On our drupal 7 site, we have CKEditor installed. It works fine when creating new content, but it doesn't activate properly when you go to edit the same page later. It acts like there is no editor installed and just gives a standard textbox with source.
If I click "Edit Summary", it will usually show up for the summary textbox (though not always).
Why isn't CKEditor showing up for the Body textbox?
Note that I am not selecting "switch to plain text editor". If I do, and if I see CKEditor on "Edit Summary", then clicking "switch to plain text editor" does properly hide the CKEditor for the Summary textfield. Clicking "switch to rich text editor" also restores CKEditor for the Summary, but the main Body textbox still acts like it uses a plain text editor.
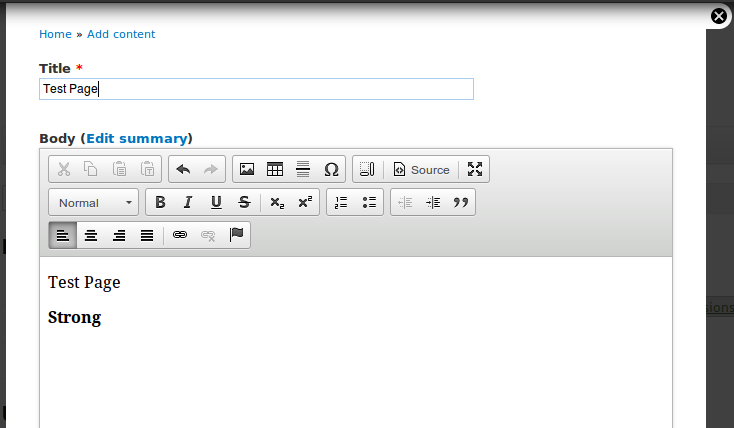
New Page - CKEditor Showing

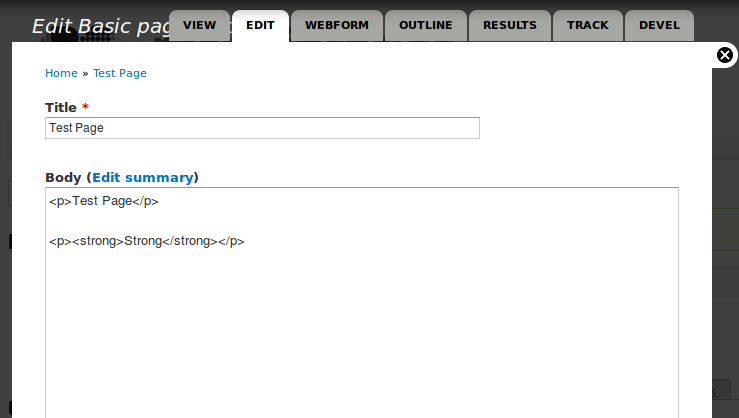
Edit Page - CKEditor Missing

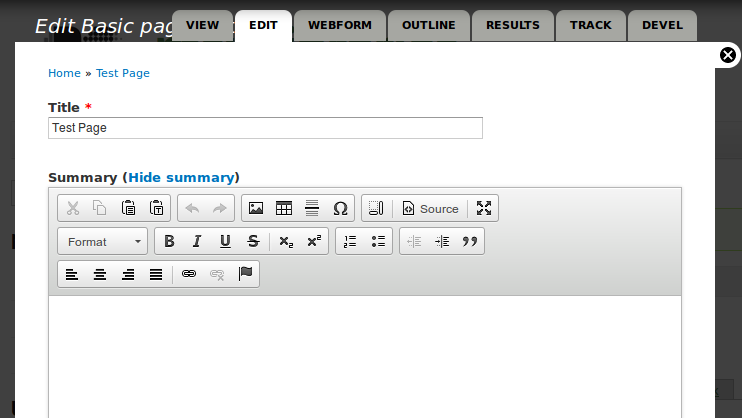
Edit Page Summary - CKEditor Showing (but still missing for the body textbox - not shown in screenshot)

Edit: More details on the exact problem I found that the reason a New Page loads ckeditor, while editing does not, is because the textbox is empty. If I add text to the new page, switch to 'plain text editor', then try to switch back to 'rich text editor', then CKEditor does not load.
Similarly, if I clear out the data in the textbox while editing a page, and switch text editors, CKEditor loads up.
There is a 500 error being returned, causing CKEditor to not load. When there is text, switching to 'rich text editor' causes an AJAX call to the server to validate or otherwise process the textbox data. Since it fails, CKEditor never loads.
But if there is nothing in the textbox, the AJAX call never happens (and thus no 500 is returned), so CKEditor loads up just fine. This is also why CKEditor loads in the Summary: it has no data.

mysite.com/ckeditor/xss.