Note: as a neophyte user, I'm not allowed multiple links or images. It has been suggested that I edit the hyperlinks so they're not quite right. Hopefully you can sort out what's going on.
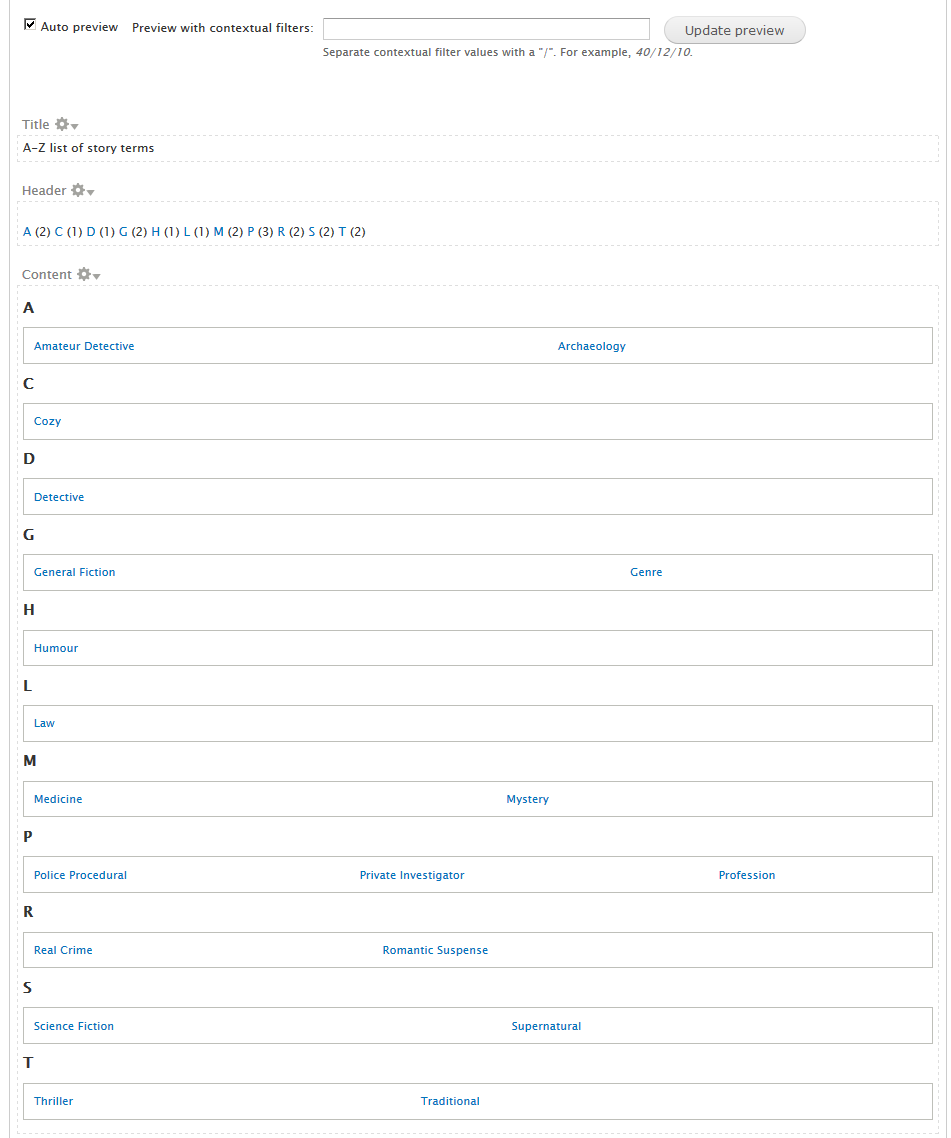
Here is my view with taxonomy terms in columns, but you see that the columns are a bit wonky and not evenly distributed. 
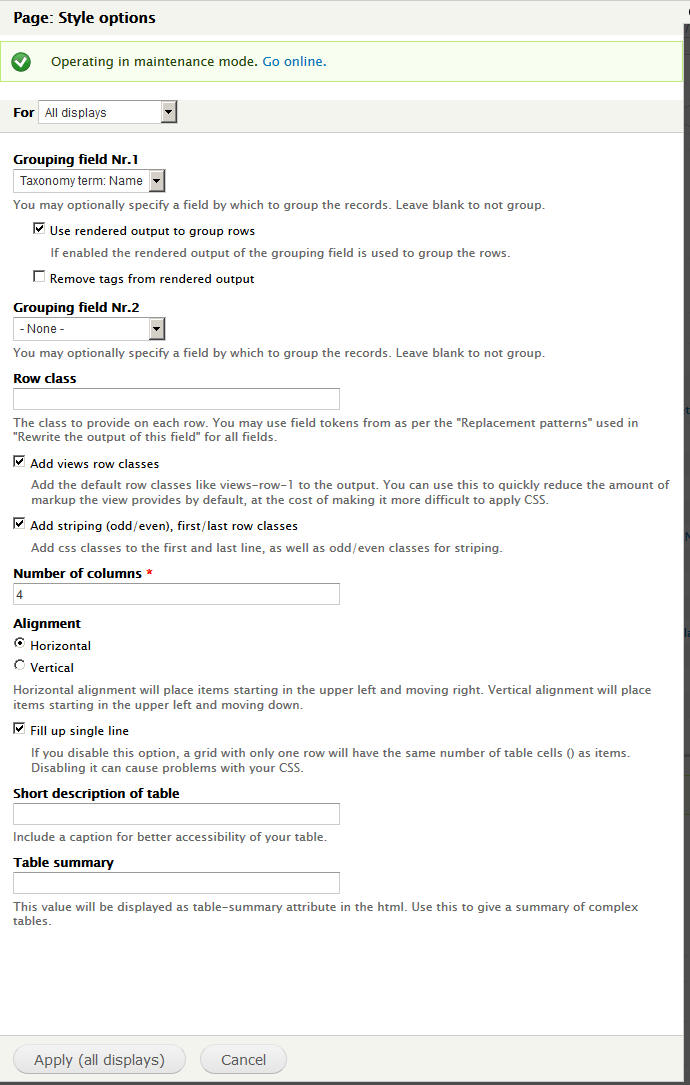
These are the the grid settings

And this is the page h ttp://imgur.com/puH2v1M
Thanks.
