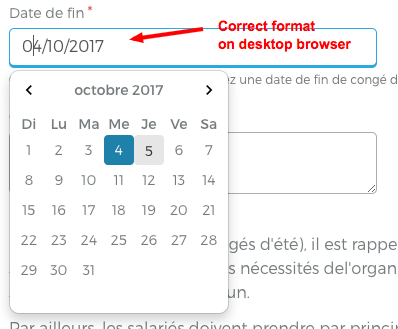
I created a form with Drupal's FAPI. The form includes two date fields. It works fine on desktop browser.
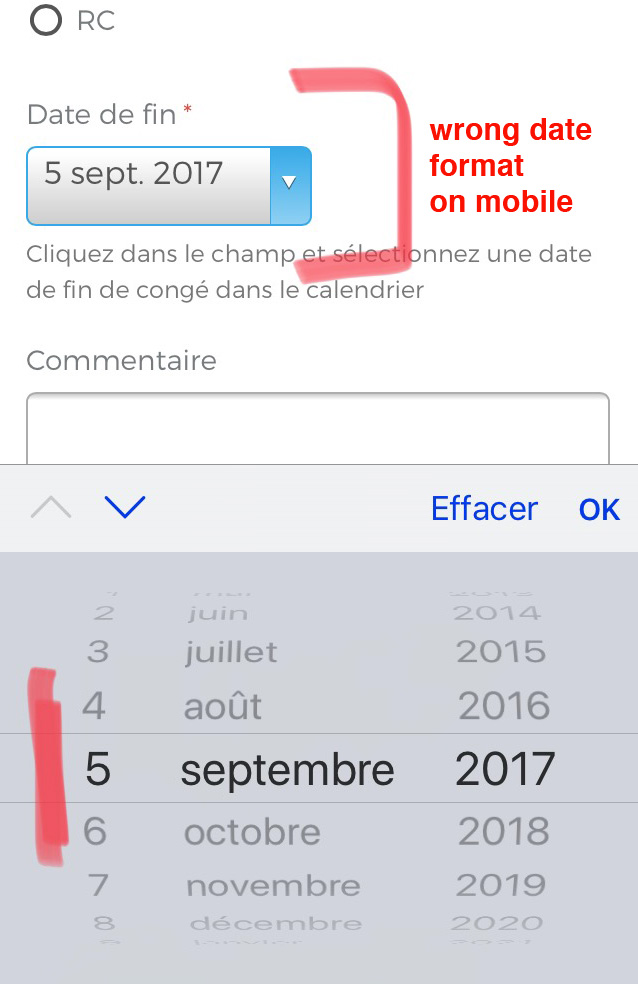
But on mobile (iOS and Android), the datepicker doesn’t show up. It is the native date selector which shows up.
The issue is that the native date selector doesn’t seem to apply the date format (in my case : '#date_date_format' => 'd/m/Y')
I see 2 possible solutions :
- With JS, force the date format
- Force the date picker to show up (i’ve seen this on other website i’ve made but in wasn’t Drupal FAPI.
How do you handle this problem ?
Here is my code and a screen shot of the issue :
$form['date_debut'] = array(
'#type' => 'date',
'#title' => $this->t('Date de début'),
'#type' => 'date_popup',
'#date_date_format' => 'd/m/Y',
'#description' => t('Cliquez dans le champ et sélectionnez une date de début de congé dans le calendrier'),
'#required' => TRUE
);