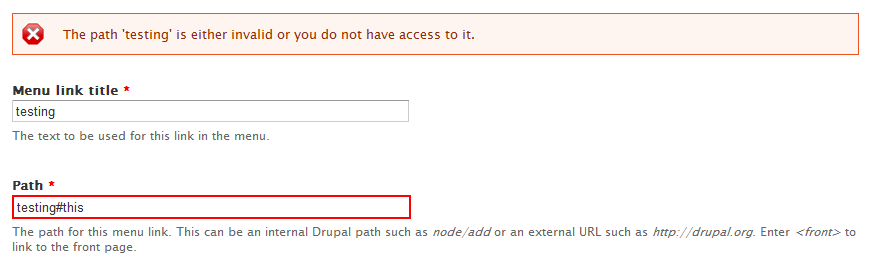
I created a node in drupal 7 and given it a url path alias of 'testing'. When I try to create a menu item that links to the path alias with an anchor, it throws an error

If I do node/1#this it works, but again not with a url path alias.
Is there a work around?
