First I disable view for taxonomy-term, so I can use taxonomy-term--drzava.html.twig, where drzava is name of vocabulary.
How to print description and filed value for taxonomy-term directly, without using
field--taxonomy-term--description--drzava.html.twig
{{ content.description }} or {{ content.field_flag_code}}
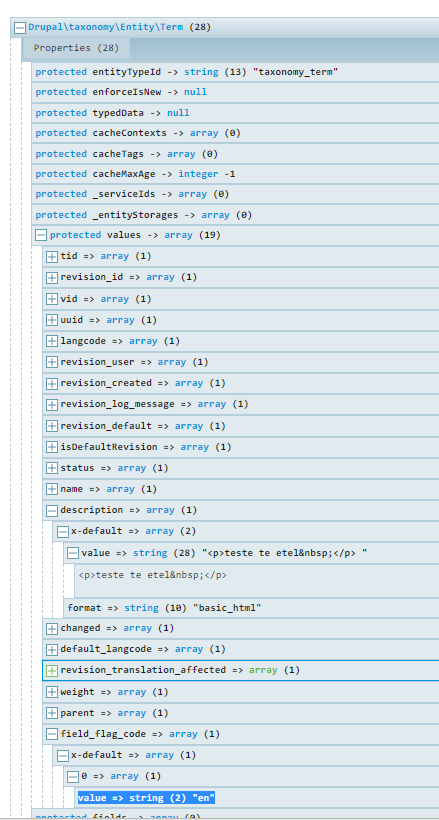
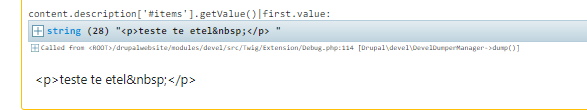
I have problem to analyze devel output. I try {{ content.description.value }} but its do not work.
and for field, I try something like this but its do not work. {{ content.field_flag_code.0.value }}
In Devel there is Definition, Render and Load, what from this tri tabs I need to look for twig?
Thanks for the help in advance.