I had a very similar problem and I not just found the solution to it, but also learned new things about how view works. Let me share what I learned and the solution to your problem too.
When you are creating a view with one or more contextual filters, the view must receive values of those filters from somewhere. This can be done by -
- Picking the context filter value(s) from the URL
- Typically you would have a page view for such purposes one that has URL of the form
foo/%/bar or foo/bar/% for single contextual filter OR of the form foo/%/bar/% or foo/bar/%/% for multiple filters
- In case you have multiple filters, the url value that appears first is mapped to the first filter, next to the second filter and so on.
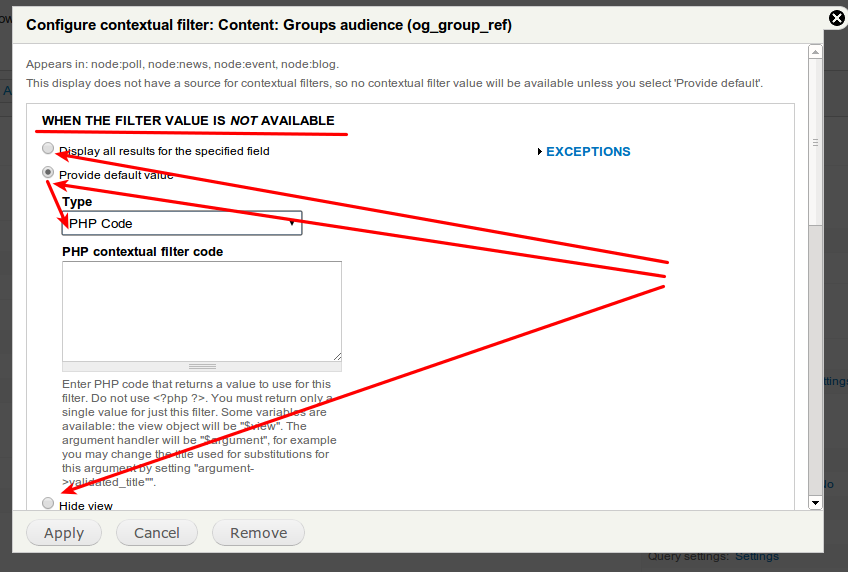
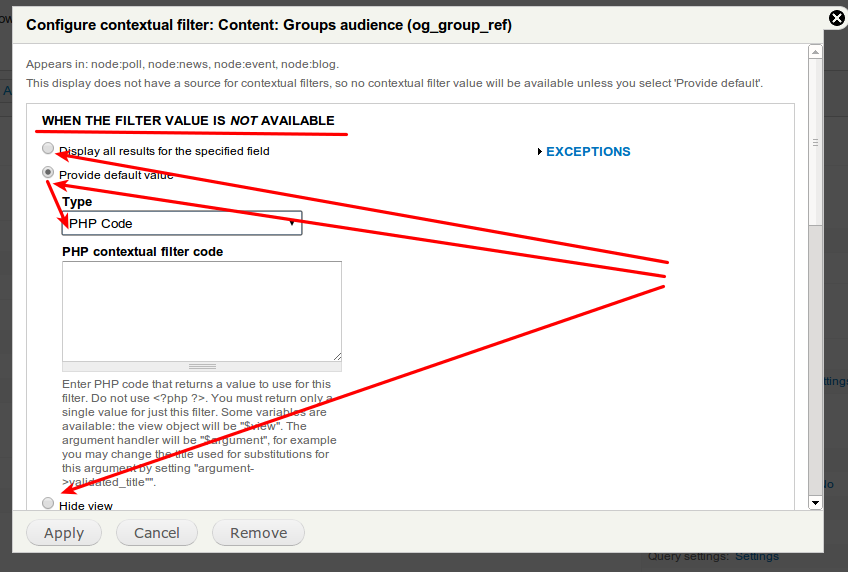
- Views allows you to tell what to do if the filter values are not available in the URL. This is typically used for block views.
- You can choose from different actions and then configure the choice too.
 asdfj kajsdf
asdfj kajsdf
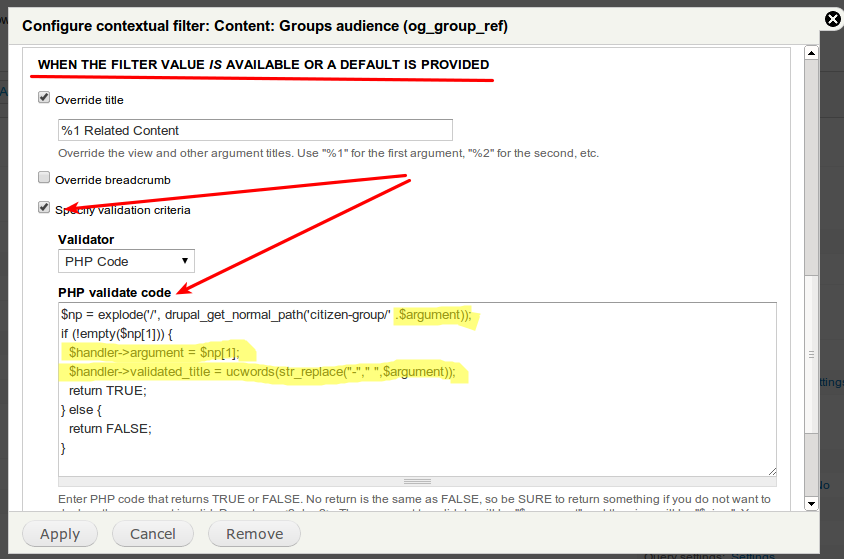
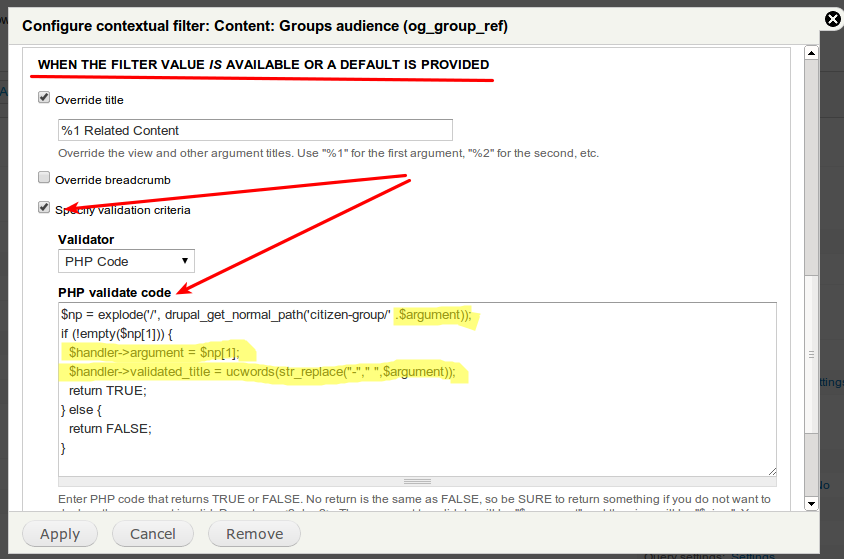
- Another thing views allows you is to tell what to do with the filter values if they are found in the URL as described in #1 above. Typical use cases are - Making dynamic titles based on filter values, Validating filter values etc.
- When validating filter values, you can change the values too! (That is where our solution lies btw). This is very akin to the way we can change $form values in the drupal form validation callbacks.

Solution to your specific problem lies in using a very similar code in the sections pointed to by the arrows in the above image.
This link proved out to be great help to me. Here is an excerpt from it:
$np = explode('/', drupal_get_normal_path($argument));
if (!empty($np[1])) {
$handler->argument = $np[1];
return TRUE;
} else {
return FALSE;
}

 asdfj kajsdf
asdfj kajsdf