If you are new to Drupal, as I am, you surely asked yourself once about "How can I highlight parent Views menu item even if I am on a child node? And how can I keep a correct breadcrumb if I use one?"... That's why I wanted to share a little clue in here.
My situation:
I have a content-type named "Testimonial". I created a View for my testimonial's nodes, with a menu item "Témoignages" in a secondary menu on the left of my page (called "Ressources").
First problem: the menu
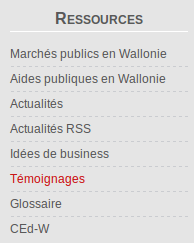
/!\ This menu displays only on the pages whose menu item is present in the menu. For example, "Marchés publics en Wallonie", "Aides publiques en Wallonie", "Témoignages" (= Testimonials), ...

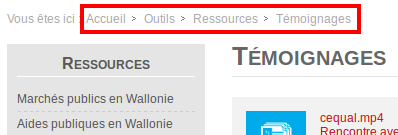
When I am the the View page, with the list of my testimonial's nodes, the menu item is highlighted automatically by Drupal. Nice.
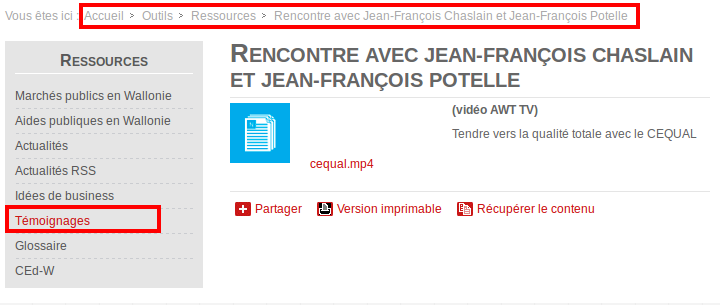
But when I click on a node and access the full view page, the "Ressources" menu disappears. This behaviour is normal for all other menu item's children pages. But I want to make an exception for the testimonials.
Second problem: the breadcrumb
Breadcrumb on Views page:

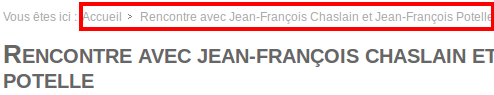
Breadcrumb on testimonials node page:

My final question:
How can I keep the menu block in testimonials node pages (only) and make the menu item "Témoignages" highlighted? And how can I keep a correct breadcrumb in the same time?