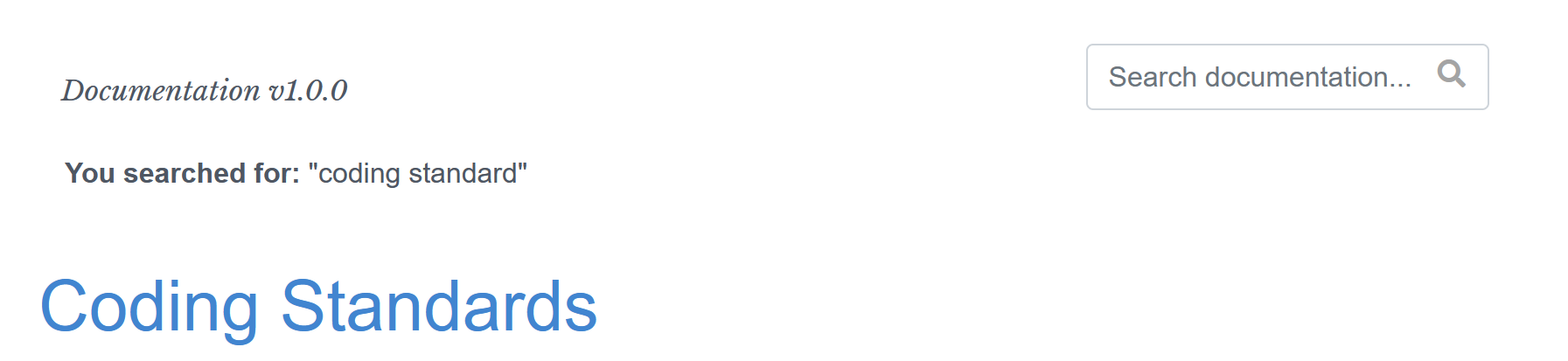
And here's a detail showing the way this is actually rendered:
Note that the user-entered string is still visible in the Fulltext search input field, but not in the Header.
I do note that the actual search results page is at the path:
/search?search_api_fulltext="coding+standard"
In the Views preview, however, the path is shown as:
/search/%22coding%20standard%22
If I manually enter that path instead of the one obtained by submitting the Fulltext search, the header shows the expected results, but the form input field is not used at all!
What am I missing here? I feel certain that I am very close.