There are two ways I know of to achieve this. The first is configuring Drupal core's primary and secondary links functionality and some theming, the second is the Menu Block module.
Primary and Secondary links core functionality + theming
If your theme utilizes the primary and secondary links variables you can configure the behavior you're looking for in the Menu Settings area.
From the Primary and Secondary Links documentation page:
Drupal also provides two default system menus called "Primary links" and "Secondary links". ... A powerful feature of this primary/secondary system is when you choose the same menu as the source for both theme variables. In this case, the two menus magically couple together, and the Secondary links shows you the second level of items from the menu for the page that you are on.
Here is a free Drupalize Me Video that shows the process in Drupal 6, it's very similar in Drupal 7.
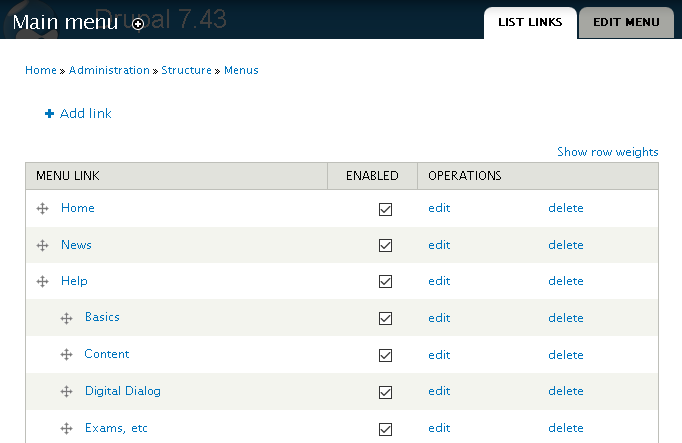
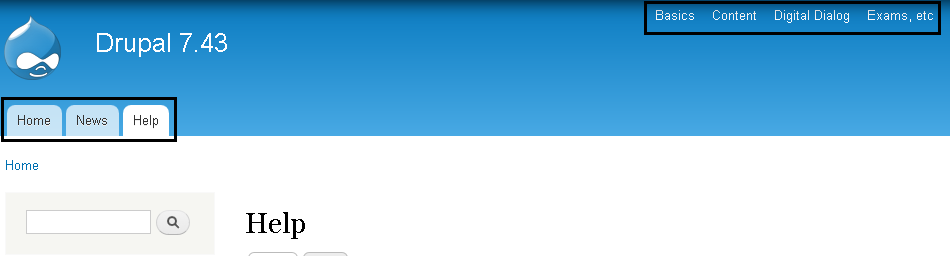
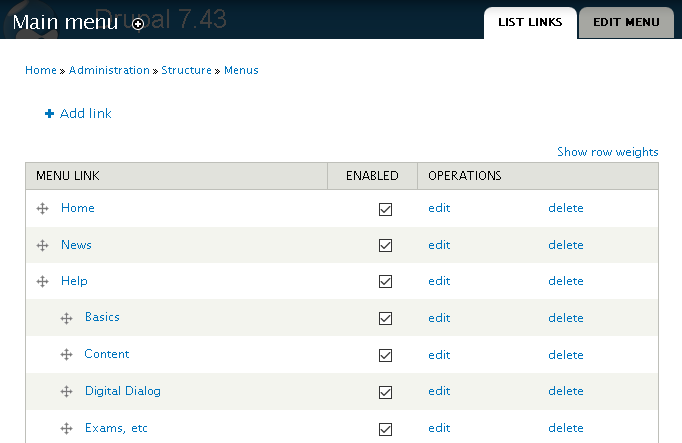
You would set up your menu with the sub-pages as children of the main page links:
- Home
- News
- Help
- Basics
- Content
- Digital Dialog
- Exams, etc
For this example I used the Main Menu that is default in core, but you can use any menu.

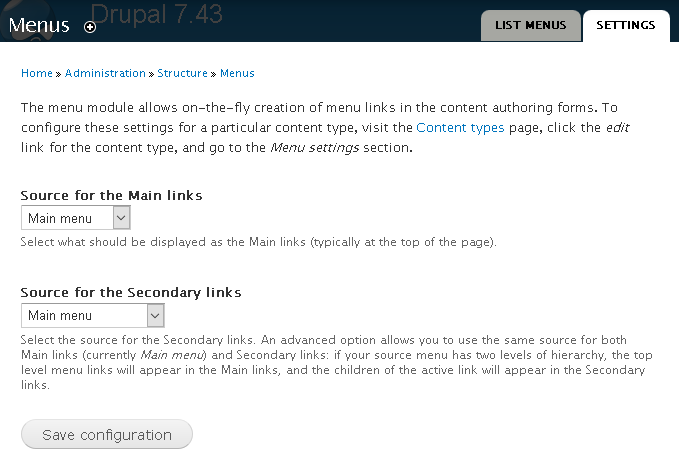
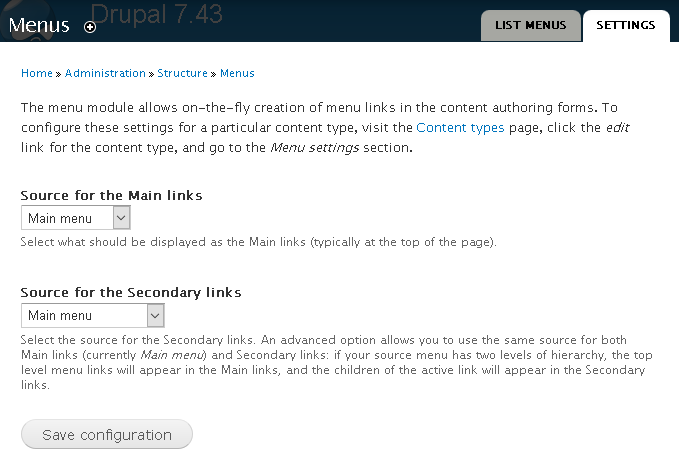
On the menu settings page (Admin > Structure > Menus > Settings or http://example.com/admin/structure/menu/settings) set both the 'Source for the Main links' and 'Source for the Secondary links' to your menu.

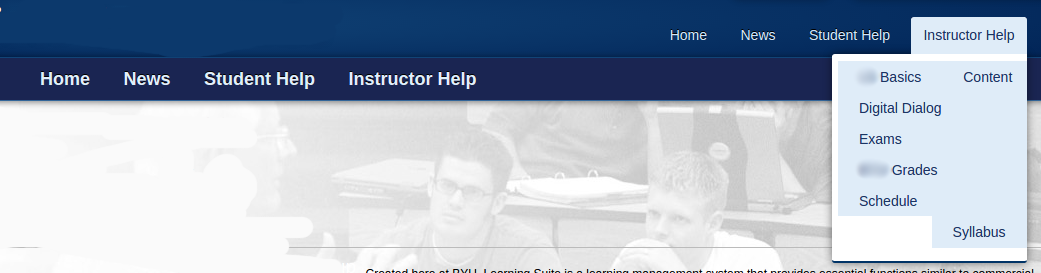
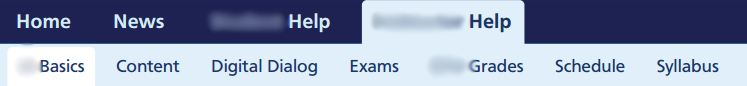
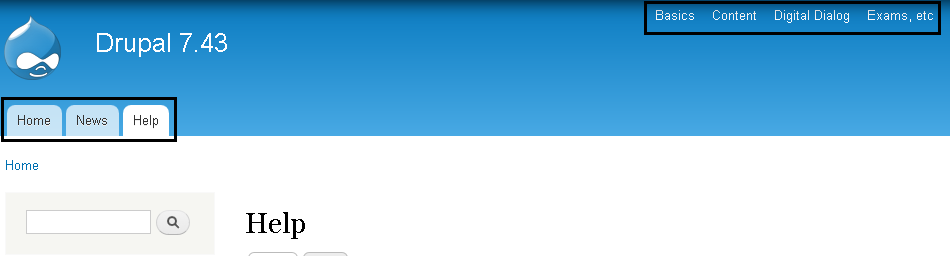
When you visit your Help page the secondary links displayed will be the children of the Help menu link. And the child links will stay open while you are on either the parent page or on one of the child pages. In the Bartik theme the secondary links are located in the top right of the page.

To match the layout of menus in your screenshot, you would most likely need to make theming adjustments as the Primary and Secondary links are not blocks configurable on the Admin > Structure > Blocks page. At the theme layer the variables are $main_menu and $secondary_menu.
Menu Block Module
If you foresee needing deeper levels of menus or want your menus to be in configurable blocks, or would just rather use a module than adjust your theme, there is the Menu Block module. From the project page:
[P]rovides configurable blocks of menu trees starting with any level of any menu. ... if you’re only using your theme’s Main menu links feature, you can add and configure a “Main menu (levels 2+)” block. That block would appear once you were on one of the Main menu’s pages and would show the menu tree for the 2nd level (and deeper) of your Main menu and would expand as you traversed down the tree.