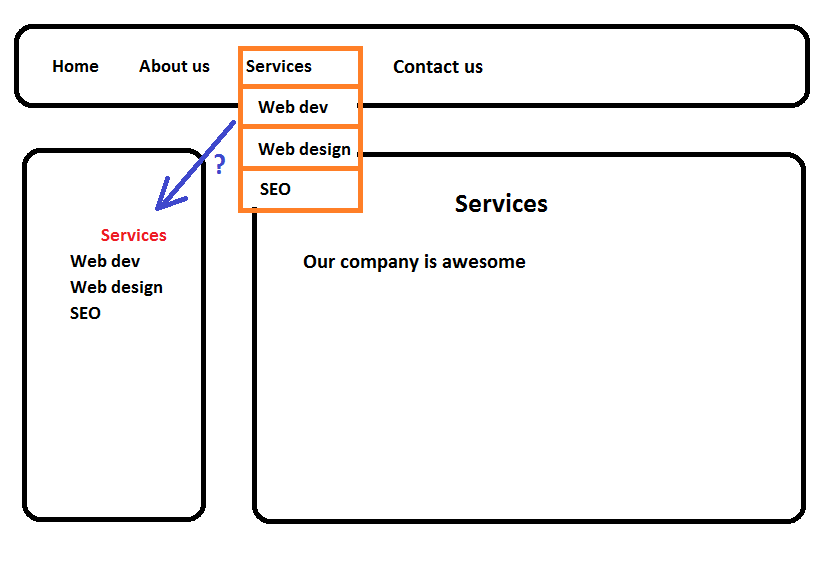
I am building a website like the one in the picture (here is the photoshop mockup :P) My question is the blue arrow! 
I want to relate the main menu with the node as follows: When the visitor clicks on a parent item of the main menu (or a child of that parent menu) (let's say he clicks on "services" or on "Web dev" or "Web design" or "SEO") I want a submenu to be displayed, on the left sidebar, with "services" as the parent element highlighted and the sub elements also present (as shown in the photo).
If i use menu block and choose to display from a certain level and on, then I will have that level from the whole main menu depicted, and not just the active one, right? (for my example, in the left sidebar i only want to show the items shown, not "Home" or "About us" or "Contact us")
Which modules should I use? Can I do it with hook_page_alter, and if yes, how will I choose to only show the submenu of services and not the whole main menu? (Any directions are appreciated)
P.S. for what's worth, the main menu is a drop down Superfish menu with a depth of 2 levels.
