I am using the Lightbox2 module in Views to make a image larger on click. This works great, but I also want to show a preview of the image on mouse_over. I also use hover_preview module, but I can't seem to use both module with a single view.
Here's a example of what I want:http://gochicorgohome.com/shop/15975,242,49668 (this link is ironic because its Hover_Preview module's example and shows what Lightbox does as well).
So How do I get/find a module that will enlarge image on click AND preview and image on mouse_over like link above.
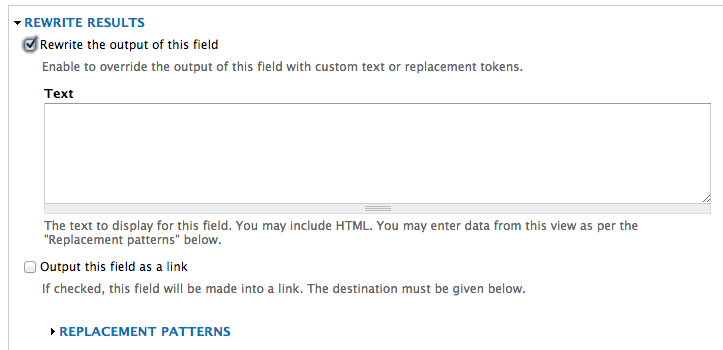
EDIT. I am using the REWRITE OUTPUT option in order for my image view to show the lightbox formatter effect.
UPDATE: Ok I figured it out: Rewrite However this outputs two images, no link, and "> after the image. I'm guessing my syntax is wrong?