I'm using unlimited image upload option in my content type. Upload image and remove the uploaded image options are working fine with the unlimited option.
Usually, the uploaded images will be displaying one by one (Last in Last - Image1, Image2, Image3,..ImageN). But, I need show the uploaded image at first/top place (Last in First - ImageN,..., Image3, Image2, Image1).
Can you please help me in this?
UPDATE:
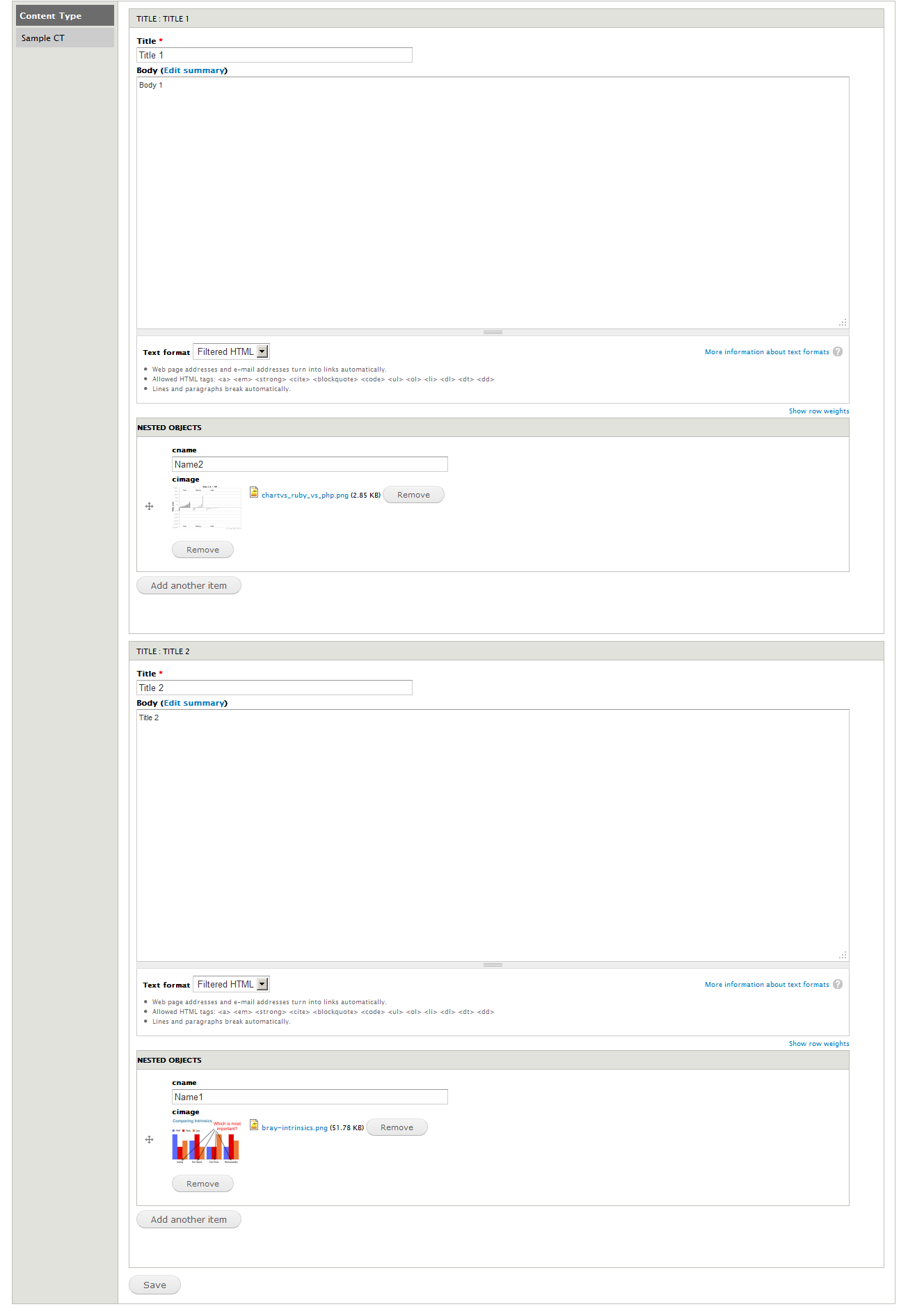
PFA for bulk node edit page in admin section. I used image upload as nested objects (unlimited). You can see two nodes display in edit mode (Title 1 and Title 2).
New upload field should be add before the exiting uploaded image section when I click the "Add another item" button OR
Ok. It can display under the existing uploaded image section. But, the image should be reorder as per my above requirement when I click the "Upload" button.
Note: I saw some hook in ajax.js file that will handle the ajax process. But, I don't know, how it's help to solve my problem.
* Drupal.behaviors.myCustomAJAXStuff = {
* attach: function (context, settings) {
* Drupal.ajax['edit-submit'].commands.insert = function (ajax, response, status) {
* new_content = $(response.data);
* $('#my-wrapper').append(new_content);
* alert('New content was appended to #my-wrapper');
* }
* }
* };