[Acknowledgement: The solution given in comments to self by Saurav works. Since Saurav hasn't been seen in nearly a year, and comments are ephemeral at SE, I've taken the liberty of expanding the solution suggested in these comments into a full answer, so that the question and answer shall not be deleted as "abandoned" as defined on SE.]
First, install and enable the Commerce Fancy Attributes module.
Then, follow the steps suggested under "Example usage" on the Commerce Fancy Attributes project page, but instead of adding a text field, add an image field for Vocabulary and add the image you want to display:
Create an Image vocabulary. Add an image field that shall hold the images you want to use.
Go to the "Manage Display" screen of that vocabulary, click the tab called "Add to Cart form - Attribute", enable only the Image field (with the label hidden).
Create several terms with images associated. Use the image small icon size so that the display wont be distorted.
Add an Image taxonomy_term_reference field to a product type.
When you add the Image field on the product type, tick the checkbox "Enable this field to function as an attribute field on Add to Cart forms". For the "Attribute selection widget", and choose the type "Rendered term".
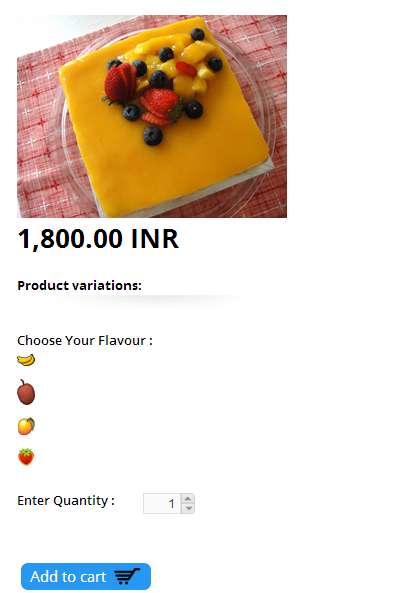
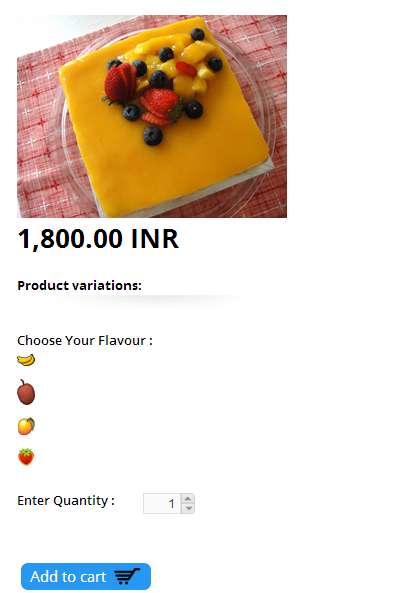
Example: